스타일 가이드에 무엇이 필요합니까? (어떻게 시행합니까?)
웹 사이트를 가진 사람은 누구나 스타일 가이드가 필요합니다. 그렇게 간단합니다. 프로젝트에서 일관성을 높이고 모든 사람을 같은 페이지에 배치하려면 스타일 가이드가 매우 중요합니다.
이제 우리는 그 길을 벗어 났으므로, 그 안내서에 정확히 무엇을 넣었습니까? 또한 팀의 다른 사람이 규칙을 준수하여 시각적 존재가 일관성을 유지하도록하는 방법은 무엇입니까? 좀 더 복잡합니다. 오늘 주제에 대해 알아 보겠습니다.
브랜드 개요

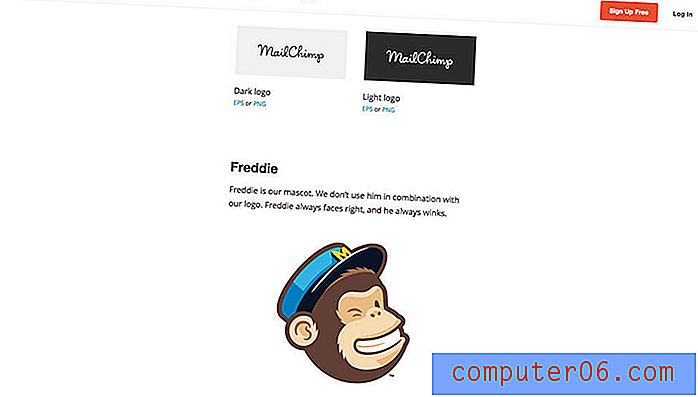
스타일 가이드를 처음부터 작성하는 것은 이전에 한 번도 해본 적이 없다면 상당히 위협적 일 수 있습니다. 첫 번째 타이머는 MailChimp가 최고의 가이드 중 하나를 보유하고 Creative Commons 라이센스에 따라 사용 가능하게 만드는 가이드를 찾아 시작하는 방법에 대한 모델로 사용함으로써 이점을 얻을 수 있습니다.
대부분의 스타일 가이드에는 두 부분이 있습니다.
- 카피 라이팅 지침
- 시각적 지침
각 가이드 라인 세트도 마찬가지로 중요하며 전체 스타일 가이드의 일부 여야합니다. 요소들을 합치면 전반적인 정체성이 확립 될 것입니다. 모든 브랜드 또는 비즈니스 또는 웹 사이트는 조금 다릅니다. 복사 및 시각적 측면에서 잘 작동하지만 자신과 청중 전체와 관련있는 톤과 스타일을 선택하십시오.
아이덴티티를 구축 할 때 사용자와 이해 관계자를 고려하고, 원하는 브랜드는 무엇입니까? 그들은 그것에 관련 될 수 있습니까? 그들은 그것과 상호 작용하고 싶습니까?
음성 및 톤

우리는 주로 스타일 가이드의 시각적 측면에 중점을 두지 만 음성과 톤이 중요합니다. 신원의 일부는 사용자와 "대화"하는 방식입니다. 그 스타일은 공식적인가 캐주얼인가? 장황하거나 간결한가요?
웹 사이트의 사본과 같은 방식으로 스타일 가이드를 작성하십시오. 이를 통해 팀에서 예상되는 것과 언어가 브랜드 아이덴티티에 어떻게 기여해야 하는지를 알 수 있습니다.
이 음성 및 톤은 모든 통신 비트에 사용되어야합니다. 브랜드 음성 구축에 대한 포괄적 인 정보를 보려면 MailChimp의 개요로 돌아가십시오. 회사가 마스코트에 대해 말하는 방식에 주목하십시오.“Freddie는 마스코트입니다. 우리는 그를 로고와 함께 사용하지 않습니다. 프레디는 항상 맞서고 항상 윙크합니다.”
"규칙"및 사용법

스타일 가이드는 디자인“플레이 북”이어야합니다. ( '규칙보다 친근하지 않습니까?')
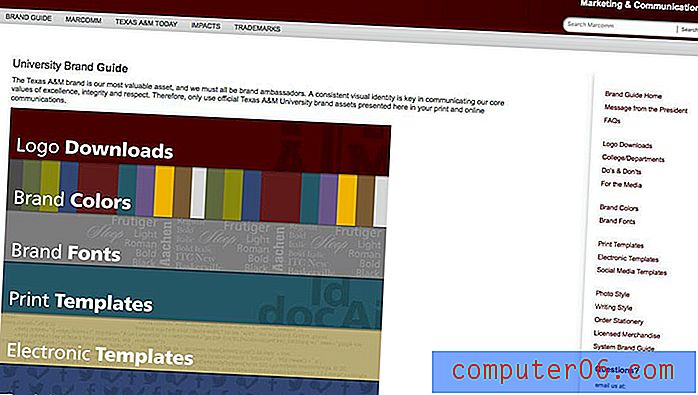
유형, 색상 및 기타 모든 유형의 디자인 요소를 이해하기 쉬운 방식으로 사용하는 방법과시기를 설명해야합니다. 포함해야 할 점검 목록은 다음과 같습니다.
- 값과 허용되는 색조를 포함한 색상 팔레트
- 허용되는 모든 무게, 크기, 행간 및 사용량이있는 타이포그래피 팔레트
- 크기 및 위치에 대한 지침을 포함한 로고
- 아이콘 또는 요소 스타일 (버튼에서 소셜 미디어 공유 아이콘까지의 요소 처리 포함)
- 철자법, 단어 선택 및 사본 스타일 (어떤 편집 지침을 따라야합니까? APA, AP, 다른 것)?
- 색상, 자르기 및 시각적 존재를 포함한 사진 지침
- 태그 및 키워드와 같은 SEO 정보
- 그리드 표준 (웹 및 인쇄용)
- 간격 고려 사항 (디자인이 느슨하거나 빡빡한 경우)
- 연락 지점 (팀원이 질문을하거나 설명을 할 수있는 곳)
간단하고 구체적인 개념

이제 어려운 부분이 있습니다. 위의 모든 정보를 가져 와서 간단하고 구체적이며 실행 가능한 개념으로 정리해야합니다.
- 스타일 가이드와 관련하여 내용물을 다루지 마십시오. 이것은 시각적 참조입니다. 그런 식으로 디자인하십시오.
- 컬러 페이지, 타이포그래피 페이지, 사진 페이지 등 관련 항목을 빠른 참조를 위해 페이지로 그룹화합니다.
- 어떤 모습인지 예를 보여줍니다. 이미지가 충분할 때 서면으로 설명하지 마십시오.
- 사용 가능한 세부 사항을 제공하십시오. 예를 들어 색상 견본에는 RGB (또는 HEX) 및 CMYK 믹스가 포함되어있어 모든 용도에서 색상이 일관됩니다.
- 디자인의 일부를 분리하여 요소 사용 방법을 보여줍니다.
스 니펫 및 예제

스타일 가이드를 인쇄하든 디지털 또는 웹 기반 문서를 사용하든 사용 가능한 도구로 포장해야합니다. 믿을 수 없을 정도로 유용한 요소 중 하나는 브랜드와 브랜드의 예입니다. 브랜드로보고 싶은 것을 시각적으로 쉽게 강조 할 수 있습니다.
그런 다음 쉽게 액세스 할 수있는 부품 카탈로그를 작성하십시오. 모든 팀 구성원을위한 라이브러리 (또는 소프트웨어 사용에 따라 공통 요소 세트)를 작성하십시오. 쉽게 접근 할 수 있고 변경하기가 비교적 쉬운 공통 위치에 파일을 저장하십시오.
프로젝트에 관련된 모든 사람을위한 클라우드 기반 소프트웨어 도구 목록을 제공하십시오. 여기에는 링크, 사용자 이름 및 기타 기본 정보가 포함됩니다. 모든 글꼴 패키지, 로고 및 이미지 파일이 공통 위치에 있고 모든 사용자가 어디에 있는지 알고 있어야합니다. 누군가가 원본을 자르고 저장하는 경우를 대비하여 백업을 다른 곳에 보관하십시오.
복사하여 프로젝트에 쉽게 붙여 넣을 수있는 코드 스 니펫에 대한 마스터 목록을 작성하십시오. 매번 새로운 모든 것을 만들고 다시 만들 필요는 없습니다. 공통 요소는 모든 사람이 액세스 할 수있는 공유 위치에 있어야합니다.
이것의 마지막 부분은 진화하는 것을 기억하는 것입니다. 상황이 변할 것이고, 그들은 변해야합니다. Smashing Magazine에는“살아있는 스타일 가이드”를 간략하게 소개 한 훌륭한 사례 연구가 있습니다.
스타일 가이드 시행

마지막으로, 가장 큰 질문은 "사람들이 규칙을 따르도록 어떻게합니까?"입니다. 위의 개요 중 일부, 특히 단순하고 구체적인 개념 사용에 대한 섹션에 따라 가이드를 디자인 한 경우 이미 좋은 방법입니다.
가이드는 따라하기 쉽고 사용하기 쉬워야합니다 (웹 사이트처럼). 사람들은이 지침을 따르기를 원할 정도로 언어는 단순하고 미세 관리가되어서는 안됩니다.
유연성과 실제 디자인을위한 충분한 공간을 제공하는 가이드 북이어야합니다. 일련의 제약 조건 내에서 디자인하면 팀원이 자신의 창의성을 발휘하는 동시에 브랜드처럼 보이는 것을 만들 수 있습니다. 스타일 가이드에도 소유자가 있어야합니다. 업데이트 및 변경을 승인하고 디자인 결정에 대한 질문에 답변 할 수있는 사람입니다. "소유자"는 조직의 규모에 따라 개인 또는 팀이 될 수 있습니다.
결론
이미 스타일 가이드가 있습니까, 아니면 새로운 가이드가 필요합니까? 이 안내서는 항상 최신 정보를 제공하기 위해 매년 다루어야하는 프로젝트입니다. (오래된 표준이 그 주위에 떠있는 경우 팀원을 비난 할 수 없습니다.)
훌륭한 스타일 가이드가 있습니까? 나는 이런 것들에 대한 완전한 괴짜이며 그들을보고 싶어합니다. 트위터에서 저를 때리거나 이메일을 보내주세요.