웹 디자인에서 대비를 높이는 5 가지 방법
디자인 프로젝트에 특별한 팝이 부족합니까? 당신이 누락 된 것은 충분한 대비 일 것입니다. 명암은 요소들 간의 차별화를 제공하여 각 요소를 더욱 개성적이고 두드러지며 특별하게 보이게합니다.
디자인 콘트라스트는 다양한 방식으로 모든 다른 유형의 요소를 사용하여 만들어집니다. 활판 인쇄에서 색상, 공간에 이르기까지 대비를 만들려면 디자인에서 공간에 이르기까지 다양한 디자인이 필요합니다. 다음 다섯 가지 방법이 있습니다.
Envato Elements 살펴보기
1. 더 크게 (또는 더 작게)

디자인의 초점을 만들 때 대칭과 순서는 일종의 함정이 될 수 있습니다. 무게가 같은 요소가 너무 많으면 결과가 같습니다.
쉬운 해결책은 하나의 요소를 크게 또는 작게 만드는 것입니다.
다른 아이템은 즉시 새끼가됩니다. 사용자는 캔버스의 영역이 다르기 때문에 해당 영역으로 연결됩니다.

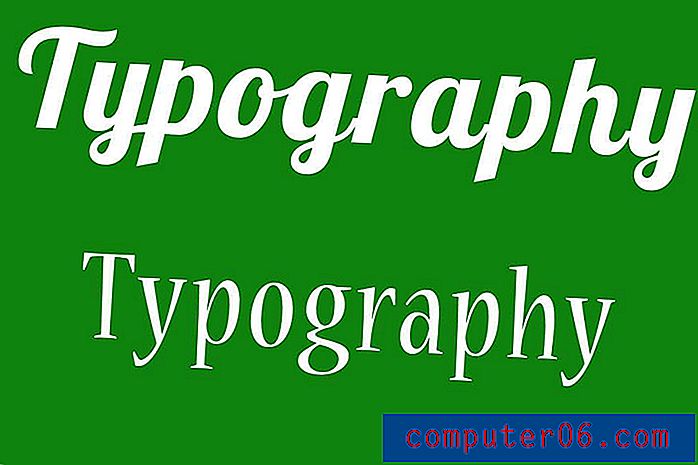
요소, 사진 또는 텍스트 블록을 더 크거나 작게 만드는 것은 단순한 물리적 크기 이상입니다. 시각적 무게이기도합니다. 이것을 이해하는 가장 쉬운 방법은 타이포그래피입니다. 위의 이미지를보십시오. 두 단어는 모두 같은 "크기"이지만 버전 중 하나의 무게가 얼마나 더 큰지 참고하십시오. 이 대비는 레터 폼의 굵은 선과 굵은 선으로 인해 발생합니다.
이 같은 개념을 거의 모든 다른 디자인 요소에도 적용 할 수 있습니다.
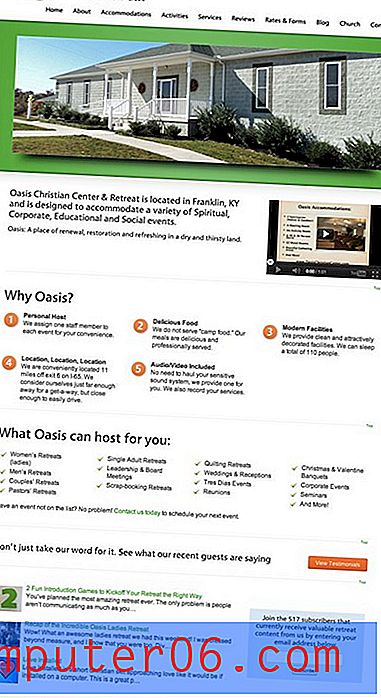
위의 Little Flyers 웹 사이트를보십시오. 페이지 상단의 텍스트 기반 탐색과 화면 하단의 버튼에 특히주의하십시오. 어떤 텍스트가 당신의 시선을 더 빨리 끌어 옵니까? 왜? 모든 유형의 크기는 동일하지만 컬러 풀 한 사진 내부의 상자를 사용한 처리는 더 큰 것처럼 보입니다.
2. 작은 질감 추가

평면 디자인과 최소한의 스타일이 현재 디자인 트렌드의 주된 동인으로서 텍스처는 예전보다 덜 일반적입니다. 그러나 당신은 여전히 생각하지 않고 많은 곳에서 그것을 볼 수 있습니다.
평평한 요소에서 텍스처, 패턴 또는 3 차원 스타일로 변경하면 초점 영역을 만드는 데 도움이됩니다. 배경에 텍스처를 추가하는 것이 즉각적인 해결책 일 수 있지만 다른 방법으로도 사용할 수 있습니다.
질감이있는 텍스트 요소를 고려하십시오. (이것은 많은 빈티지 타이포그래피 스타일에서 매우 인기가 있습니다.) 기본 텍스처 유형은 거칠고 매끄 럽습니다. 서로 초점을 맞추거나 시각적으로 초점을 맞출 수 있습니다. 인쇄 된 디자인으로 작업 할 때 사용 된 용지 종류, 활자 옵션 및 기타 게시 방법을 통해 텍스처를 물리적으로 추가 할 수 있습니다.
3. 모양 변경

위의 이미지를보십시오. 가장 먼저 보는 것은 무엇입니까? 나에게 물음표가있는 원형 물체입니다.
왜 그런지 아십니까? 사각형으로 가득 찬 이미지에서는 유일한 원입니다. 물체의 차이점은 눈에 띄는 것입니다. 캐릭터가 거꾸로되어 있다는 사실 또한주의를 환기시키는 요인입니다. 요소의 모양이나 방향을 변경하면 즉각적인 영향을 줄 수 있습니다.
다음에 디자인이 약간 평평하다고 느낄 때 사용해보십시오. 버튼의 가장자리를 둥글게합니다. 직사각형이 아닌 원형 프레임에 사진을 넣습니다. 세로 사진을 선택하십시오. 단조로운 곳에 배치하십시오.
이러한 기술 중 하나라도 처음에는 약간 불편할 수 있습니다. 그러나 동일한 구형을 조금 더 흥미로운 것으로 변형시킬 때까지 계속 실험하고 옵션을 가지고 놀아보십시오.
4. 색상 추가 (또는 가져 가기)

색상 이론은 가장 중요한 개념 중 하나입니다. 색조를 변경하거나 색상을 추가 또는 제거하여 디자인의 전반적인 분위기를 변경할 수 있습니다. 색상은 물건을 크거나 작게, 대담하거나 차분하게 보일 수 있습니다. 가장 화려한 색상 팔레트 중 일부에 대한 트릭은 대비를 사용하는 것입니다.
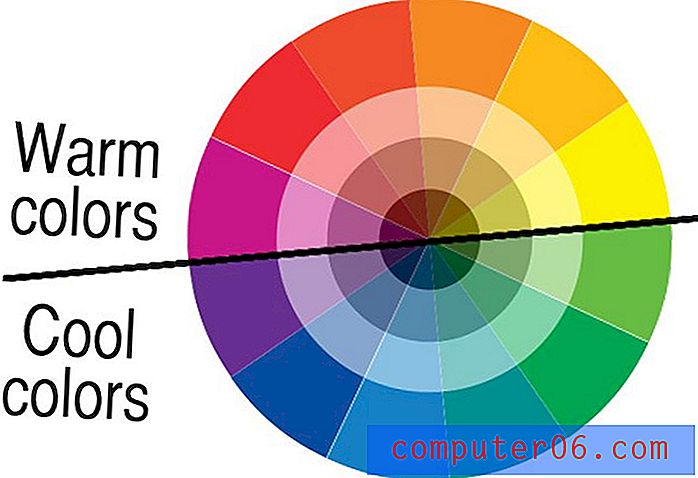
가장 간단한 형태의 대비는 컬러 휠로 시작합니다. 휠을 따라 색상을 페어링하면 다양한 대비 조합이 생성됩니다.
- 보완 : 휠의 반대쪽에서 고강도 쌍
- Triadic : 휠을 따라 1/3 씩 증가하는 색상.
- Split-complementary : 보색 옆에있는 색과 두 가지 색.

이미 색상 팔레트가 있고 미묘하게 조정하지 않아도되는 경우 특히 효과가 좋은 다른 색상 대비 옵션이 있습니다.
- 따뜻하고 시원하며 중립적 인 색상을 섞습니다.
- 채도가 색상마다 다르도록 색조와 톤을 추가하여 기본 색상을 변경하십시오.
- 밝은 색과 어두운 색이 서로 얽혀 있습니다. 음과 양으로 생각하십시오.
- 색상이없는 요소를 추가하십시오. 검은 색 또는 흰색 악센트는 색상이 많은 공간에서 강조를 추가 할 수 있습니다. 색상은 흑백에 대비를 추가 할 수 있습니다.
5. 예상치 못한 일을하다


예기치 않은 모양이나 디테일은 적절한 양의 대비를 추가 할 수 있습니다. 디자인의 놀람은 다른 모든 것과 완전히 일치하지는 않지만 여전히 디자인과 조화를 이루는 것입니다.
이러한 요소에는 다음이 포함됩니다.
- 그렇지 않으면 대칭 디자인의 비대칭 요소입니다.
- 위의 Vibrant 사이트에서 사용되는 것과 같은 강렬한 모양 또는 시선 추적 패턴과 같은 디자인을 안내하는 시각적 신호.
- 패턴이나 반복적 인 요소의 변화.
- 위의 Anima (예 : 문자 "I")에서와 같이 요소 또는 텍스트의 방향 또는 정렬 변경
- 한 행의 비주얼에서 한 요소의 위치 또는 크기 변경
- 사진에서 일러스트레이션 또는 애니메이션 힌트로 변경하는 것과 같은 다양한 스타일의 이미지.
- 복잡하고 간단한 비주얼 또는 타이포그래피 스타일을 혼합합니다.
결론
요소 간 대비를 변경하는 데있어 좋은 점은 디자인 프로젝트에 즉각적인 영향을 줄 수 있다는 것입니다. 요소의 모양을 변경하면 시각적 초점을 변경하고 메시지에서 가장 중요한 디자인 부분을 사용자가 이해하도록 도울 수 있습니다.
대비 부족은 일반적이며 종종 해결하기 쉬운 문제입니다. 고객이나 동료로부터 "무서워하게 만들다"라는 말을들을 때마다 디자인 요소와 대조를 이루고자합니다. 이제 당신은 그 도전을 수행 할 수있는 도구를 갖추고 있습니다.