좋은 디자인 맛 테스트 : 3 개의 빠른 캐주얼 레스토랑 웹 사이트 비교
패스트 푸드 식당은 웹 디자인이 나쁜 것으로 악명 높지만 지금까지“빠른 캐주얼”식당의 신흥 시장은이 지역에서 훨씬 더 나은 것으로 입증되었습니다.
오늘 우리는 웹 사이트를 통해 가장 인기있는 패스트 캐주얼 레스토랑을 찾아 누가 최고의 성과를 내고 있는지, 무엇을 통해 배울 수 있는지 알아볼 것입니다. 경고 :이 게시물은 배고프다!
디자인 리소스 살펴보기
쿠도 바
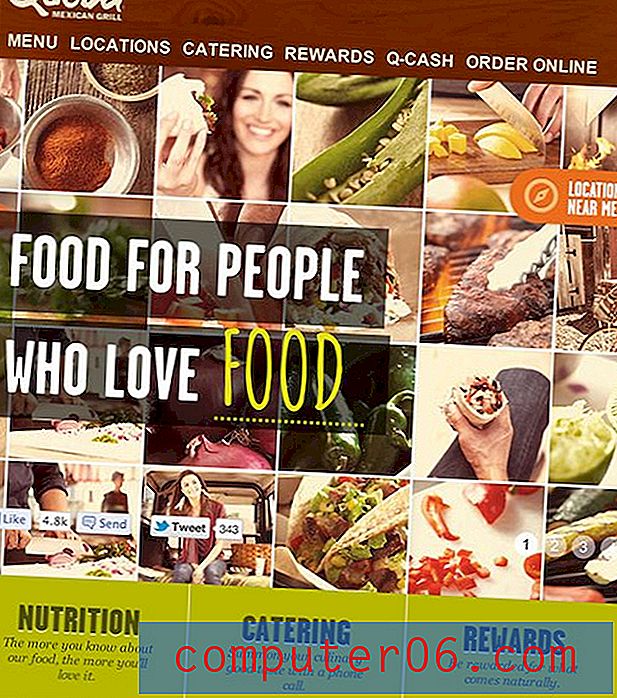
우리가 처음으로 방문하게 될 사이트는 맛있는 부리 토와 남서쪽 음식을 제공하는 식당 홈페이지 인 Qdoba.com입니다. 우리가 이미 다른 게시물에서 보았던 Chipotle과 매우 흡사합니다. 헤더는 다음과 같습니다.

여태까지는 그런대로 잘됐다! 타이포그래피와 사진의 병치가 정말 마음에 듭니다. 디자인은 크고 대담하지만 신선하고 친절합니다. 그것은 레스토랑의 느낌을 완벽하게 포착하고 행복한 사람들과 맛있는 음식의 좋은 조화를 묘사합니다.
강력한 브랜딩
그들의 현재 브랜딩 전략은 Qdoba가“음식을 사랑하는 사람들을위한 음식”이라는 것입니다. 이 아이디어는 인터랙티브 방식으로도 사이트 전체에 적용됩니다. 예를 들어, 쿠폰 페이지는 마지막 단어를 "빈칸 채우기"로 취급하여 원하는 단어를 입력하고 선택한 단어에 따라 다른 쿠폰을 얻습니다.

이것은 훌륭한 심리적 트릭입니다. 그들은 내가 좋아하는 것들과 브랜드를 연관시킴으로써 브랜드와의 관계를 형성하도록 미묘하게 강요하고 있습니다. 다시 말하지만, 이것은 음식 사진과 함께 보이는 웃는 얼굴 모두에 의해 강화됩니다.
"저는 브랜드를 내가 좋아하는 것과 관련시켜 브랜드와 연결되도록 미묘하게 강요하고 있습니다."메뉴
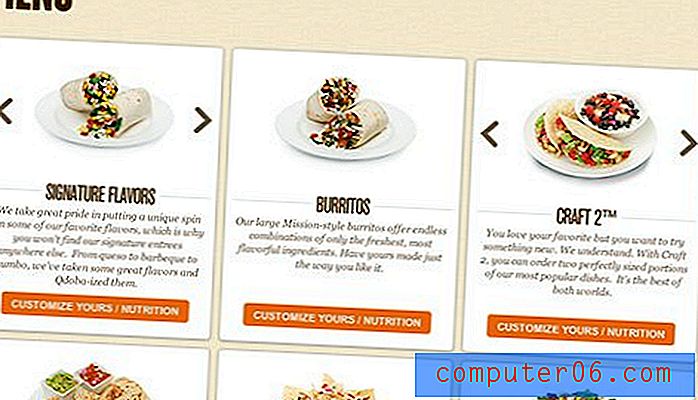
내가 Qdoba.com에 대해 정말로 좋아하는 또 다른 점은 메뉴 프리젠 테이션인데, 이는 절대로 모든 레스토랑 웹 사이트에서 가장 중요한 측면 중 하나입니다. 각 항목은 매력적인 주요 음식 사진과 깨끗한 텍스트로 깔끔하게 격자에 배열됩니다.

홈페이지 내용
식당 웹 사이트를 방문 할 때 주로하고 싶은 두 가지 일이 있습니다. 메뉴를 확인하고 음식을 얻는 방법을 알아보십시오. 후자의 작업에는 일반적으로 온라인 주문 또는 전화 번호 및 주소 조회가 포함됩니다.
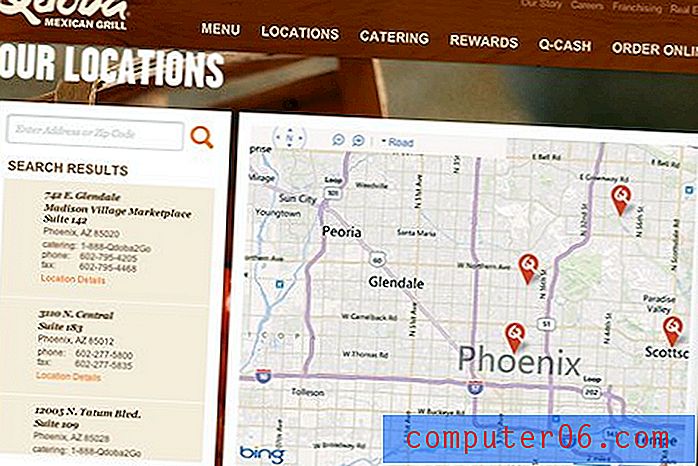
"저는 식당 웹 사이트를 방문 할 때 일반적으로하고 싶은 두 가지 일이 있습니다…"Qdoba는 홈 페이지에서이 모든 것을 거의 처리하므로 볼 파크에서 컨텐츠 위치 편의성을 떨어 뜨립니다. 페이지 상단에서 식당을 소개하고 쿠폰을 가져 오라고 지시합니다. 조금 아래로 스크롤하면 영양 정보에 대한 링크가있는 메뉴 항목이 표시됩니다. 마지막으로 페이지 하단에 도달하면 해당 지역의 위치 맵이 표시됩니다.

홈페이지에서 바로 달성 할 수없는 유일한 주요 목표는 온라인으로 주문하는 것이며, 해당 옵션은 화면 오른쪽 상단 (눈을 탐색 할 수있는 주요 부동산)에있는 지속적인 헤더로 스크롤 할 때 유지됩니다.
부팅에 응답
주요 기업들이 반응 형 밴드 왜건을 타고 뛰어 다니는 것을 보는 것이 좋습니다. Qdoba.com은 실제로 다양한 뷰포트 크기에 매우 잘 반응합니다.

우리는 무엇을 배웠습니까?
Qdoba.com은 우리에게 가르쳐야 할 많은 훌륭한 디자인 교훈을 가지고 있으며, 그 중 가장 중요한 것은 아마도 강력한 브랜딩의 힘일 것입니다. 컬러 팔레트, 타이포그래피 및 사진과 일치하며 고객이 식별 할 수있는 고유 한 정체성을 만들어냅니다. 행복한 사람들과 맛있는 음식 사진의 조합은 시도되고 사실이며 수십 년 동안 식당을 충실히 제공하고 있습니다.
"이 제품은 컬러 팔레트, 타이포그래피 및 사진과 일치하며 고객이 식별 할 수있는 고유 한 정체성을 만들기 위해 함께 제공됩니다."여기서도 다른 두 가지 훌륭한 교훈이 있습니다. 첫째, 반응 형 디자인은 웹 디자이너 포트폴리오에있어 재미있는 속임수가 아닙니다. 기업 세계는 더 많은 고객에게 더 나은 경험을 의미하기 때문에 공개적으로 수용 할 수 있고 수용해야합니다.
마지막으로, 방문자의 대다수가 왜 귀하의 사이트를 방문하고 그러한 조치를 취하기 위해 최선을 다하는지 항상 고려하십시오. Qdoba.com에서 대부분의 사람들이하고 싶어하는 거의 모든 것이 홈페이지를 통해 달성 될 수 있습니다.
페이 웨이
다음은 빠른 캐주얼 투어에서 제가 개인적으로 좋아하는 것 중 하나입니다. Pei Wei는 여러 아시아 문화에서 맛있는 앙트레를 제공하는 레스토랑입니다. 보다 공식적인 PF Chang의 빠른 캐주얼 동생입니다. 홈페이지는 다음과 같습니다.

색깔
Pei Wei의 사이트에서 가장 먼저 눈에 띄는 것은 색상입니다. 대담하고 아름다운 색. 팔레트는 매우 어둡고 따뜻하며 매운 맛이 풍부하여 꿀을 뿌린 닭고기에 입에 물을줍니다.

여기서 멋진 점은 이러한 색상이 Pei Wei가 제공하는 음식, Qdoba가 사용하고있는 속임수에서 추출되었을 가능성이 있다는 것입니다.

회사의 색 구성표를 개발하려고 할 때는 항상 제품 라인을 더 이상 보지 않아도된다는 것을 항상 기억하십시오.
"여기의 멋진 점은이 색상이 Pei Wei가 제공하는 음식에서 바로 추출 될 수 있다는 것입니다."음식에 관한 모든 것
Pei Wei에는 Qdoba 사이트에서 보았던 것과는 매우 다른 기술이 있습니다. 여기서 미학은 음식에 대해 100 %입니다. 당신이 보는 곳마다 또 다른 아름다운 음식이 있습니다.

나는 내가 알 수있는 한, 사람의 사진을 찾을 수 있는지 알기 위해 사이트를 잠시 둘러 보았습니다. 덜 개인적이고 매력적이지는 않지만, 나는 그들이 그것을 아주 잘 뽑아 낸다고 생각합니다. 그들이 주요 브랜드를 변경하더라도, 그들이 더 친근하고 인간적인 느낌으로 접근하는 것을보고 놀라지 않을 것입니다.
내가 싫어하는 것
전반적으로 Pei Wei는 꽤 강한 사이트를 가지고 있지만 디자인 관점에서 내가 미치게하지 않는 것들이 있습니다. 우선, 다소 복잡한 레이아웃의 결과로 갇힌 어색한 부정적인 공간이 많이 있습니다. 끔찍하지는 않지만 약간 산만해질 수 있습니다.
내 책에서 최악의 범죄는 다음과 같은 메뉴입니다.

보시다시피, 그것은 지루한 텍스트 기반 메뉴입니다. 각 접시에는 실제로 함께 제공되는 아름다운 제품 사진이 있지만 클릭 할 때까지 숨겨져 있습니다. 좋은 점은 페이지로드 시간을 절약한다는 것입니다.하지만 단점은 배가 고프지 않다는 것입니다! 그리고 배고픈 사람들이 당신의 목표 관객이라는 것을 기억하십시오.
"좋은 점은 페이지로드 시간을 절약한다는 것입니다. 그러나 단점은 이것이 배가 고프지 않다는 것입니다."분명히 그들이 소유하고있는 군침이 도는 사진을 모두 더 잘 활용하려면 메뉴 페이지를 다시 디자인해야한다고 생각합니다. 항상 모든 사진을 보여줄 필요는 없지만, 사진을 조금씩 생생하게하기 위해 반드시 무언가를 할 수 있습니다.
우리는 무엇을 배웠습니까?
Pei Wei는 음식 사진으로 디자인하는 방법에 대해 많은 것을 배웁니다. 우리는 음식 사진이 제품과 브랜드 아이덴티티를 연결하는 데 도움이되는 풍부한 색상 팔레트 소스라는 것을 알았습니다. 메뉴를 표시 할 때이 사진을 숨기는 것이 얼마나 부끄러운 일인지 알았습니다.
야생화 빵 회사
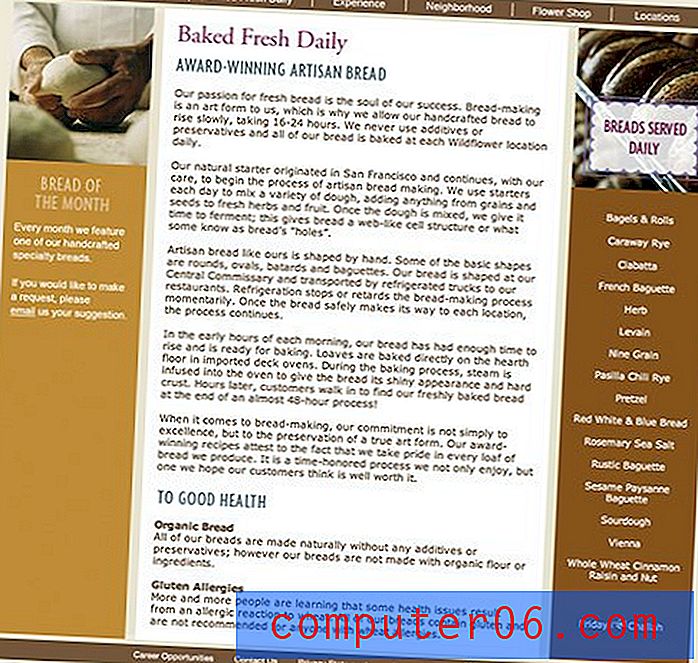
우리가 살펴볼 마지막으로 빠른 캐주얼 레스토랑은 맛있는 구운 식품, 샌드위치 및 파스타를위한 원 스톱 상점 인 Wildflower Bread Company입니다.
나는 상점이 실제로 잘 설계되어 있다는 사실에 근거 하여이 체인을 선택했습니다. 아름다운 표지판, 멋진 색상, 멋진 가구 및 무료 와이파이! 장시간 근무하는 점심 식사를하기에 좋은 장소입니다.
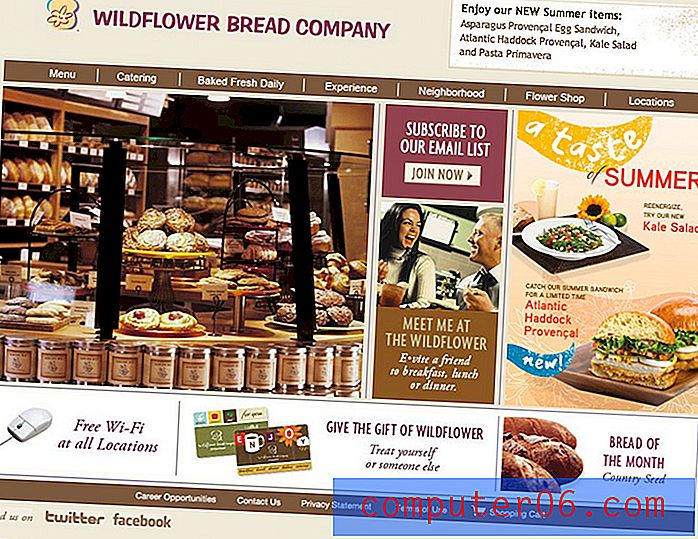
불행히도 놀라운 디자인은 웹으로 확장되지 않는 것 같습니다. MacBook에 나타나는 홈 페이지는 다음과 같습니다.

여기의 내용은 아주 작습니다… 반응 형 웹 디자인이 모든 화면의 사용을 극대화하는 세상에서 빈 공간의 산은 끔찍한 낭비처럼 느껴집니다.
“반응 형 웹 디자인이 모든 화면의 사용을 극대화하는 세상에서 빈 공간의 산은 끔찍한 낭비처럼 느껴집니다. "전체 사이트는 물리적 건물의 표준에 맞지 않는 흩어져있는 콘텐츠, 마케팅 메시지, 사진 및 텍스트로 구성되어 있습니다.

인쇄 ≠ 웹
Wildflower Bread Company는 훌륭한 인쇄 디자인 팀과 소규모의 지원이 적은 웹 팀을 가진 회사의 느낌을 받았습니다. 00 년대 초반 많은 비즈니스와 마찬가지로, 그들은 다른 매체이기 때문에 브랜드를 웹으로 이전하는 데 어려움을 겪고 있습니다.
반복해서, 나는이 디자인의 일부가 그것이 인쇄용으로 만들어진 것의 포트에 지나지 않는다는 것을 말해줍니다. 메뉴는 이러한 유형의 사고의 완벽한 예입니다.

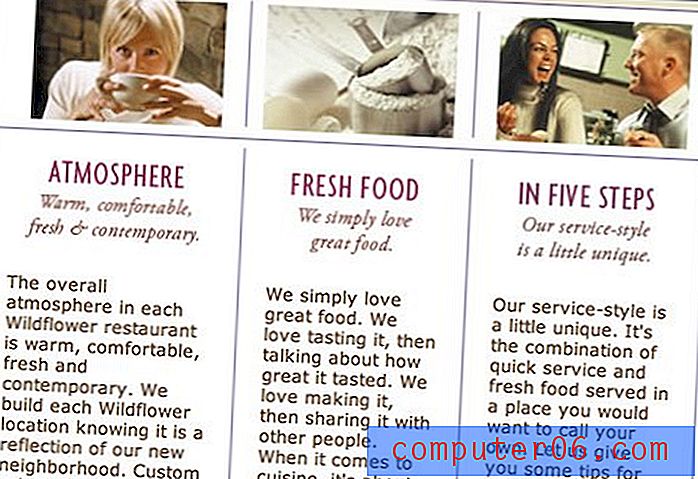
폭이 매우 좁고 시각적으로 강화되지 않으며 어색한 줄 바꿈으로 단락이 제대로 정렬되지 않았습니다. 웹 타이포그래피의 빛나는 예는 아닙니다. 유형 문제는 사이트 전체에서 지속되므로 아래 텍스트의 가운데 열 너비가 놀라 울 정도로 좁은 지 확인하십시오.

많은 독서
우리가 다른 두 곳에서 본 크고 매력적인 음식 사진 대신에, 이것은 당신에게 단락을 제공합니다. 중단없이 긴 텍스트 페이지가 기본 컨텐츠로 사용되었습니다.

다시 말하지만, 이는 사람들이 웹을 탐색하는 방법을 이해하지 못하는 직접적인 결과입니다. 나는 이것을 읽지 않을 것입니다. 구운 음식을 자랑하는 경우이 단락을 한 단락으로 줄이고 맛있는 간식을 보여주십시오.
"이것은 사람들이 웹을 탐색하는 방법을 단순히 이해하지 못한 직접적인 결과입니다."우리는 무엇을 배웠습니까?
여기서 한 가지 계시는 빠른 캐주얼 식당이 모두 좋지 않다는 것입니다. 분명히, 나는 가난한 야생화에 대해 매우 가혹했습니다. 그러나 간단한 진실은 오늘 밤 저녁 식사를 위해 한 곳에서만 먹을 것이며, 이 세 사이트의 메뉴를 탐색하여 결정하는 데 도움이된다면, 다른 두 사람은 매번 Widlflower를 이겼다.
반복해서 반복했던 큰 교훈은 웹은 대화 형 브로셔가 아니라는 것입니다. 완전히 다른 디자인 기술과 과제를 요구하는 완전히 다른 매체입니다. 직관적이지 않은 것처럼 보이지만 "실제"디자인으로 잘 알려진 회사는 웹 디자인에 큰 어려움을 겪을 수 있습니다.
Qdoba 대 Pei Wei 대 야생화
우연히도 위의 웹 사이트는 강력하게 시작되어 내리막 길로갔습니다. Qdoba는 화려한 이미지, 반응 형 레이아웃 및 멋진 브랜딩으로 가장 좋아했습니다. Pei Wei는 약간 약한 것이지만 전체적으로 여전히 식당 사업에서 꽤 강세를 보였습니다. Wildflower는 완전히 새로 워진 디자인을 처음부터 다시 사용할 수있는 꽤 약한 사이트로 후면을 불러옵니다.
여기 요점이 뭐야? 이 세 사이트를 보는 이유는 무엇입니까? 그들은 같은 목표를 가진 다른 프로젝트가 관련된 사람들의 재능과 자원에 따라 어떻게 다르게 갈 수 있는지 완벽하게 설명하기 때문입니다. 이 세 가지 사업 모두는 강력한 웹 사이트를 구축 할 수있는 인기 있고 성공적인 식당입니다.
특히 팀에서 작업하는 경우이를 자신의 프로젝트에 대한 교훈으로 사용하십시오. 자원을한데 모아서 정말로 자랑스러워하거나 무언가 방해가되는 일을 할 수 있습니까? 위에서 언급 한 것 또는 다른 것입니까? 아래에 알려주십시오.
또한 좋아하는 패스트 캐주얼 레스토랑과 웹 사이트가 위의 레스토랑과 어떻게 겹쳐 지는지 알려주십시오.