웹 디자인 비평 # 66 : Matthew Coughlin
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 사진 작가 Matthew Coughlin의 포트폴리오입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
매튜 코 플린 소개
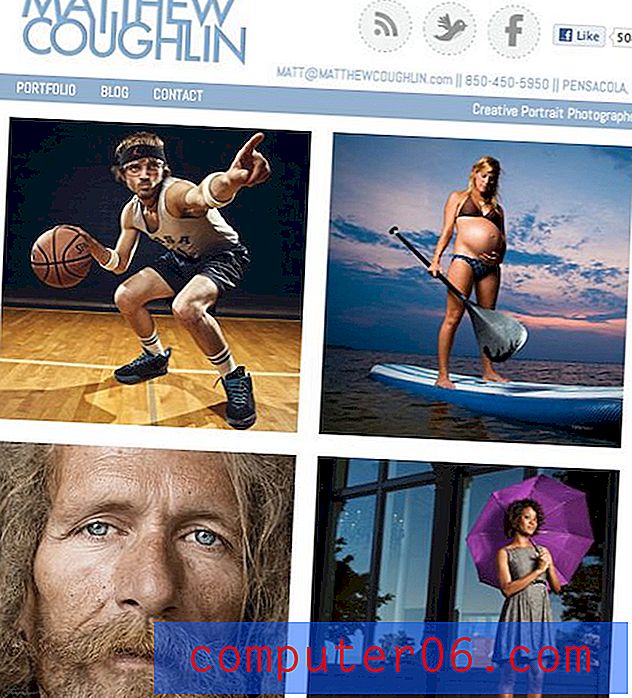
Matthew Coughlin은 플로리다 펜사콜라 출신의 창의적인 인물 사진 작가입니다. 그의 작품은 자연 환경에서 스튜디오 조명을 무겁고 화려하게 사용합니다. 결과는 일반적으로 인상적인 다이나믹 레인지와 매우 극적인 모양과 느낌을 갖는 매우 독특한 스타일입니다. 나는 특히 그의 주제의 성격을 사로 잡는 그의 능력을 좋아한다. 각 사진은 매우 정의 된 이야기를 매우 매력적인 방식으로 알려줍니다.
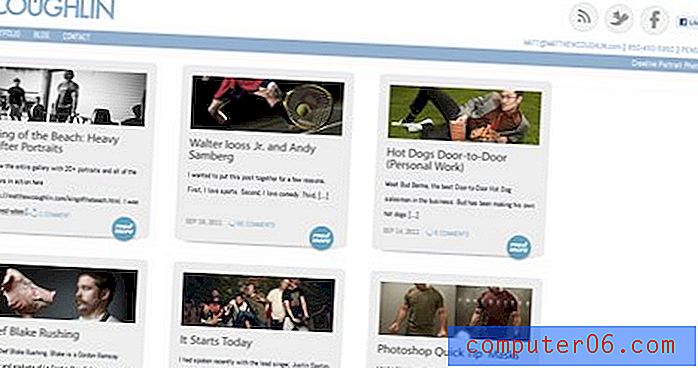
다음은 홈페이지의 스크린 샷입니다.

엄마 봐, 플래시 없음
Google은 최근 참가자가 사이트의 URL을 사용하여 트윗을 작성해야하는 비판에 대해 약간의 경의를 표했습니다. 참가자를 살펴본 후 나는 사진가와 웹 개발자로서 개인적으로 Matthew의 사이트에 즉시 끌렸다.
내가 정말로 상쾌하다고 생각한 첫 번째 것은 플래시가 없다는 것입니다. 이것을 Flash-bashing 세션으로 바꾸고 싶지는 않지만 사진 산업에서 Flash에 대한 과도한 의존성이 있다고 확신합니다. 찾을 수있는 거의 모든 사진 작가 사이트는 Flash에 거의 완벽하게 구축되어 있습니다.
공평하게 말하면, 이 경향에는 장단점이 있습니다. 거꾸로 사진가 사이트는 매우 역동적이고 인터랙티브 한 경향이있어 사진을 보는 데 매우 매력적인 방법이 될 수 있습니다. 이것은 매우 정적 인 페이지이므로 Matthew의 사이트에서 확실히 누락 된 요소입니다. 몇 가지 대화 형 기능이 있지만 나중에 살펴 보 겠지만 대부분 표준 CSS 이미지 갤러리 일뿐입니다.
부정적인 측면에서 플래시는 많은 수하물을 가지고 있습니다. 프로세서 집약적이며 브라우저 충돌이 많이 발생하는 원인으로 분명히 지적 될 수 있지만 가장 중요한 것은 모바일 친화적이지 않습니다. iOS는 분명히 플래시를 완전히 차단하지만이를 지원하는 모바일 플랫폼까지도 100 %의 거대한 플래시 사진가 사이트에 의해 상당히 무겁습니다.
말할 것도없이, 나는 확실히 업계 표준에 맞서고보다 광범위하게 호환되는 사이트 접근 방식을 사용하기로 결정하는 가끔 사진가를 보는 것을 좋아합니다.
반응 형 레이아웃
이 사이트에 대해 제가 즉시 알고있는 또 다른 점은 레이아웃이 상당히 반응 적이라는 것입니다. 따라서이 사이트는 플래시를 사용하지 않는다는 점에서 모바일 친화적 일뿐만 아니라 작은 화면 크기로도 매우 잘 확장됩니다. 물론, 디자인은 이것이 대단한 일이 아니었을 정도로 간단하지만 확실히 나쁘지는 않습니다!

반응 형 / 완벽한 레이아웃은 단일 미디어 쿼리와 많은 백분율 기반 값으로 매우 간단하게 수행됩니다. 레이아웃이 변경 될 때 실제로 크기가 조정되는 것은 없으며 페이지가 리플 로우됩니다. 유동적 인 이미지에 대한 약간의 고려가 모바일 뷰를 더 좋게 만들 수 있다고 생각합니다.
모든 반응이 아님

조금 혼란스러운 점은 반응 형 디자인이 본질적으로 홈페이지에서 멈춘다는 것입니다. 블로그 레이아웃은 홈 페이지와 매우 유사한 그리드로 동일한 기술에 완벽하게 적합하지만 확실하지는 않습니다.
흥미롭게도 블로그 페이지는 실제로 데스크탑에서보다 iPhone에서 더 좋아 보이므로 디자이너가 모바일 우선 전략을 취하고 있다고 제안합니다. 그러나 위의 이미지에서 볼 수 있듯이 오른쪽에 많은 양의 빈 공간이 있기 때문에 데스크탑에서 레이아웃이 매우 어색합니다.
상호 작용
홈 페이지로 돌아가서 이미지를 클릭 할 때 어떤 일이 발생하는지 살펴 보겠습니다. 여기에서 더 집중된 설정으로 이미지를 보여주는 멋진 jQuery 슬라이더를 얻을 수 있습니다.

나는 이것을 많이 좋아하고 사이트에 확실히 필요하다고 생각하지만 더 좋게 만들기위한 몇 가지 제안이 있습니다. 우선, 앞으로 / 뒤로 컨트롤은 약간 벗어 났으며, 어딘가에 위치하기 때문에 컨트롤을 배치하기에는 좋지 않은 방법 일 수 있습니다. 큰 그림을 클릭하면 슬라이드 쇼가 진행됩니다. 이 기능은 직관적이므로 기본 이미지 영역을 클릭하면 새 이미지를 얻을 것으로 예상되지만 그렇지 않습니다.
또한 이미지를 자동으로 순환하는 작은 "재생"버튼을 사용하는 것이 좋을 것 같습니다. 사람들이 사진 사이트에서 슬라이드 쇼를 보는 데 익숙해 져 있지 않다는 것만으로도 이미지 그룹을 가져가는 가장 좋은 방법이며 사용자가 직접 작업하지 않아도됩니다. JavaScript / jQuery 영역에 머무르면서이 기능을 사용하면 전반적인 경험에 대한 인상을 높일 수 있다고 생각합니다.
결론
요약하자면, 저는 사이트의 기본 사진 중심 디자인을 정말 좋아합니다. 많은 사진 포트폴리오가있는 것처럼이 사이트가 플래시 기반이 아니라는 점을 좋아하며 홈페이지가 다소 반응이 좋도록 만드는 추가 작업에 감사드립니다.
앞서 언급했듯이 블로그 페이지의 레이아웃을 다시 생각하고 홈 페이지의 슬라이더에 일부 기능을 추가합니다. 마지막 제안으로 홈페이지에 추천 이미지 나 슬라이드 쇼가있는 것이 좋습니다. 격자는 완벽하게 매력적이지만 약간 지루하고 균일 한 것으로 인식 될 수 있습니다. 나머지 이미지보다 큰 이미지 하나를 사용하여 디자인을 약간 분할하면 변형이 추가되고 레이아웃의 중복성이 줄어 듭니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.