Facebook 독점 기사 : CSS로 무엇이든 가운데 맞추는 방법
우리는 충실한 팬들에게 독점적 대우를 제공하기로 결정했습니다. Facebook의 Design Shack을 "좋아하는"사람이라면 무료 심층 CSS 튜토리얼을 다운로드 할 수 있습니다!
절대 위치와 상대 위치의 차이점에 대한 지난 주 기사를 계속 진행하기 위해 이번 주에는 매우 광범위한 질문에 대한 매우 기본적인 질문을 살펴 봅니다. CSS를 사용하여 무언가를 어떻게 배치합니까?
튜토리얼을 엿보고 오늘 다운로드를 어떻게 청구 할 수 있는지 알아보십시오.
Envato Elements 살펴보기
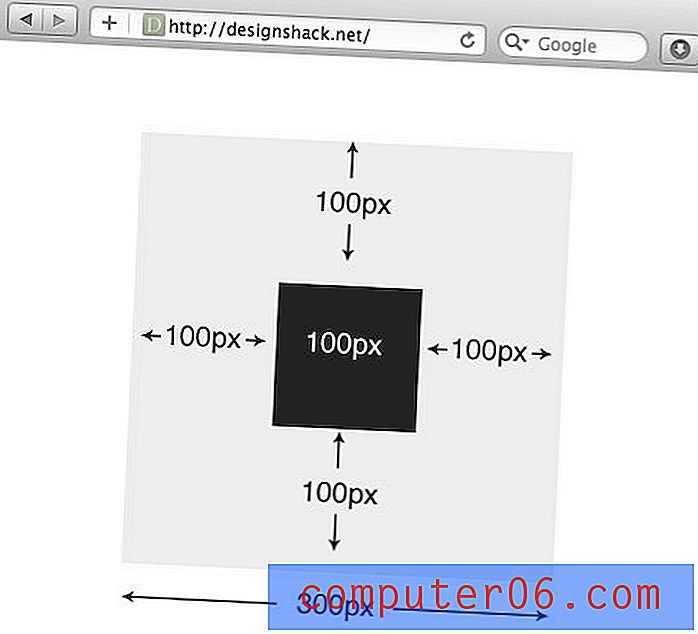
CSS로 무엇이든 중심에 맞추기

절대 위치와 상대 위치의 차이점에 대한 지난주 기사를 계속하기 위해 이번 주에는 매우 광범위한 질문에 대한 매우 기본적인 질문을 살펴 봅니다. CSS를 사용하여 무언가를 어떻게 중심에 배치합니까? 대답은 생각보다 훨씬 어려울 수 있습니다.
어떤 시나리오에서든 객체의 중심을 맞추는 데 어려움을 겪고 있다면이 방법이 도움이 될 것입니다. 자동 여백 사용과 같은 기본 요령뿐만 아니라 절대적으로 배치 된 항목을 중앙에 유지하는 방법과 객체를 수직으로 중앙에 배치하는 방법에 대한 고급 팁을 안내합니다.

이 기사를 살펴보면 작업하는 모든 단일 프로젝트에서 도움이 될 수있는 CSS 포지셔닝 지식의 탄탄한 기초를 얻게됩니다.
어떻게 구할 수 있습니까?

무료 튜토리얼을 쉽게 다운로드 할 수 있습니다. Facebook 페이지로 가서“Like”버튼을 클릭 한 다음“Bonus Article”배너를 클릭하십시오. 여기에서 클릭 한 번으로 다운로드 할 수 있습니다.
원하지 않으면 어떻게합니까?
이 전체 Facebook 아이디어가 마음에 들지 않아도 걱정하지 마십시오. 이것은 기사를 배포하는 새로운 방법이 아닙니다. 소셜 미디어를 통해 사이트를 평가함으로써 우리를 도와주는 충성도 높은 팬들에게 감사 할 수있는 작은 방법 일뿐입니다.
이 기사는 제한된 시간 동안 만 독점으로 유지됩니다. Facebook 계정이 없더라도 Design Shack을 시작하면 몇 개월 후에 나머지 무료 컨텐츠로이 무료 튜토리얼에 액세스 할 수 있습니다.
다시 한 번 모든 독자에게 감사의 말씀을 전하며이 보너스 기사가 도움이되기를 진심으로 바랍니다. 아래 의견에 마음에 든다면 알려주십시오.