디자이너 및 개발자를위한 25 가지 이상의 최고의 Chrome 확장 프로그램
브라우저 확장 기능은 디자인 워크 플로의 속도를 높여서 글꼴 식별, 색상 견본 가져 오기, 요소 코드 검사에 이르는 모든 작업을 수행 할 수 있습니다. Chrome은 모든 컴퓨터의 58 % 이상에서 사용자들 사이에서 시장 점유율이 가장 높은 다른 모든 브라우저를 능가했습니다.
또한 디자인 워크 플로에서 Chrome의 성능을 최적화하는 데 도움이되는 확장 기능이 많이 있습니다.
Google은 디자이너와 개발자를 위해 매우 유용한 25 가지 Google 크롬 확장 프로그램 모음을 수집했습니다.
사이트 팔레트

사이트 팔레트는 공유, 견본 및 다운로드가 가능한 종합 팔레트를 생성합니다. 이 확장을 매우 유용하게 만드는 부분은 모든 웹 사이트에서 팔레트를 미래의 색상 조합에 대한 영감으로 가져올 수 있다는 것입니다. Sketch, Google Art Palette 및 Adobe 견본과 함께 작동하며 무료 API가 있습니다.
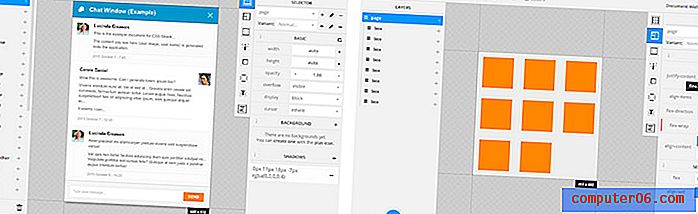
CSS- 해킹

CSS-Shack을 사용하면 브라우저에서 레이어 스타일을 만들고 단일 CSS 파일을 사용하여 내보낼 수 있습니다. 전체 사이트 디자인에서 간단한 버튼에 이르기까지 모든 모형을 제작하는 데 좋습니다.
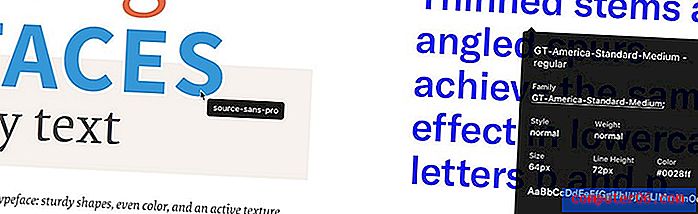
WhatFont

WhatFont는 불타는 타이포그래피 질문에 답합니다. 해당 웹 사이트에 어떤 글꼴이 있습니까? 마우스로 마우스를 가져 가면 글꼴을 식별하여 글꼴을 식별하는 작업이 필요합니다. 웹 글꼴에 대한 공통 서비스를 선택합니다.
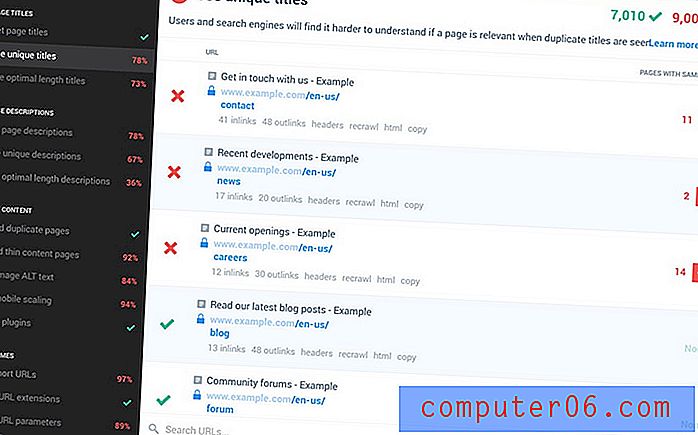
Checkbot

Checkbot을 사용하면 웹 사이트의 SEO, 속도 및 보안 문제를 확인하고 해결할 수 있습니다. 이 링크를 사용하여 끊어진 링크, 중복 된 제목, 안전하지 않은 페이지, 잘못된 HTML 및 사용성에 영향을 줄 수있는 기타 여러 문제를 스캔하십시오. 확장 프로그램에는 모범 사례에 대한 규칙이 포함되어 있습니다.
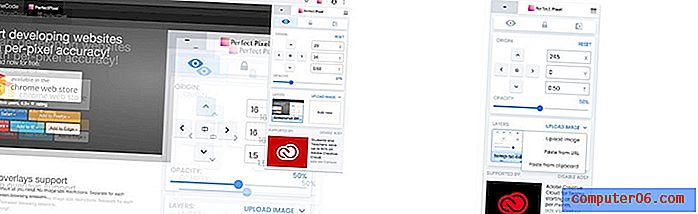
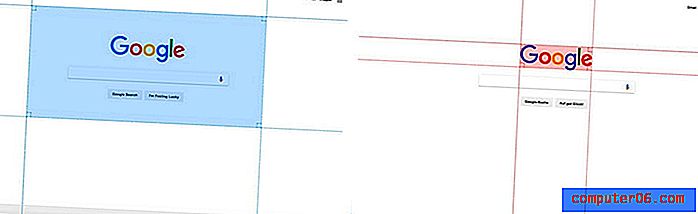
완벽한 픽셀

PerfectPixel을 사용하면 개발 된 HTML에 반투명 이미지 오버레이를 배치하고 픽셀 완벽 비교를 수행 할 수 있습니다. 완벽한 픽셀로 디자인 할 때 사용하십시오.
페이지 눈금자

Page Ruler는 눈금자를 그리고 픽셀 크기와 위치를 지정할 수있는 Google Chrome 확장 프로그램입니다. 이를 사용하여 웹 사이트의 모든 요소를 측정하십시오. 화살표와 안내선이있는 드래그 앤 드롭 인터페이스로 사용하기가 매우 쉽습니다.
무 즐리 2

Muzli 2는 영감을 생성하는 데 도움이되는 Chrome 확장 프로그램입니다. 한 곳에서 120 개가 넘는 피드의 정보를 채우는 웹상의 디자인 및 UX 뉴스 쇼케이스입니다.
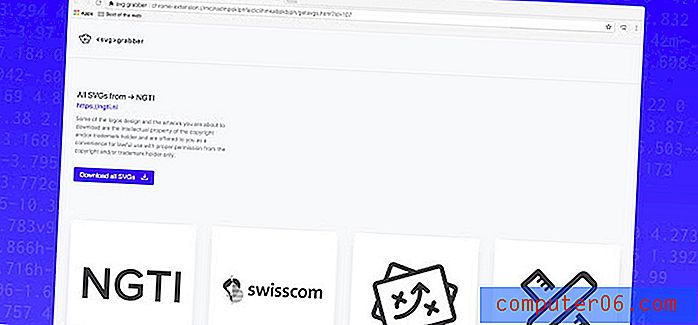
SVG- 그래버

SVG-Grabber를 사용하면 코드를 복사하여 웹 사이트에서 모든 SVG 자산을 미리보고 "잡을"수 있습니다. 사용하기 매우 재미있는 오픈 소스 도구입니다.
직조기

Loom은 화면을 캡처하고 카메라에서 녹화하며 한 번에 내레이션을 할 수있는 도구입니다. 그런 다음 링크와 공유 할 수 있습니다. 같은 위치에 있지 않은 사람들과 프로젝트를 공동 작업 할 수있는 좋은 방법입니다.
창 리사이 저

창 크기 조정기를 사용하면 브라우저 창의 크기를 다른 화면 해상도로 조정할 수 있습니다. 다른 브라우저 해상도에서 레이아웃을 테스트하십시오. 해상도 목록은 완전히 사용자 정의 할 수 있습니다. 창의 너비 / 높이, 창의 위치, 사전 설정 아이콘 (휴대 전화, 태블릿, 랩톱, 데스크톱) 및 새 차원을 전체 창 또는 뷰포트에 적용하는 옵션까지 설정하십시오.
스타일 봇

Stylebot을 사용하면 사용자 정의 CSS를 사용하여 웹 사이트의 모양을 즉시 변경할 수 있습니다. 스타일을 미리보고 설치하거나 요소를 선택하고 편집기에서 변경 사항을 선택할 수 있습니다. 글꼴, 색상, 여백, 가시성을 조정하고 CSS를 수동으로 작성할 수도 있습니다.
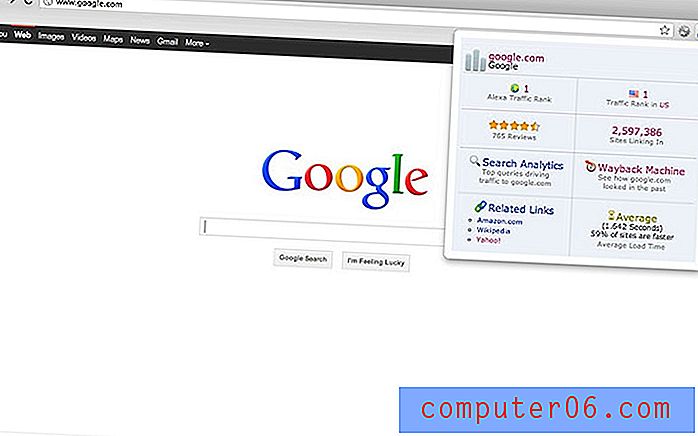
알렉사 트래픽 순위

Alexa Traffic Rank는 다른 웹 소스에 연결하기 전에 필요한 정보를 제공합니다. 사이트의 Alexa 트래픽 순위 및 링크 사이트에 빠르고 쉽게 액세스 할 수 있습니다. 사이트가 얼마나 잘 검토되었는지 확인하십시오. Alexa의 검색 분석을 사용한 검색을 통해 사이트를 찾는 방법에 대해 알아 보거나 Wayback Machine을 사용하여 과거의 모습을 확인하십시오.
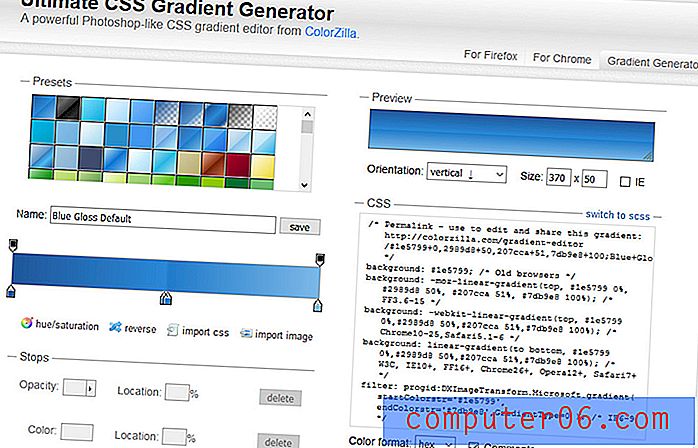
컬러 질라

ColorZilla는 스포이드 도구를 사용하여 웹의 모든 항목에서 색상을 선택하는 Chrome 확장 프로그램입니다. 색상을 조정하고 팔레트를 미리보고 새 옵션을 생성 할 수도 있습니다.
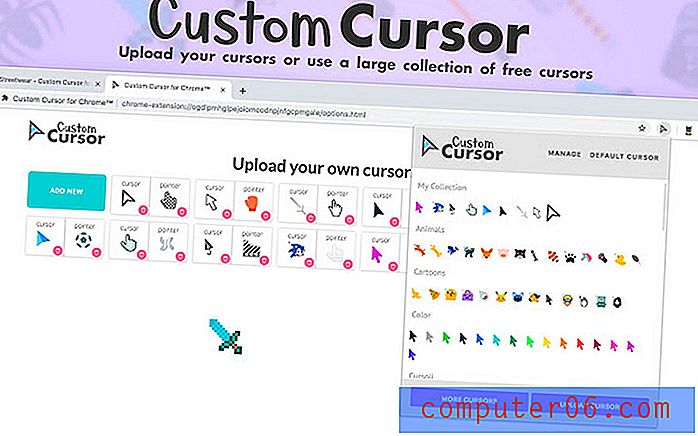
맞춤 커서

커스텀 커서는 재미를위한 확장 기능 중 하나입니다. 이미지 나 사전 제작 된 컬렉션을 사용하여 상상할 수있는 거의 모든 디자인으로 마우스 커서를 변경할 수 있습니다.
스펙트럼

Spectrum을 사용하면 모든 웹 사이트를 테스트하고 다양한 유형의 컬러 비전을 가진 사람들의 관점에서 볼 수 있습니다. 색상 및 대비와 관련하여 디자인을 선택할 수 있도록 도와주는 뛰어난 접근성 도구입니다.
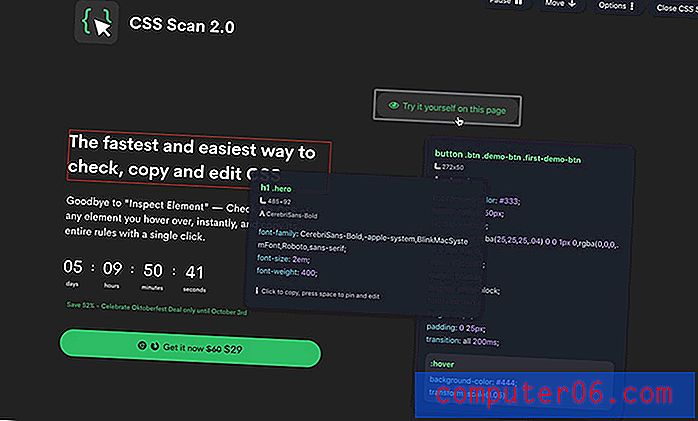
CSS 스캔

CSS 스캔을 사용하면 브라우저 확장을 사용하여 CSS를 확인, 복사 및 편집 할 수 있으므로 "요소 검사"도구를 피할 수 있습니다. 진정한 이점은 요소의 모든 규칙을 즉시 마우스로 가리키고 클릭하고 복사 할 수 있다는 것입니다.
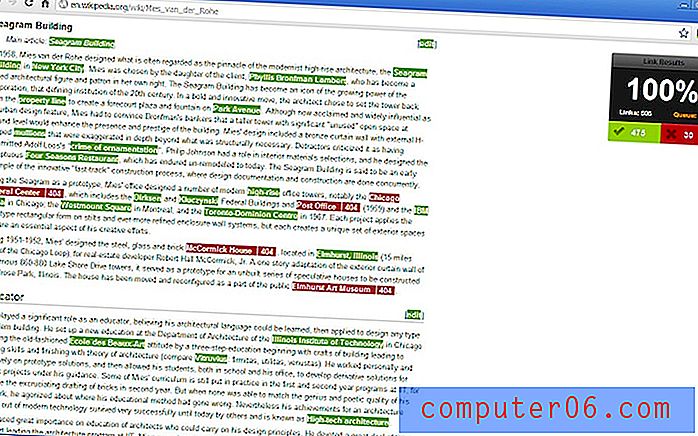
내 링크 확인

내 링크 크롤링 확인은 웹 페이지에서 끊어진 링크를 확인합니다. 다른 색상으로 유효하고 깨진 링크를 강조 표시하여 필요한 작업을 빠르게 확인할 수 있습니다. 그런 다음 모든 잘못된 링크를 클립 보드에 복사하여보다 쉽게 해결하십시오.
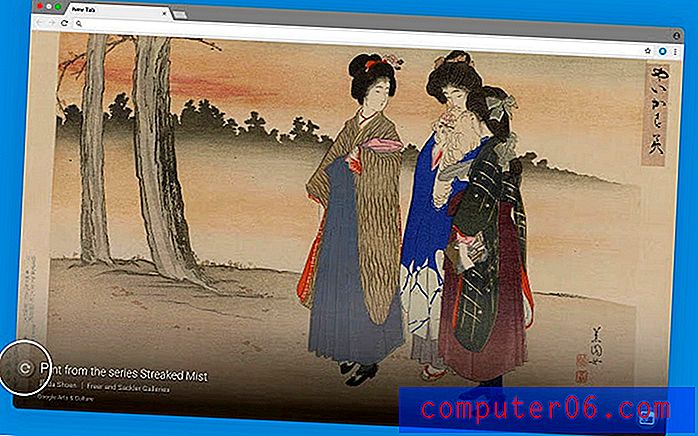
Google 예술 및 문화

Google Arts & Culture는 추악한 브라우저 창을 Chrome에서 연 새 탭으로 바꿉니다. 당신은 당신이 보는 예술 작품과 설명과 함께 매일 예술 작품을 얻을 것입니다.
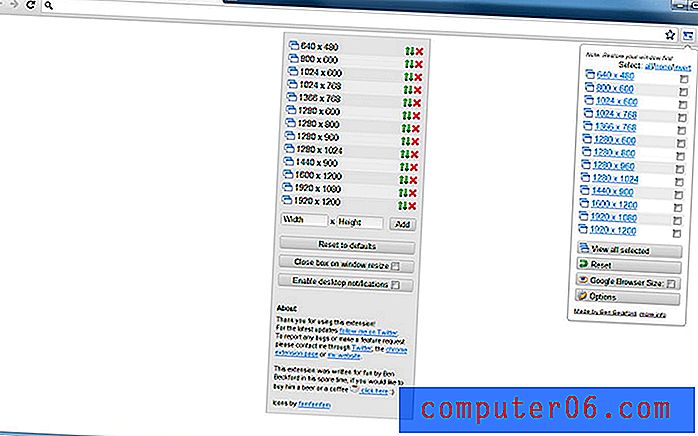
해상도 테스트

해상도 테스트는 개발자가 다양한 화면 해상도에서 웹 페이지를 테스트 할 수있는 Chrome 확장 프로그램입니다. 간단하지만 효과적인.
서체 닌자

FontFace Ninja는 모든 웹 사이트에있는 글꼴을 검사, 시험, 북마크 및 구매할 수있는 브라우저 확장 프로그램입니다.
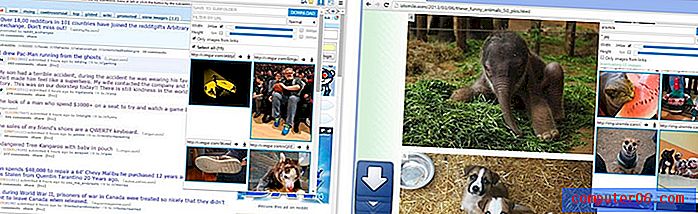
이미지 다운로더

이미지 다운로더를 사용하면 웹 페이지에서 이미지를 대량 다운로드 할 수 있습니다. 페이지에 포함 된 이미지를보고 너비, 높이 및 URL별로 필터링 할 수 있습니다. 좋아하는 이미지를 선택하고 다운로드하십시오.
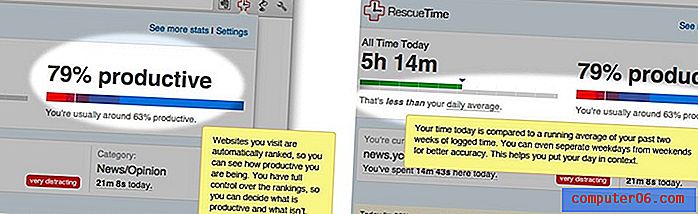
RescueTime

RescueTime은 최고의 생산성 확장입니다. 하루 종일 온라인으로 무엇을하는지 추적하십시오 (감히 경우).
기업 Ipsum

회사 Ipsum은 필러 (lorem ipsum) 텍스트에보다 전문적인 필러 단어 집합을 사용합니다.
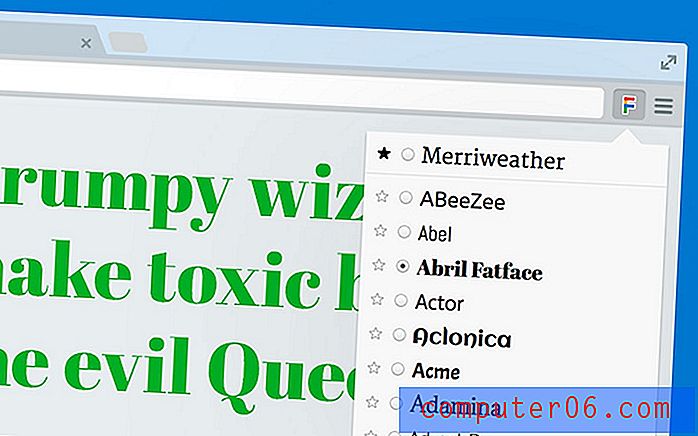
구글 폰트 프리 뷰어

Google Font Previewer를 사용하면 몇 가지 스타일 옵션이있는 Google Font 디렉토리에서 글꼴을 선택하고 현재 탭에서 미리 볼 수 있습니다.
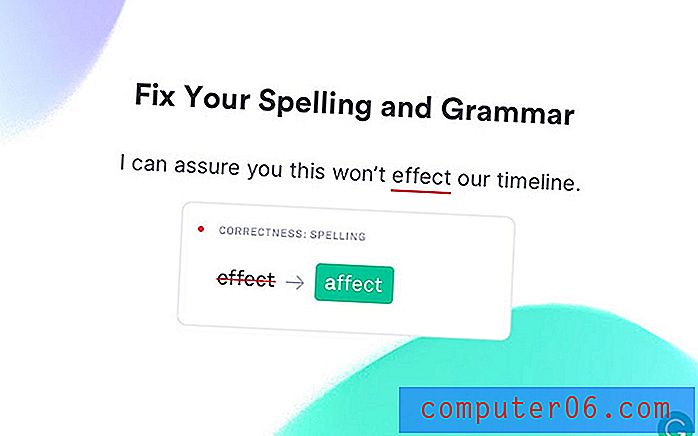
문법적으로

Grammarly를 사용하면 작업하면서 맞춤법 및 문법을 브라우저에서 확인할 수 있습니다. 이메일에서 목업에 이르기까지 모든 작업이보다 세련된 느낌을 갖도록 바보 같은 실수를 피하십시오.
가장 좋아하는 Chrome 확장 프로그램은 무엇인가요?
디자이너 및 개발자를위한 Google 크롬 확장 프로그램 모음을 살펴 보았으므로 메모를 남기고 즐겨 찾는 확장 프로그램이 무엇인지 알려주세요. 또한 위의 확장 중 하나를 시도 했습니까? 당신은 그들을 어떻게 생각 했습니까?