웹 디자인에서 3D 비주얼 작업 : 입문서
요즘 가장 인기있는 장치는 3D 프린터입니다. 제품 제작 방식을 혁신적으로 변화시킬 수있는 도구입니다. 그러나 디자인 세계에서도 3D 비주얼이라는 물결을 만드는 또 다른 3 차원 주제가 있습니다.
웹 사이트 디자인이 실제로는 2 차원으로 존재하더라도 디자이너가 창의적 근육을 휘두르지 않고 실제 느낌을주는 더 많은 객체와 프로젝트로 화면의 한계를 뛰어 넘는 것은 아닙니다. 3D 트렌드를 최대한 활용하는 방법을 살펴 보겠습니다.
3 차원에서 작업


웹 사이트 디자인과 관련하여 3 차원 효과는 실제로 2D 공간에있을 가능성이 높습니다. (특히 특수 안경이 필요한 것을 함께 모으는 것은 효과적이지 않습니다. 어떤 사용자가 안경을 가지고 있는지 어떻게 알 수 있습니까?)
3D 효과는 다양한 사이트 옵션에 적합합니다. 게임 스타일 인터페이스에서 쇼핑 및 제품 식별에 이르기까지 사용자가 거의 만질 수있는 인터페이스가 매우 유용합니다.
3D 효과와 스타일을 디자인에 통합하는 것이 더욱 유행이되었습니다. 디자이너가 몇 년 전에 3D를 생각하기 시작한 것처럼, 평평한 미학을 모방하려면 평평한 획득 모멘텀으로 낙담 된 기술이 필요하기 때문에 평면 디자인의 미친 인기가 추세를 멈췄습니다. 그림자, 경사 및 엠보 스와 같은 효과는 2D에서 3D 공간으로 피사계 심도를 만들 때 매우 중요합니다.
진화하는 추세

그렇다면 어떻게 진화하는 트렌드를 최대한 활용할 수 있습니까? 효과를 극대화하려면 다른 트 렌딩 스타일과 혼합하여 사용하십시오.
3D 비주얼을 사용할 때 고려해야 할 사항은 다음과 같습니다.
- 사용자가 터치하고자하는 요소에 사실적인 느낌을 추가
- 게임 플레이 또는 비디오 요소에 깊이 추가
- 시차 스크롤로 인터페이스의 일부로 만드십시오.
- 사용자를 압도하지 말고 디자인에서 하나의 3D 트릭을 고수하십시오.
- 나머지 디자인은 단순하게 유지
- 사용 편의성과 관련하여 도구를 탐색하거나 사용하는 방법을 사용자에게 안내
레이어링 및 재료 영향

머티리얼 디자인 덕분에 3D 효과로 작업 할 수 있습니다. Google 기반 디자인 컨셉은 더 평평하고 최소한의 스타일로 유행을 벗어난 기술과 효과를 되찾아주었습니다.
여기에는 그림자 사용이 포함됩니다. 예, 돌아 왔습니다. 그러나 그림자는 항상 "소스"의 빛을 모방하도록 더 신중하게 고려해야합니다. 즉, 요소에 깊이가 있고 텍스트 나 개체를 강조하기 위해 존재하는 것이 아니라 그림자가 자연스럽게 보일 것입니다.
그림자로 미쳐 가고 싶지는 않지만 여러 객체의 작은 그림자는 괜찮습니다. 가장 좋은 그림자는 목적을 제공하지만 일반 사용자에게는 분명하지 않은 그림자입니다. 누군가가 그림자를“볼”수 있다면 아마도 너무 많을 것입니다. 창백하고 부드러 우며 현실을 강조하는 그림자를 선택하십시오.
머티리얼 디자인의 주요 개념 중 하나는 평면에 객체를 레이어링한다는 아이디어입니다. 이 문서는 3D 공간 사용을 강조합니다.
재료 환경은 3D 공간이므로 모든 객체의 x, y 및 z 치수가 결정됩니다. z 축은 디스플레이 평면에 수직으로 정렬되며 양의 z 축은 뷰어쪽으로 확장됩니다. 모든 재료 시트는 z 축을 따라 단일 위치를 차지하며 픽셀 밀도가 160 인 화면에서 1 픽셀의 두께에 해당하는 표준 1dp 두께를 갖습니다.
웹에서 z 축은 원근감이 아닌 레이어링에 사용됩니다. 3D 세계는 y 축을 조작하여 에뮬레이션됩니다.
따라서 3D에 대해 생각할 때 객체를 생성하는 데 관련된 디자인 기술에 대해 생각하는 것만 큼 객체가 이동하고 상호 작용하는 방식을 고려해야합니다.
3D 일러스트 및 애니메이션

3D 비주얼을 다음 단계로 끌어 올 수있는 곳 중 하나는 일러스트레이션, 객체 이미지 및 애니메이션입니다. 특히 온라인 소매 업체는 3D 애니메이션 효과를 제품 페이지에 통합하는 데 큰 도움이됩니다.
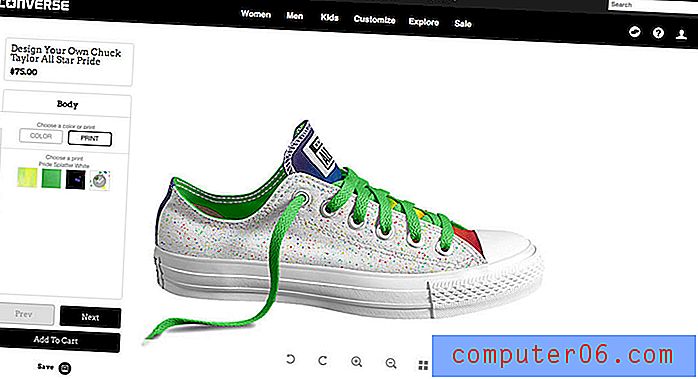
이를 가장 잘 사용하는 방법 중 하나는 쇼핑객이 몇 번의 클릭이나 탭으로 사실상 이동하고 검사 할 수있는 제품에 대한 360도보기 옵션을 사용하는 것입니다. 컨버스는 신발 페이지와 함께이 작업을 훌륭하게 수행합니다. 사용자는 각 쇼를 움직여 어떤 각도에서든 볼 수있을뿐만 아니라 신발을 들고있는 환경에있는 것처럼 느끼게하는 캔버스에서 색상 및 기타 옵션을 변경할 수 있습니다.
이것은 웹 사이트 디자인에 3D 비주얼을 효과적으로 사용하는 것입니다. 복잡하고 시원하지만 압도적 인 사용자 친화적입니다. (이것은 실제로 어떤 디자인 기술이든 사용자에게 의미있는 방식으로 작동하게하는 진정한 트릭입니다.)
팁과 요령



3D 비주얼에 관해서는 간단합니다. 너무 많은 효과 또는 요소만으로 사용자를 압도하고 싶지는 않습니다. 평면 디자인의 웹 사이트 캔버스에는 3 차원 디자인이 모두 시각적 인 환상이기 때문에 트릭에 열중하지 않는 것이 중요합니다. 컨텐츠의 유용성에 중점을두고 3D가 올바른 방법인지 결정합니다.
3D를 사용할 때는 다음 사항에 유의하십시오.
- 3D를 사용하여 주변 (계층화)에서 객체를 분리합니다
- 미묘한 그림자 나 엠보싱을 목표로하고 각도와 배치에있어“자연적인”광원을 고려해야합니다.
- 진짜 같아 보여
- 그라디언트 및 하이라이트는 깊이 및 레이어링을 만들 수도 있습니다
- 여러 페이지에서 일관되게 3D 효과 사용
- 3D가 클릭과 같은 동작과 관련된 경우 사용자가 수행 할 작업을 이해하는 데 도움이되는 단서를 제공합니다 (버튼은 일반적인 3D 요소).
- 요소를 적절하게 조정하십시오. 3D는 현실의 환상이므로 물체는 크기, 무게 및 환경이“실제”로 느껴 져야합니다
결론 (그리고주의의 말씀)
이제 피하고 싶은 것은 초기 워드 프로세서의 워드 아트처럼 보이는 3D 타이포그래피 또는 이미지로 끝나는 것입니다. (당신은 생각보다 빨리이 결과를 따라 잡을 수 있습니다.)
3 차원 효과의 비결은 미묘합니다. 현실과 레이어링의 요소가 있어야하지만 명백한 "속임수"나 효과가 아니어야합니다. 좋은 3D 효과는 사용자가해야 할 일을보다 직관적으로 알 수있는 기술 덕분에 사용자가 인터페이스에 참여하고 게임을 즐길 수있게합니다.