CodePen 만나기 : 코더를위한 드리블
트위터에서 Chris Coyier를 따르면, 최근 몇 달간 CodePen이라는 비밀 프로젝트가 언급 된 것을 보았을 것입니다. Chris는이 새로운 도구가 jsFiddle과 Tinkerbin에 합류하여 CSS, HTML 및 JavaScript 데모를 실험하고 공유하는 일종의 온라인 놀이터 역할을 할 것이라고 약속했습니다.
크리스마스를 기다리는 12 월의 한 아이처럼 크리스와 그의 팀이 어떻게 될지보고 싶어 죽었습니다. 다행히도 크리스마스가 도착했습니다. CodePen은 라이브 프로젝트이며 이에 대해 여러분 모두에게 기다릴 수 없습니다.
좋은 회사

최근에 HTML, CSS 및 JavaScript를위한 5 대 온라인 놀이터를 비교하는 기사를 작성했습니다. 이 기사에서는 다음 각 솔루션의 작동 방식에 대해 설명하고 각 솔루션에 대해 내가하는 것과 싫어하는 것을 설명했습니다.
- CSSDesk
- JS 빈
- jsFiddle
- 대 블렛
- 팅커 빈
이 도구는 나에게 가벼운 중독이며, 나는 그것들을 충분히 얻을 수 없다. 보시다시피, 시장은 정말 훌륭한 옵션으로 가득 차 있습니다. 모두 자신의 강점과 약점이 있습니다.
기존 도구가 이미 너무 훌륭했기 때문에 CodePen이 취할 고유 한 방향과 빠른 웹 실험을위한 표준 이동 응용 프로그램이 될지 여부를 매우 염려했습니다. 그것이 그 희망에 부응하는지 봅시다.
CodePen을 만나보세요

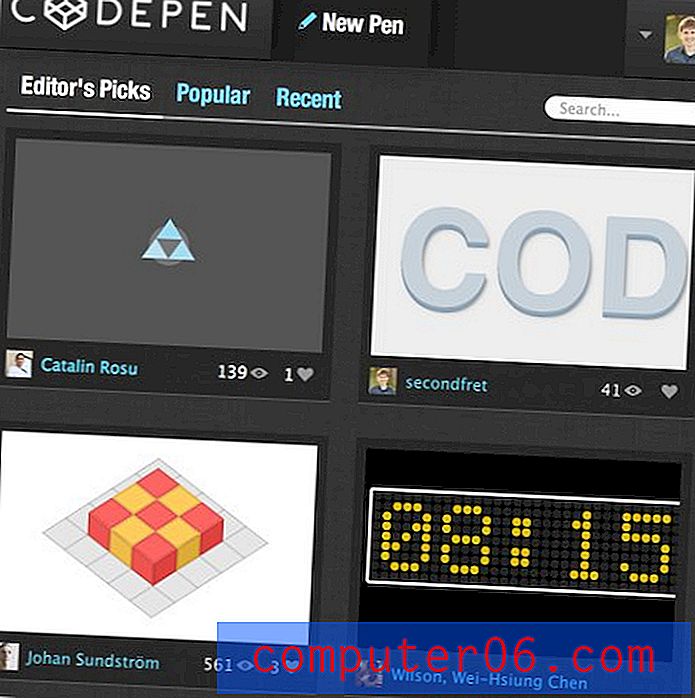
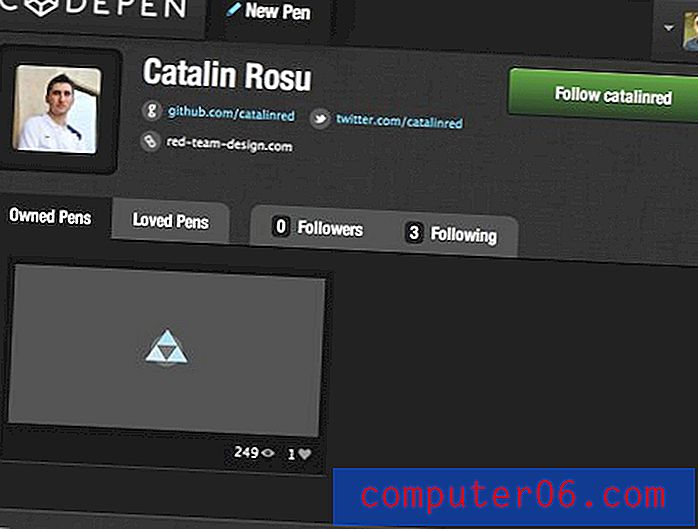
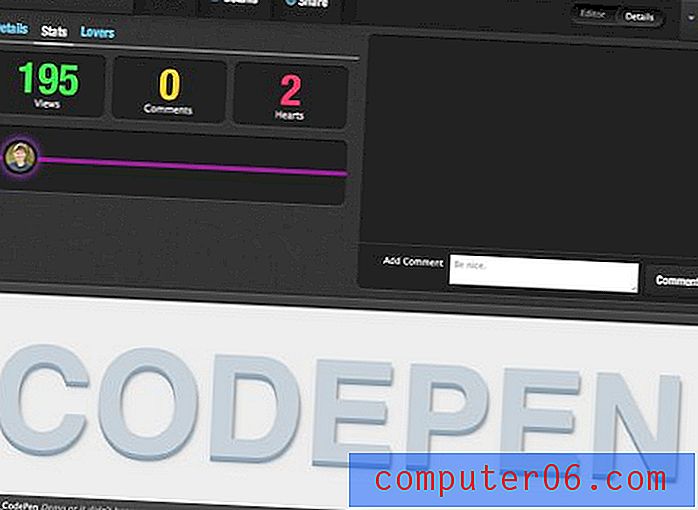
위의 스크린 샷에서 볼 수 있듯이 CodePen은 예리한 사이트입니다. 어두운 UI를 선택하면 CodePen 색상 팔레트는 Apple과 유사한 린넨 질감이 적용되어 Photoshop CS6의 느낌과 비슷합니다.
또한이 사이트 뒤에있는 재능있는 디자이너와 개발자에게 반응을 불러 일으키는 추가 단계를 밟은 주요 팁.

보다 사회적 경험
CodePen에 대해 지금 당장 분명한 점은이 사이트가 동급의 다른 사이트와 비교할 때 포커스가 약간 이동한다는 것입니다. 내가 본 다른 모든 사이트와 함께 홈페이지에 편집기가 나타납니다. 페이지를로드하자마자 코딩을 강조하는 데 중점을 둡니다. 공유 기능이 있지만 링크 붙여 넣기를 통해 직접 공유 할 수 있습니다.
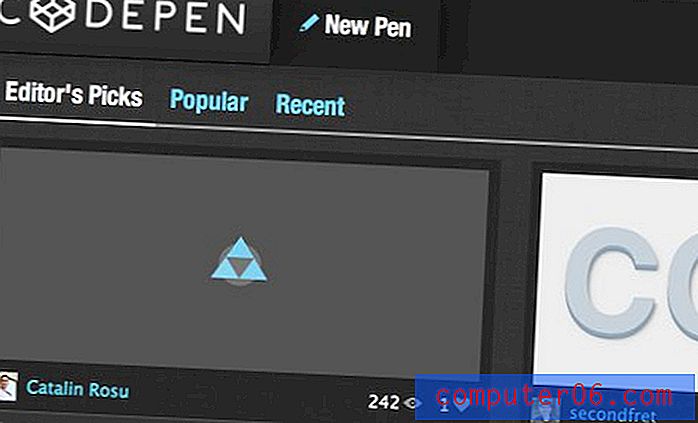
그러나 CodePen은 Dribbble 방식을 선택합니다. 홈페이지에는 브라우저를 통해 조정할 수있는 최신 사용자 예제가 있습니다. 현재 세 가지 피드 (편집기 추천, 인기 및 최근) 중에서 선택할 수 있습니다.

보시다시피 드리블과 마찬가지로 각“펜”에는 조회 한 시간과 사랑하는 시간이라는 두 가지 통계가 표시됩니다. 또한 원하는대로 콘텐츠를 게시하는 사용자를 팔로우 할 수 있습니다.

나 에게이 모델은 무한히 더 많이 들고 이륙 할 가능성이 높습니다. 이 앱은 개별 개발자에게 중점을 두는 대신 커뮤니티가 중점을 두어 사용자가 매주 또는 매일 돌아 오는 데 관심을 갖도록하여 다른 사용자가 게시 한 멋진 기능을 볼 수 있도록합니다.
또한, 무언가를 출판 할 때 자신의 숫자가 올라가는 것을 보는 유혹에 저항 할 수있는 사람이 없어서, 재능있는 작가는 계속해서 새로운 게시물을 작성해야 할 분명한 이유가 있습니다.
CodePen 사용
CodePen 편집기를 처음 보았을 때 즉시 좋아했습니다. 깨끗하고 매력적이며 사용 가능한 공간을 최대한 활용합니다.

나열한 것
다른 코드 놀이터 사이트는 코드와 미리보기를 모두 표시하기위한 완벽한 시스템을 해독하려고 노력했지만 솔직히 말하면 결국 어떤 이유로 든 좌절하게됩니다. 그러나 CodePen은 공원에서 공을 치는 것처럼 보입니다.
보시다시피 HTML, CSS 및 JavaScript를위한 3 개의 열 레이아웃이 있습니다.이 레이아웃은 수동으로 새로 고치지 않아도 업데이트되는 전체 너비 라이브 미리보기 위에 있습니다.
멋진 기능
각 코드 모듈을 확장하여 세 열의 전체 너비를 차지할 수 있으므로 빠른 키보드 단축키로 다른 모듈을 숨길 수 있습니다. 불행히도 이러한 단축키는 Safari의 내장 단축키와 상충되지만 "⌘1"텍스트를 클릭하여 열을 확장 할 수도 있습니다.
CodePen의 배후에있는 사람들은 모든 최신 코딩 기능을 사용할 수 있도록하기 위해 모든 노력을 기울였습니다. 예를 들어 HTML 모듈을 사용하면 HAML, Markdown 및 Slim을 사용할 수 있습니다. 여기서 가장 좋아하는 기능은 실제로 완전히 숨겨져 있습니다. CodePen은 ZenCoding을 지원합니다! 그것은이 새로운 도구에 대한 하나의 기능 요청이었습니다.

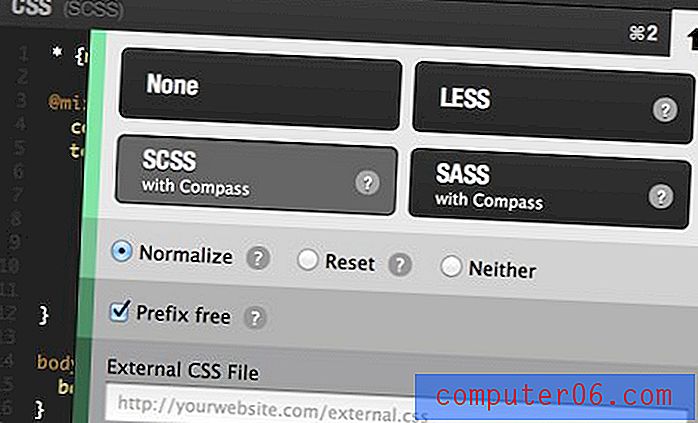
CSS 모듈로 넘어 가면 LESS, Sass 및 SCSS뿐만 아니라 다양한 재설정 옵션 및 접두사 무료에 액세스 할 수 있으므로 브라우저 접두사없이 CSS3를 사용할 수 있습니다. 또 다른 멋진 기능 : 프리 프로세서를 사용하더라도 라이브 미리보기는 여전히 자동 업데이트됩니다 (Tinkerbin은 사용하지 않음).

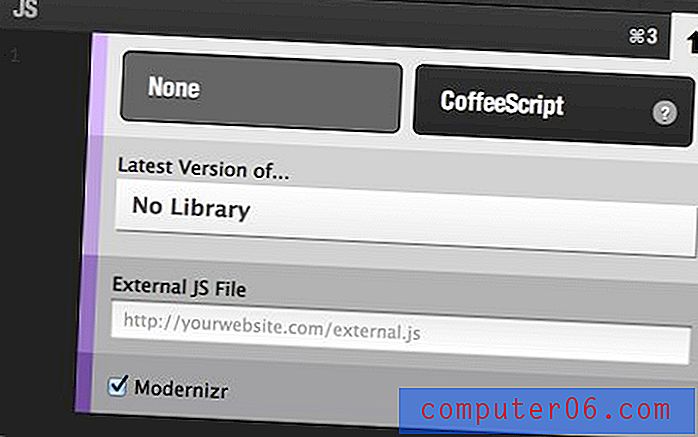
마지막으로 JavaScript 모듈을 사용하면 CoffeeQuery를 사용할 수있을뿐만 아니라 jQuery 및 MooTools와 같은 몇 가지 공통 라이브러리에서 토스를 사용할 수 있습니다.

계정 설정으로 이동하면 실제로 모든 기본 설정을 조정하여 매번 워크 플로를 설정할 필요가 없습니다. SCSS를 기본 CSS 언어로 설정하거나 연한 색 구성표로 전환하거나 항상 Modernizr을 포함하도록 선택하십시오.
더 나아 가기
간단한 데모를 코딩 할 때 CodePen은 화면 상단에 업데이트, 포크, 세부 정보 및 공유의 4 가지 옵션을 제공합니다 (다른 사람의 펜은 포크, 공유 및 사랑 버튼을 제공합니다). CodePen 계정 시스템은 GitHub API를 기반으로하므로 Git 팬들은 집처럼 느낄 수 있습니다.

인터페이스 오른쪽 상단에 편집기보기에서 세부 사항보기로 이동하는 스위치가 있습니다. 이 중 후자는 다음과 같습니다.

여기서 펜에 대한 자세한 설명을보고 흥미로운 통계를보고“좋은”의견을 남길 수 있습니다.
평결은 무엇입니까?
CodePen에 대한 기대가 높았으며 무료 제품을 만들기가 어려울 것으로 기대했습니다. 다행히도, 내가 원하는 것 이상입니다. 이전에 언급했듯이, 나는 이전과 같은 앱에서 시도한 모든 것을 좋아했지만 모두 조금 어려워 보였고 각각의 방식으로 좌절했습니다.
대조적으로, CodePen은 사용하기 만하면됩니다. 그것은 그 종류의 가장 잘 보이는 도구 일뿐 만 아니라 가장 기능이 뛰어납니다. 내가 사용하고 싶은 작은 기능과 옵션은 모두 존재하기 쉽고 구현하기 쉽고 사회적 측면은 내가 생각해 낼 수있는 것보다 훨씬 더 많은 경험을하므로이 사이트가 거대하게 될 것입니다.
어떻게 생각해?
이제 당신은 내 고름을 보았고, CodePen 사이트로 건너 뛰어 돌아가서 돌아와서 당신이 어떻게 생각하는지 알려주세요.
그것은 그 종류의 최고의 유틸리티입니까? 위에서 언급 한 다른 다섯 가지 방법보다 낫습니까? 어떻게 더 나빠요? 당신의 생각을 듣고 싶습니다!