체크 아웃해야 할 멋진 jQuery 플러그인 40 개
jQuery 개발자 커뮤니티는 웹에서 가장 관대하고 열심히 일하는 사람들 중 하나 여야합니다. 그들은 사람들과 도구를 사용하고자하는 모든 사람과 공유 할 수있는 놀랍도록 유용하고 완전히 무료 인 도구를 지속적으로 개발하고 있습니다.
무료 jQuery 플러그인의 수량과 품질은 결코 나를 놀라게하는 것을 멈추지 않습니다. 나는 최근에 찾은 위대한 것들의 목록을 유지하고 있으며 나는 그것을 당신과 공유 할 것이라고 생각했습니다. 다음은 거의 모든 웹 개발자가 확인해야하는 40 가지 멋진 무료 jQuery 플러그인입니다.
디자인 리소스 살펴보기
스크롤
jQuery 웨이 포인트
웨이 포인트를 사용하면 특정 스크롤 포인트에서 JavaScript 이벤트를 쉽게 트리거 할 수 있습니다. 사람들이 어떻게 놀라운 스크롤 효과를 만들어 내는지 궁금한 적이 있습니까? 이것은 당신의 대답이 될 수 있습니다.

스크롤러
대중을위한 시차 스크롤. Skrollr는 변형, 색상 이동 등을 포함한 모든 종류의 스크롤 효과를 지원합니다.

차트, 애니메이션 및 테이블
핸드 손 테이블
HTML 및 jQuery에서 Excel과 유사한 테이블 편집기에 대한 최소한의 접근법. 결과는 매우 인상적입니다. 대화 형 스프레드 시트를 만들려는 경우 확실하게 촬영해야합니다.

jQuery 스파크 라인
jQuery Sparklines를 사용하면 HTML 또는 JavaScript를 통해 정보가 제공되는 작은 인라인 차트를 작성할 수 있습니다.

팀워크 간트
jQuery로 놀라운 Gantt 차트를 작성하십시오. 무료 도구를 사용하면 정말 인상적입니다.

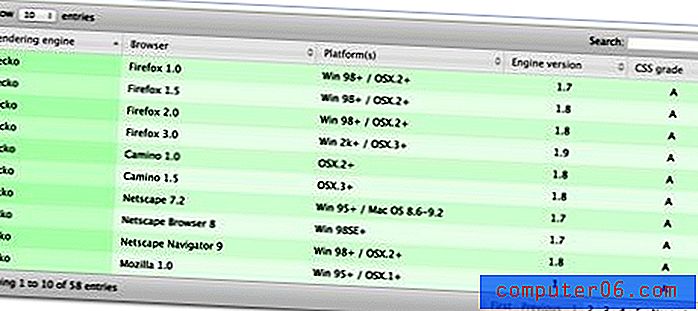
데이터 테이블
인상적이고 기능이 뛰어난 데이터 테이블을 생성하기위한 jQuery 플러그인. 데이터 유형 감지, 열 너비의 스마트 처리 등을 통한 다중 열 정렬

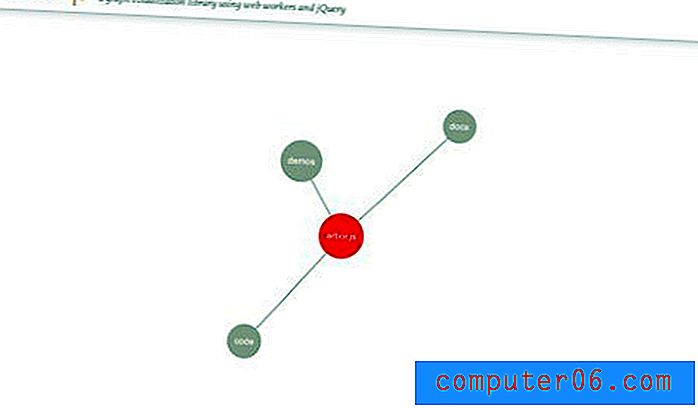
arbor.js
미쳤고, 미래 지향적이며, 애니메이션 및 모듈 식 그래프를 작성하십시오. 정말 멋진 물건.

나열한 것
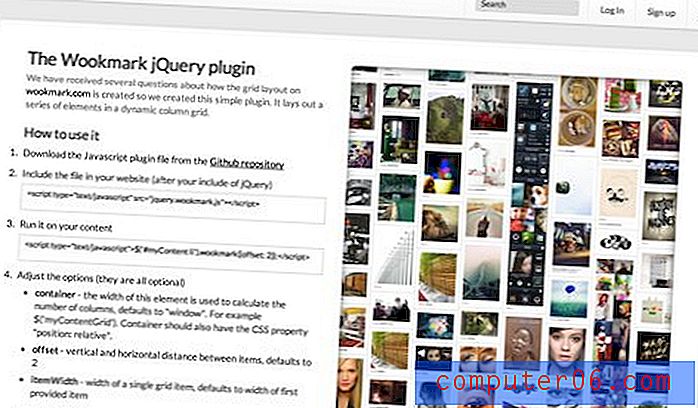
Wookmark jQuery 플러그인
Wookmark와 같은 Msonry와 유사한 레이아웃을 쉽게 구축하십시오. 우리는 이것을 Design Shack에 소개했습니다.

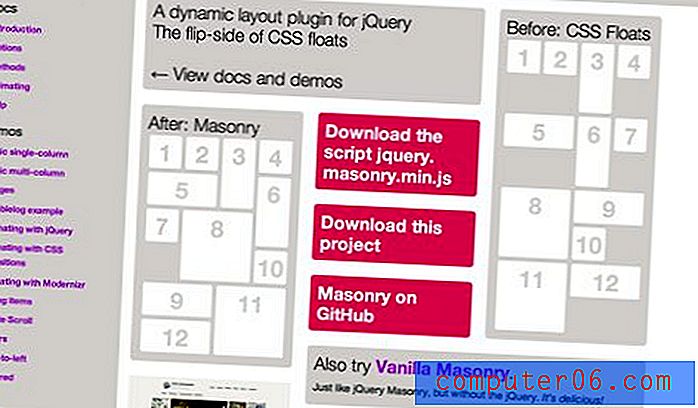
jQuery 벽돌
원래 jQuery Masonry. 벽돌은 요소를 수직으로 정렬하여 각 요소를 그리드의 다음 열린 지점에 배치합니다.

동위 원소
쉽게 정렬하고 필터링 할 수있는 지능적이고 역동적 인 항목 그리드를 허용하는 놀라운 레이아웃 플러그인입니다.

FitVids.JS
유동적 인 비디오 임베드를위한 가볍고 사용하기 쉬운 jQuery 플러그인.

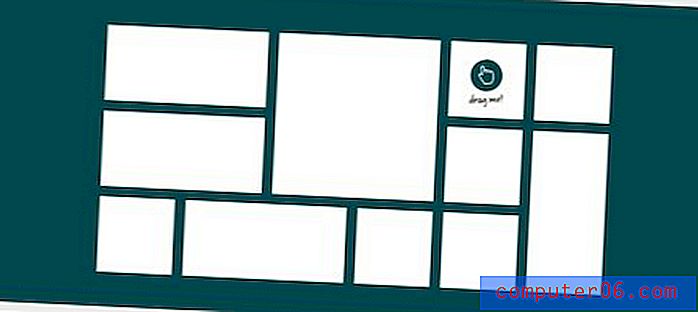
gridster.js
Gridster는 드래그 앤 드롭을 통해 재배치 할 수있는 유연한 그리드 레이아웃을 만들 수있는 정말 놀라운 플러그인입니다. 당신은 분명히 이것을 시도해야합니다.

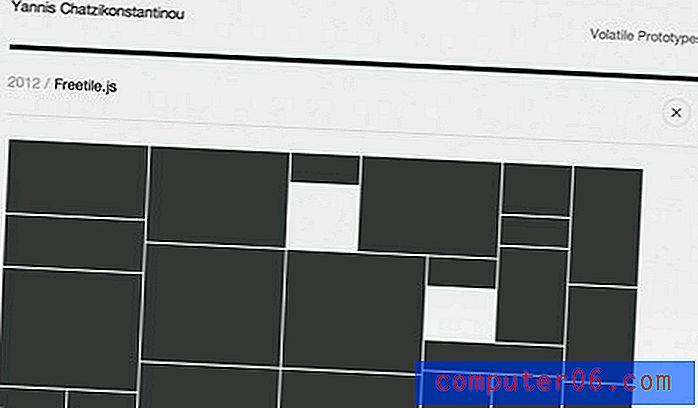
Freetile.js
벽돌 스타일 레이아웃을위한 또 다른 플러그인. 고정 크기 열 그리드를 사용하지 않고도 모든 크기의 요소를 압축 할 수 있으므로 요소 크기에 적합한 열 너비를 지정할 필요가 없습니다.

본문
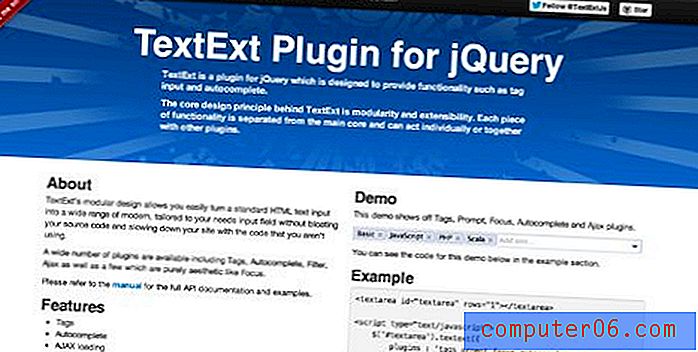
jQuery TextExt 플러그인
TextExt는 태그 입력 및 자동 완성과 같은 기능을 제공하도록 설계된 jQuery 용 플러그인입니다. 개발자에 따르면 모듈화와 확장 성의 두 가지 주요 값을 기반으로 구축되었습니다.

편집 가능
Jeditable을 사용하면 특정 HTML 요소를 사용자가 편집 할 수 있도록 설정할 수 있습니다. 호버링, 클릭, 더블 클릭 등 편집 기능을 트리거하기 위해 다양한 유형의 이벤트를 설정할 수도 있습니다.

FitText
웹 유형을 팽창시키기위한 플러그인. 실제로는 뷰포트로 크기가 조정되는 텍스트를 가질 수 있습니다. 반응 형 웹 디자인에 매우 유용합니다.

멋진 UI
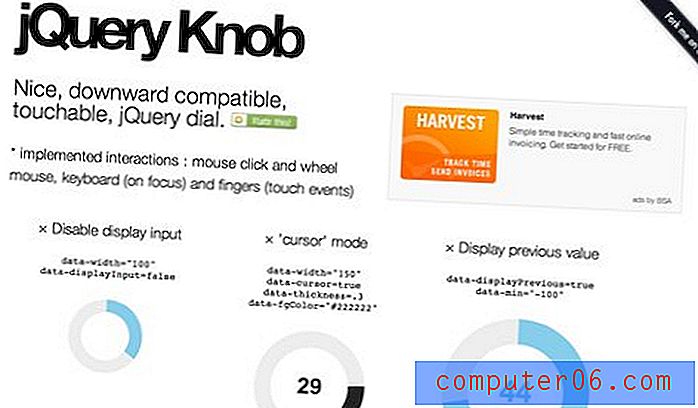
jQuery 노브 데모
이 플러그인을 사용하면 스크롤 할 때 회전하거나 채워지는 정말 멋진 원형 노브를 만들 수 있습니다.

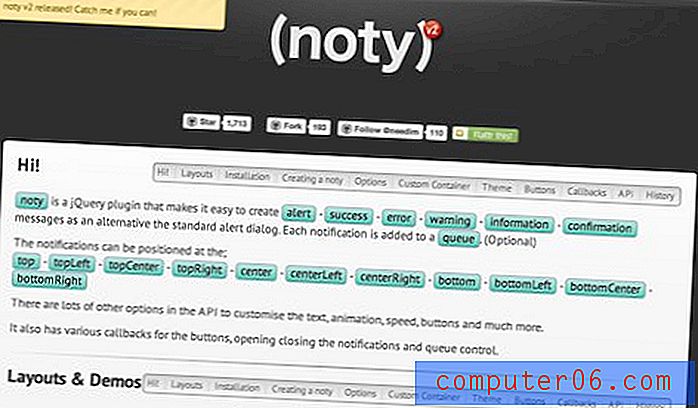
noty – jQuery 알림 플러그인
Noty는 표준 경고 대화 상자의 대안으로 경고, 성공, 오류, 경고, 정보 및 확인 메시지를 쉽게 작성할 수있는 jQuery 플러그인입니다. 각 알림은 대기열에 추가됩니다.

PageSlide
이 플러그인을 사용하면 원하는 거의 모든 것이 포함 된 숨겨진 슬라이드 인 사이드 바를 작성할 수 있습니다.

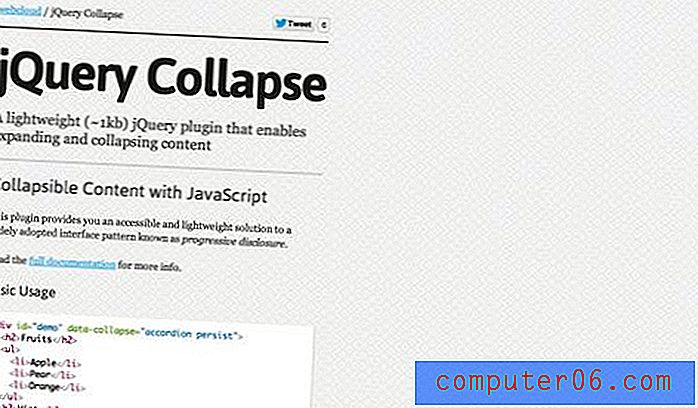
jQuery 접기
"이 플러그인은 점진적 공개라고 알려진 널리 채택 된 인터페이스 패턴에 대한 접근성 및 경량 솔루션을 제공합니다." 그것은 컨텐츠를 접을 수있게하는 플러그인을 말하는 것이 좋습니다.

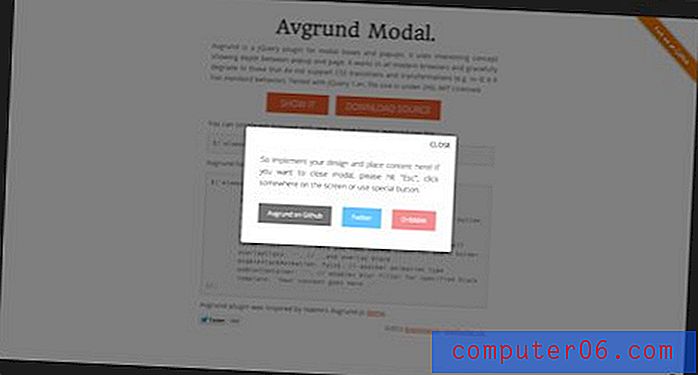
평균
정말 멋진 페이지 애니메이션 효과가있는 훌륭하고 간단한 모달 상자.

jQuery 한 페이지 탐색
단일 페이지 사이트를위한 부드러운 스크롤 탐색 및 애니메이션. 매우 간단하고 매우 편리합니다.

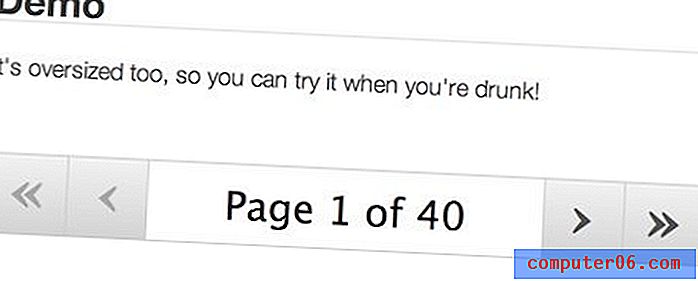
태그
훌륭한 작은 페이지 매김 플러그인. jqPagination은 전통적인 페이지 매김 방법과 같은 페이지 번호 목록을 표시하는 대신 대화 형 '페이지 1/5'입력을 사용하여 선택시 원하는 페이지 번호를 입력 할 수 있습니다.

jQuery Joyride 기능 둘러보기 플러그인
이 플러그인은 ZURB에서 가져 왔습니다. 정말 훌륭하다는 것을 알기 위해 필요한 모든 정보입니다. 한 번에 한 단계 씩 사이트의 기능을 사용자에게 안내하는 작은 문구를 작성할 수 있습니다.

툴팁
jQuery 파워 팁
많은 옵션을 갖춘 상당히 강력하고 강력한 jQuery 툴팁 플러그인.

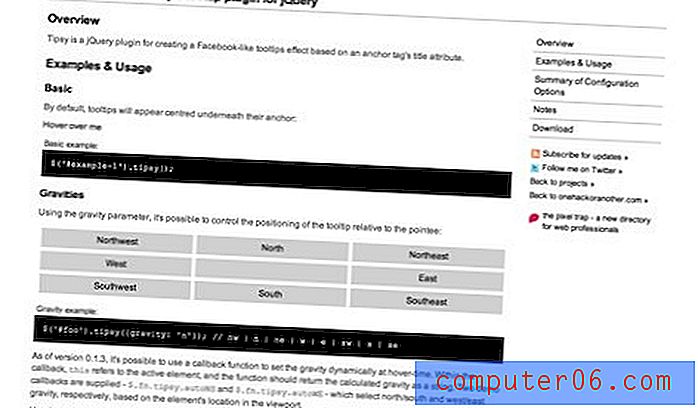
기운
또 다른 훌륭한 툴팁 플러그인. 이것은 페이스 북 스타일의 툴팁을 만들 수있는 능력에 기반을두고 있습니다.

슬라이드 쇼, 이미지 및 슬라이더
jQuery 슬라이더 충격
다양한 옵션, 설정, 스타일 및 기능을 갖춘 눈에 띄게 반응하는 jQuery / WordPress 슬라이더. 매우 잘 문서화되었습니다!

백스트레치
Backstretch는 모든 페이지 또는 요소에 대해 동적으로 크기가 조정 된 슬라이드 쇼 가능 배경 이미지를 만듭니다.

jQuery 애니 스트레치
Anystretch는 모든 페이지 또는 블록 레벨 요소에 동적으로 크기가 조정 된 배경 이미지를 추가 할 수있는 jQuery 플러그인입니다. 페이지 / 요소에 맞게 이미지가 늘어나고 창 크기가 변경되면 자동으로 크기가 조정됩니다.

jQuery 라이트 박스
프로토 타입과 스크립트를 기반으로 한 간단한 라이트 박스.

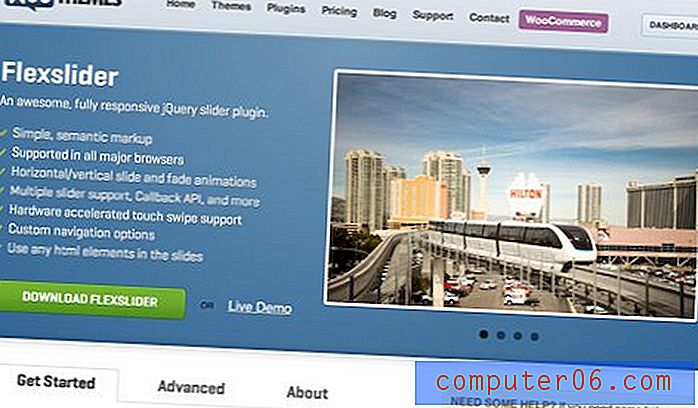
FlexSlider 2
FlexSlider는 다 방향 슬라이드 애니메이션, 시맨틱 마크 업, 터치 지원 및 HTML을 슬라이드로 포함하는 기능과 같은 뛰어난 기능을 갖춘 WooThemes의 반응 형 이미지 슬라이더입니다.

ColorBox
또 다른 간단한 라이트 박스 플러그인. 사진, 그룹화, 슬라이드 쇼, 아약스, 인라인 및 iframed 컨텐츠를 지원합니다.

와우 슬라이더
말 그대로 웹에서 가장 강력하고 완전한 기능을 갖춘 최고의 슬라이더 중 하나입니다. 반응이 빠르고 다양한 전환이 가능하며 필요한 모든 것을 갖추고 있습니다. 가자

여러 가지 잡다한
전에
jQuery를위한 빠르고 쉬운 자동 업데이트 타임 스탬프 예 : 약 하루 전.

jQuery 유효성 검사
jQuery Validation Plugin은 기존 양식에 대한 드롭 인 (drop-in) 유효성 검사를 제공하는 동시에 애플리케이션에 맞는 모든 종류의 사용자 정의를 제공합니다.

jQuery 파일 업로드 데모
jQuery를위한 매우 강력한 파일 업로드 플러그인. 여러 파일 선택, 드래그 앤 드롭 지원, 진행률 표시 줄 및 jQuery에 대한 미리보기 이미지.

jQuery 인스 타 그램
웹 페이지에 Instagram 피드를 표시하고 싶습니까? 이 작은 도구를 사용하면 가능합니다.

jQuery 그림자 플러그인
HTML 요소에 모든 종류의 그림자를 쉽게 추가 할 수 있습니다. 각 그림자는 구현하는 데 코드가 거의 필요하지 않습니다.

알몸 암호
이 말은 우스꽝스럽고 잠재적으로 불쾌하며 약간 재미 있습니다. 사용자가 강력한 암호를 구현하도록 장려하기 위해 암호 강도가 증가함에 따라 점차적으로 옷을 벗는 남자 또는 여자에 대한 약간 만화 적이며 상세하지 않은 그림 (NES 생각)이 있습니다.

모션 캡차
나는 엉망인 단어 보안 문자를 너무 싫어서 왜 우리가 그들을 죽여야하는지에 대한 기사를 썼습니다. 이 플러그인은 사용자가 도형을 그려 보안을 우회 할 수있는 고유 한 대안을 제공합니다.

jQuery 대중 교통
jQuery에 대한 매우 부드러운 CSS3 변환 및 전환. 회전, 원근감, 기울이기, 크기 조절 등.

내가 놓친 게 무엇입니까?
거기에는 스크롤 효과에서 차트 및 그 이상에 이르는 모든 것을위한 40 개의 뛰어난 jQuery 플러그인이 있습니다. 아래에 의견을 남겨 주시고 최근에 발견했거나 더 낫게 만든 훌륭한 플러그인에 대해 알려주십시오. 모두가 볼 수 있도록 링크를 남겨 두십시오.