Adobe Edge : Adobe는 최종적으로 개발자를 이해합니까?
Adobe 및 웹 디자인. 그들은 복잡한 역사를 가지고 있습니다. 어도비가 웹 개발자의 파트너 또는 활동적인 옹호자인지는 알 수 없습니다. 그들은 개발자에게 힘을 실어 주거나 복잡한 WYSIWYG로 대체하는 데 집중하고 있습니까?
오늘 우리는 Adobe가 코더를 보는 방식에 대해 마음을 바꿀 정도로 충분할 수있는 Adobe의 새로운 이니셔티브 인 Adobe Edge 도구 및 서비스를 살펴 보겠습니다.
디자인 리소스 살펴보기
Adobe 및 웹 디자이너
Adobe는 항상 웹 디자인과 약간의 관계가 있습니다. 주력 앱인 Adobe Photoshop은 웹 사이트를 구축하는 도구로 사용되지 않았지만 웹용 그래픽을 구축하는 표준 장소가되었습니다.
"Adobe Photoshop은 웹 사이트를 구축하는 도구로 사용되지 않았습니다"그런 다음 GoLive 및 Dreamweaver와 같은 제품을 사용합니다. 전자 제품은 오래 전부터 사용되지 않았으며 후자는 개발자로부터 평범한 리뷰를 받았습니다. 우리 대부분은 그것을 완전히 피합니다.
Fireworks는 Adobe가 Creative Suite에 보유하고있는 유일한 웹 디자인 도구 인 것 같습니다. 그러나 일종의 컬트를 가지고 있으며 깨달은 몇 방울의 Photoshop 만 대신 가져옵니다.
코더를 이용한 거친 역사
역사적으로 Adobe는 디자이너로 가득 찬 고객 기반을 가지고있었습니다. 그들은 단순히 개발자를 이해하지 못하거나 실제로 목표로 삼지 않았습니다. Adobe는 사용자가 디자인에 집중하고 코드를 무시할 수 있도록 Dreamweaver 및 Muse와 같은 WYSIWYG로 제품을 제한함으로써 코더는 신경 쓰지 않습니다.
"Adobe는 분명한 진술을했습니다. 우리는 코더에 관심이 없습니다."사실, 그 이상은 Adobe가 웹 디자인 프로세스에서 수작업 코딩을 제거하려는 엉터리 제품을 만드는 데 집중함으로써 코더를 완전히 약화 시켰습니다. 그들은 프론트 엔드 웹 코딩을 합법적이고 귀중한 직업이 아니라 제거해야 할 성가신 것으로 생각합니다.

한편, 실제로 소프트웨어를 사용하지 않고 웹 사이트를 직접 작성하는 것을 선호하는 수백만의 사람들은 비의 미적 HTML을 혐오하고, 머리를 떨고, 어도비가 우리를 어떻게 얻지 못하는지에 대해 불평합니다.
저는 정말 Adobe를 좋아합니다
보시다시피, 저는 Adobe에 대해 거칠지 만, 이 시장을 완전히 소유하고 다른 사람과는 달리 웹 개발자에게 힘을 실어 줄 재능, 리소스 및 고객 기반이 있다는 것을 알고 있기 때문입니다. 그러나 그들은 항상 웹을 뒤로하고 뒤로 움직이지 않는 플래시와 같은 자체 기술을 고수했습니다 (업데이트 : 역사적으로 플래시는 매우 중요하고 중요한 목적을 제공했지만 오늘날 이것이 사실이라고 확신하지 않습니다. ).
"그들은 웹을 뒤로 잡아 당기고 앞으로 나아 가지 않는 플래시와 같은 자체 기술을 항상 고수했습니다."저는 Adobe에 경력이 있습니다. Photoshop과 Illustrator에 대한 나의 사랑은 나를 다른 방향으로가 아니라 디자인 분야로 밀어 넣었습니다. 어도비에 대한 혐오로 비판을 읽지 말고 내가 좋아하는 회사 중 하나가 자신보다 훨씬 더 잘할 수 있다는 진정한 우려로 읽지 마십시오.
날씨의 변화
어도비는 프론트 엔드 코더를 직장에서 내보내는 데 걸리는 시간을 줄이고이 거대한 잠재적 사용자 기반을위한 유용한 제품을 만드는 데 더 많은 시간을 할애해야한다는 생각에 마침내 도달 한 것 같습니다.
느리지 만 확실하게 그들은 실제로 HTML과 CSS 작성을 즐기는 사람들을 대상으로하는 새로운 실험 도구를 테스트하고 발표했습니다. 이 시도는 다소 흩어져 있지만 문제를 해결하기 위해 모든 다른 부분이 이제 Adobe Edge 도구 및 서비스로 브랜드가 변경되었습니다.

웹 디자인 산업이 코딩을 포기할 수 있도록 힘을 실어주는 데 초점을 둔 회사는 갑자기 웹을 발전시키고 웹 디자이너와 개발자에게 세계 최고의 툴과 서비스를 제공하는 새로운 사명을 갖게되었습니다.
"우리의 사명 : 웹을 발전시키고 웹 디자이너와 개발자에게 세계 최고의 도구와 서비스를 제공하십시오."“웹 디자이너는 CSS, HTML 및 JavaScript를보고 싶어합니다. 이들은 박스 모델 및 미디어 쿼리를 이해하고 조작하려고합니다. 그들의 도구를 사용하면 이러한 것들을보다 쉽게 작성할 수 있지만 실제로 진행되고있는 것을 숨겨서는 안됩니다.”
좋은 주인, 그들은 마침내 그것을 얻는다. 10 년이 넘었을지 모르지만 그들은 이제 우리의 연약한 마음이 실제로이 웹 개발 자료를 파악할 수 있다는 것을 이해하고있는 것 같습니다. 대화는 저렴하지만이 새로운 임무를 수행하기 위해 무엇을하고 있습니까?
Adobe Edge 제품군을 만나십시오
이 새로운 사명에 대한 헌신의 일환으로 Adobe 는 개념적으로 모든 거룩한 Creative Suite와 완전히 분리 된 새로운 앱 모음 인 Adobe Edge Tools and Services 를 구성했습니다. 무엇이 포함되어 있는지 살펴 보자.
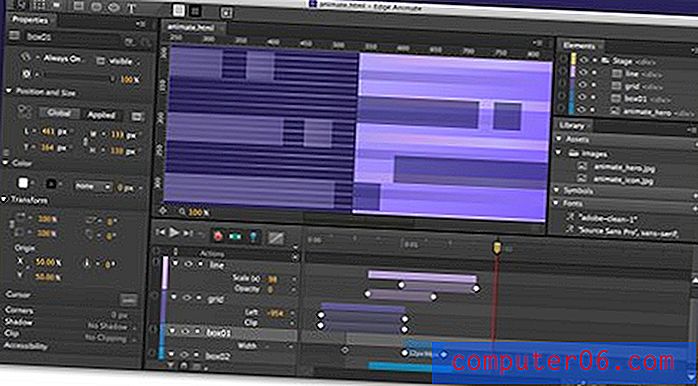
가장자리 애니메이션
모든 결함에 대해 Adobe Flash는 웹에 놀라운 애니메이션을 가져 왔으며 이는 큰 발전이었습니다. 웹 표준과 모바일 호환성으로 인해 새로운 길이 열렸고 이제는 Adobe가 곧 등장 할 때입니다. Edge Animate는이 과제에 대한 답변입니다.

Edge Animate를 사용하면 웹에 복잡한 애니메이션을 쉽게 만들 수 있습니다. 익숙한 소리? 이 기술은 독점 기술이 아니라 표준 웹 기술을 사용하며 브라우저 간 호환 가능하도록 구성되어 있습니다 (iOS 포함). Edge Animate는 기본 HTML 및 JavaScript를 구현하므로 UI는 웹킷을 기반으로합니다.
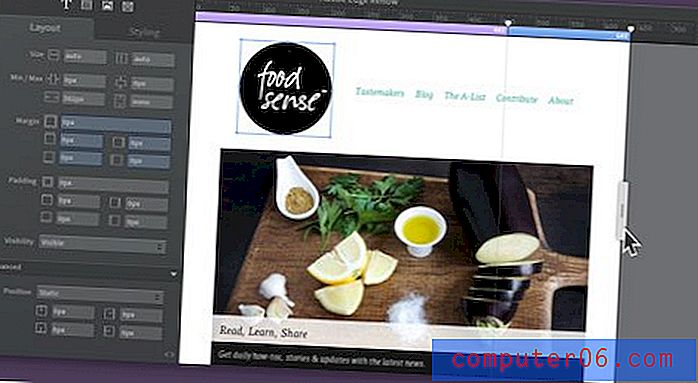
에지 리플 로우
나는 이것이 가장 흥분되는 것입니다. 그들이 그것을 뽑을 수 있다면, 그것은 굉장 할 것입니다. Edge Reflow는 반응 형 웹 사이트를 만들 수 있도록 특별히 제작 된 앱입니다.

기본적으로 이것은 그리드의 CSS를 빌드하는 데 도움이되는 프런트 엔드입니다. 개념적으로 Gridset과 매우 비슷합니다. 불행히도 Edge Reflow는 아직 릴리스되지 않았으므로 지금은 그것에 대해 너무 많이 알지 못합니다. 티저 트레일러를 여기서 확인할 수 있습니다.

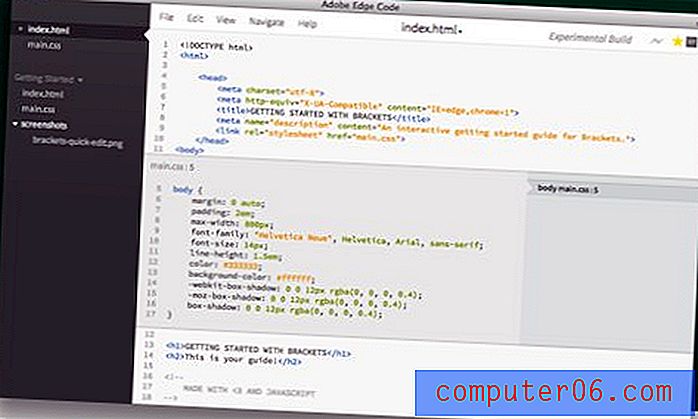
에지 코드
Adobe Edge Code는 Design Shack에서 본 프로젝트입니다. 대괄호라고도하는 Edge Code는 HTML 문서에서 바로 CSS를 빠르게 편집하는 등 몇 가지 멋진 아이디어를 테이블에 제공하는 혁신적인 텍스트 편집기입니다.

전반적으로 이전 리뷰에 대한 나의 의견은 유효합니다. 여기에는 훌륭한 아이디어가 있으며 훌륭한 편집자가 될 수는 있지만 지금은 뛰어난 Sublime Text 2를 매일 사용하는 사람들에게는 다소 압도적입니다. 기존 편집자에 의존하는 개발자를 이기고 자한다면 어도비는 어려운 도전에 직면 해 있습니다.
가장자리 검사
이것은 다른 이름으로 익숙한 또 다른 앱입니다. 이전에는 Adobe Shadow 인 Edge Inspect를 사용하여 다양한 테스트 장치에서 웹 페이지를 쉽게 미리보고 검사 할 수 있습니다.

Edge Inspect는 모든 장치의 브라우저를 서로 연결하고 웹 페이지와 새로 고침을 동기화하여 한 번 업데이트하고 동시에 모든 위치에서 변경 사항을 볼 수 있도록합니다. 단일 버튼을 눌러 한 번에 모든 장치의 스크린 샷을 가져올 수도 있습니다.
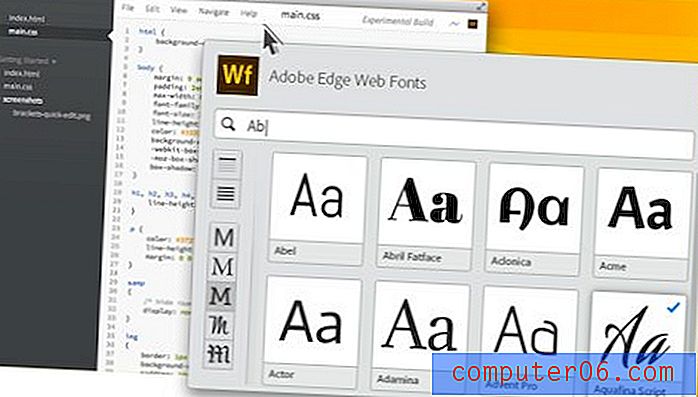
에지 웹 글꼴
Edge Code, Edge Reflow 및 Muse와 같은 제품에 통합되는 서비스만큼 독립형 앱은 아닙니다. 작업중인 모든 것에 쉽게 포함시킬 수있는 무료 웹 글꼴을 제공합니다.

실제로 Edge Web Font는 목록에서 다음에 나오는 멋진 프리미엄 웹 글꼴 서비스 인 Typekit의 새로운 무료 지점입니다.
타입 킷
Edge 믹스에서 가장 중요한 제품 일 것입니다. 수년 동안 크게 성공한 앱 이었기 때문입니다. Typekit은 고품질의 전문 글꼴을 제공하는 최초의 훌륭한 @ font-face 솔루션 중 하나였습니다.

Typekit에 익숙하지 않다면 잘 알고 있어야합니다. 그것으로, 당신은 빠른 복사하여 붙여 넣기로 웹 사이트에 화려한 크로스 브라우저 글꼴을 추가 할 수 있습니다.
Edge PhoneGap 빌드
PhoneGap Build를 사용하면 표준 웹 기술을 사용하여 응용 프로그램을 생성 한 다음 iOS 및 Android를 비롯한 여러 플랫폼에서 롤아웃 할 수 있습니다.

이것은 실제로 모든 플랫폼에서 작동 할 수있는 표준을 사용하기 위해 플랫폼 특정 SDK를 포기하려는 개발자들의 대규모 운동의 일부입니다. 이론은 훌륭하지만 실제로 Facebook 및 6Wunderkinder와 같은 일부 대형 플레이어는 더 부드럽고 빠른 기본 경험을 위해 이러한 아이디어에서 벗어나고 있습니다.
크리에이티브 클라우드 필요
이 모든 장점을 어떻게 활용할 수 있을지 궁금해하는 경우를 대비 한 간단한 참고 사항입니다. 위의 모든 내용은 Adobe Creative Cloud에 가입해야합니다.
"Adobe는 귀하가 서비스에 가입하거나 모든 좋은 것들을 놓칠 수있는 미래를 만들고 있습니다."이 시점에서 저항은 무의미하다. Adobe는 서비스에 가입하거나 모든 유용한 정보를 놓칠 수있는 미래를 구축하고 있으므로 Creative Cloud를 통해 CS6을 임대하는 대신 CS6를 구매하기 전에 두 번 생각하십시오.
최신 정보:
Adobe의 Ryan이 의견에서 지적했듯이 이러한 도구와 서비스는 실제로 무료 Creative Tier의 Adobe Creative Cloud를 통해 누구나 무료로 사용할 수 있습니다. 멋있는!
새로운 Adobe?
이 모든 것이 함께 그림을 그립니다. 미래의 Adobe는 웹 디자인뿐만 아니라 웹 개발도 포함하는 것입니다. Edge 제품 외에도 Adobe는 오픈 소스 프로젝트와 새로운 웹킷 기술을 통해 웹 개발 커뮤니티에 적극적으로 참여하고 있습니다.
분명히, 이것은 밤새 일어나지 않았습니다. Adobe는 수년간이 분야에서 꾸준한 노력을 기울여 왔지만 오늘날처럼 노력을 마케팅 한 적이 없습니다. 그들은 웹상에서 주요한 플레이어가 될 것이라고 큰 소리로 분명하게 말하고 있습니다.
"인쇄 디자인에 기반을 둔이 오래된 학교 회사는 마침내 웹 디자인 산업에서 기반을 찾기 시작했습니다."개인적으로, 나는이 새로운 방향에 감격했습니다. 이러한 앱이 개별 제품으로 제공되는 방식과 워크 플로에서 실제로 유용한 지 여부에 대해 여전히 의문이 많이 있지만 단위로 사용하면이 구식 회사가 인쇄 디자인에 기반을 둔다는 상쾌한 표시입니다 웹 디자인 업계에서 발판을 찾기 시작했습니다.
어떻게 생각해? Edge 도구 및 서비스에 대해 흥분하십니까? Adobe는 수년간 코더를 무시하고 있습니까? 아래 의견에 알려주십시오.