디자인 트렌드 : 신경성
웹 사이트 및 앱 디자인의 neumorphism 에서 다음으로 중요한 것은 무엇입니까? 인기가 높아지고있는 디자인 트렌드 (새로운 단어와 skeuomorphism이라는 단어의 매시업이라고 함)입니다. 사람들은 그것을 좋아하거나 싫어하는 것처럼 보이지만 최근 맥 컬트 (Cult of Mac)가“뉴질 리즘이 iOS 14의 새로운 모습인가?
우리는 아직 답을 알지 못하지만 특히 Dribbble에서 많은 디자인 트렌드가 시작되는 경향이 점점 높아지고 있습니다.
다음은 추세가 지나치지 않도록 그것이 무엇이고 그렇지 않은지에 대한 아이디어를 얻는 데 도움이되는 이성애 모양입니다.
신경성이란 무엇입니까?

뉴 모피 즘은 2019 년 말부터 견인력을 얻기 시작한 용어로 올해 더 많은 추진력을 얻고 있습니다. 새로운 (neo / neu) skeuomorphism의 조합은 진정한 skeuomorphism의 어리 석음과 거의 평평한 단순함 사이에 있습니다.
그림자가있는 단순한 색상으로 깊이를 더하고 상단에 있지 않고 거의 실제 느낌을줍니다. 디자인에이 효과를 만들기 위해 내부 및 외부 그림자가 모두 포함될 수 있습니다.
트렌드에 대한 첫 번째 참고 문헌은 Michal Malewicz의 게시물에서 확인할 수 있습니다. 그림자는 깊이를 주며 많은 경우에 경계선이없는 모양 자체를 정의합니다.”
트렌드 전용의 Malewicz 웹 사이트 (위)는 해당 스타일을 적절하게 사용합니다.
뉴몰 리즘은 드리블 (Dribble)에서 트 렌딩 스타일로 나타나고 있으며, 이 컨셉을 사용하여 수많은 장면이 나타납니다. (여기에 전시 된 것들이 있습니다.)
대부분의 예제는이 디자인 기법이 전체 인터페이스의 가혹함을 완화시키는 것으로 보이는 카드 스타일 앱 프로젝트를 특징으로합니다.
이 디자인 트렌드의 특징

neumorphism의 개념의 근본은 디지털 디자인이 그것이 나타내는 객체와 유사하거나 행동한다는 것입니다.
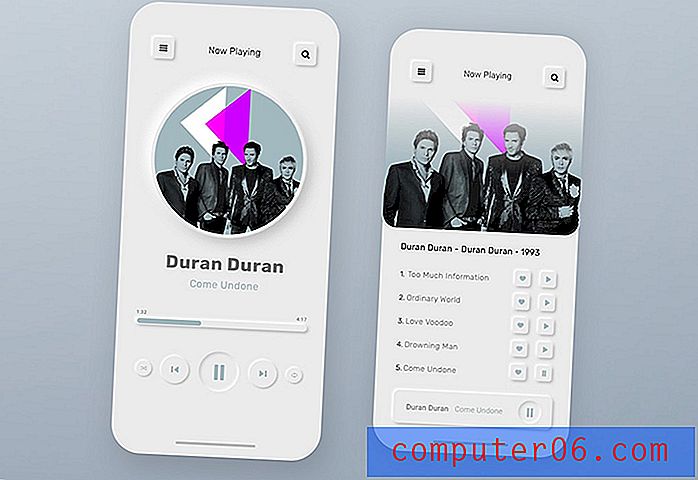
음악 앱 예제 (위)의 버튼이 눌려진 모습을 확인하십시오. 모양이 잘 맞으면 버튼 누르기, 슬라이더 이동 또는 다이얼 돌리기 등의 버튼을 사용하고 상호 작용하는 방법을 보여주는 것 같습니다 .
뉴 모피 즘은 또한 최소한의 디자인 트렌드를 확장 한 것으로 보입니다. 많은 디자인에 흰색 인터페이스가 있지만 어두운 모드 옵션의 인기도 높아지고 있습니다. 그러나 다른 색으로 neumorphism 스타일의 인터페이스를 만들 수 없다는 말은 없습니다.
신형과 일반적으로 관련된 시각 요소는 다음과 같습니다.
- 밝거나 부드러운 색상 표 (다크 모드의 인기 덕분에 항상 그런 것은 아님)
- 디자인 전체에서 원이나 사각형과 같은 기본 모양
- 대부분의 미묘한 그림자와 효과 (모든 HTML과 CSS가 완료되었습니다)
- 버튼 및 클릭 가능한 요소에 대한보다 극적인 그림자
그러나 조심하십시오 (형사 도전)
이형성 경향은 그 자체의 도전이없는 것은 아니다.
가장 큰 문제 영역은 접근성 및 대비이며, 이는 관련 문제입니다.
상당히 단조로운 색 구성표와 많은 흰색을 사용하는 디자인을 사용하면 인터페이스의 모든 접근성 표준이 충족되는 것은 아닙니다. 그것은 교정 가능한 문제이며이 추세가 어떻게 전개되는지를 변화시키고 변화시키는 데 도움이 될 수 있습니다.
neumorphism 기술을 사용하여 디자인하는 경우 디자인을 최대한 많은 사람들이 사용할 수 있도록 몇 가지 사항을 염두에 두십시오.
- 대비가 뚜렷한 버튼을 디자인하고 버튼처럼 보이도록합니다.
- 그림자를 더 잘 보이게하기 위해 그림자를 과도하게 강요하지 마십시오. 텍스트에 집중하고 클릭 / 탭 요소를 삽입
- 버튼 누르기와 같이 다른 상태에서 유사한 버튼에 대해서는 디자인 효과 레이어를 사용하십시오.
- 당신이 그것을 과장해야한다고 생각하지 마십시오. 단순하게 유지
신경성 예
다양한 디자이너들로부터 이러한 트렌드에 대한 훌륭한 예가 많이 있습니다. 다음은 창의적인 프로세스를 시작하고 디자인에 영감을주기위한 몇 가지입니다.
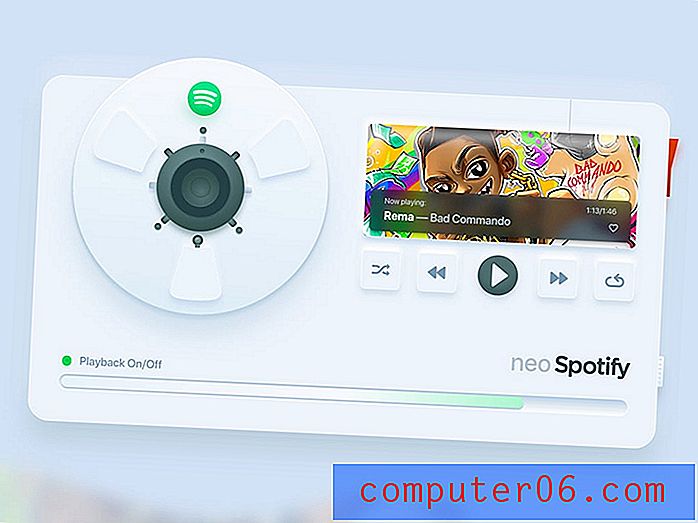
네오 스포티 파이

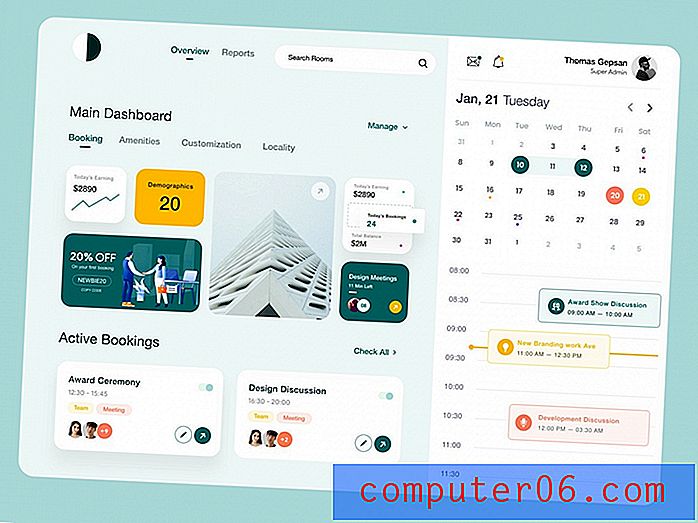
대시 보드 회의

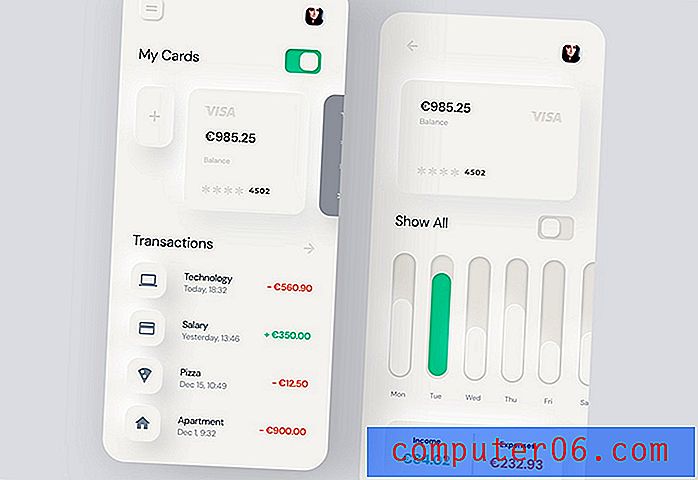
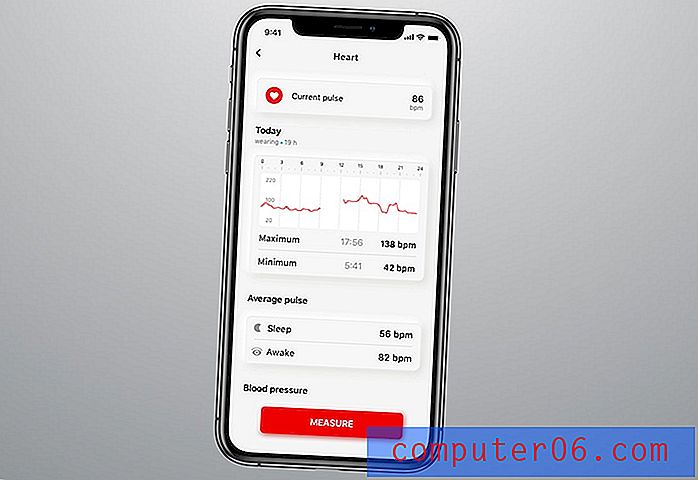
신경성 모바일 뱅킹

스마트 홈 앱

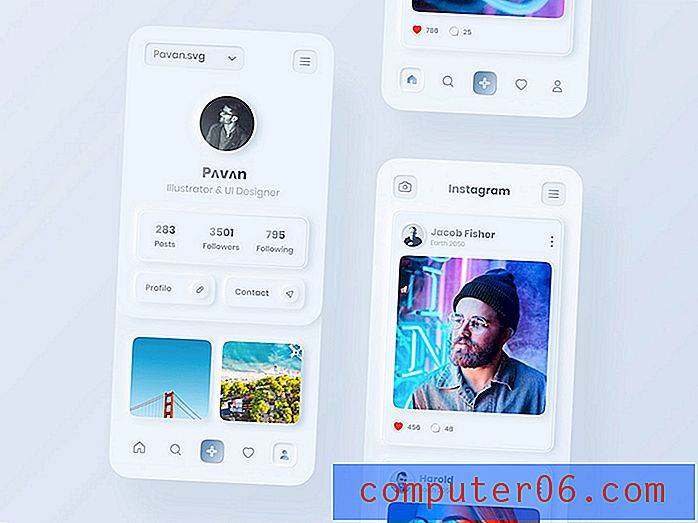
네오 인스 타 그램 UI 컨셉

신경성 개념 설계

암호 화폐 대시 보드

신경성 도구 및 자료


그림자와 신경성 디자인을 실험하고 싶다면 아이디어를 얻는 데 도움이되는 몇 가지 도구가 있습니다.
- 신경성 CSS 생성기 (위)
- 신경성 그림자 및 색상 스타일
- 신경성 Sktech 파일
- 신경성 금융 UI 키트 (위)
- 신경 디자인을 사용한 다이내믹 라이트 / 다크 스위치
- Dirbbble에 Neomorphism 샷
결론
Neumorphism은 흰색 (또는 어두운 모드)의 최소 인터페이스를 너무 좋아하기 때문에 매력적인 디자인 트렌드입니다. 디자인을 방해하는 것은 많지 않으며 개념은 진정한 골격 형태보다 평평하고 덜 만화 같은 것보다 약간 유용하고 직관적입니다.
이 추세는 다른 어떤 것과도 비슷합니다. 개인적인 취향의 문제입니다. 프로젝트에서 사용할 것인지 아니면 지나가는 유행일까요?