정신적으로 압도적 인 사용자입니까? (그리고 그것을 중지하는 방법)
인터넷은 시각적으로 과부하 된 복잡한 문제입니다. 보고… 읽고 이해하고 이해해야 할 것이 너무 많아서, 초점을 찾고 중요한 것을 알아내는 것이 어려울 수 있습니다.
디자인에 시각적으로 과부하가 걸리면 압도적 인 사용자가 웹 사이트 나 앱을 떠날 가능성이 있습니다. 어떻게하고 있는지 어떻게 알 수 있습니까? 우리는 당신을 위해 경고 표시 목록과 디자인에서 무게를 제거하고 사용자가 더 관리하기 쉽도록하는 몇 가지 방법을 제공합니다.
스타일을 정의하지 않았습니다
스타일과 팔레트는 좋은 디자인의 중추입니다. 웹 사이트와 관련하여 모든 웹 사이트에서 스타일을 정의하고 사용하도록 CSS에 모든 것을 정의해야합니다. (페이지마다 요소를 스타일링 할 때 메모리 나 수동 변경에 의존하지 마십시오.)
정의 된 스타일에는 글꼴 팔레트 (크기 및 색상 사용)부터 색상 팔레트, 버튼 또는 링크와 같은 요소가 디자인에 표시되고 작동하는 방식에 이르기까지 모든 것이 포함됩니다. 페이지간에 모양과 동작이 일치하지 않는 스타일이 종종 있기 때문에 스타일이 부족하면 사용자를 압도 할 수 있습니다. 사용자는 작업이 제대로 작동하는지 또는 이전 클릭으로 요청한 정보를 얻었는지에 대한 질문을합니다.
스타일을 정의하면 디자인을“과도하게”방지하고 이유없이 변경하는 것을 방지 할 수 있습니다. 논리적이고 일관된 패턴을 통해 사용자는 정보를 쉽게 찾고 디자인을 고수 할 수 있습니다.

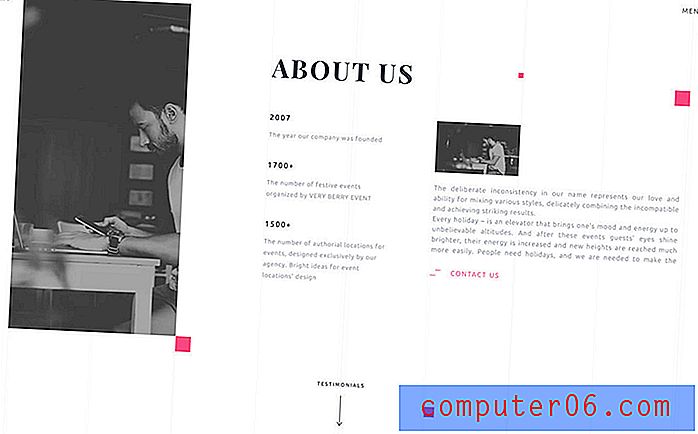
Perfect Grid Book은 단순하고 일관된 디자인의 확실한 예입니다.
모든 것이 같은 크기입니다
계층 구조를 사용하지 않으면 스타일과 CSS에 대한 대화를 할 수 없습니다. 디자인에 텍스트 및 기타 요소 (사진에서 버튼, 링크까지)에 대한 명확한 계층 구조가 있습니까?
이 질문의 핵심 부분은 "클리어 계층 구조"입니다. 가장 캐주얼 한 사용자가 헤드 라인과 본문, 버튼 또는 사진의 차이점을 명확하게 알 수 있도록 스타일이 충분히 달라야합니다. 압도적 인 사용자 측면에서 가장 일반적인 문제는 모든 요소가 동일한 크기를 느끼거나 요소가 몇 가지 크기의 그룹에 속한다는 것입니다.
크기는 서체의 너비와 높이 또는 포인트 크기 이상입니다. 나란히 놓았을 때 물체가 얼마나 크거나 다른가? 시각적 무게 나 크기도 마찬가지로 중요하며 다른 유형의 요소 (예 : 사진 옆에있는 텍스트)에도 다양한 시각적 무게가 있어야합니다. 색상, 공간 및 이미지 컨텐츠는 화면에서 얼마나 큰 물체가 보이는지 결정하는 데 큰 역할을 할 수 있습니다. 화면의 가장 중요한 항목에서 가장 중요한 항목으로 눈을 안내하는 데 도움이되는 사용자를위한 시각적 경로를 만들기 위해 요소의 시각적 크기 차이를 계획하십시오.
이탈률이 정말 높음
웹 사이트 분석에서 이탈률에주의를 기울입니까? 디자인 변경 후 숫자가 급증하면 시각적 과부하로 인한 것일 수 있습니다. (반면, 검색과 디자인이 너무 커서 사용자가 원하는 것을 즉시 찾을 수 있습니다.)
이탈률을 사이트의 시간과 비교합니다. 이상적으로는 이탈률이 낮고 사이트에 머문 시간이 좋습니다. 해당 숫자가 다른 방향으로 이동하기 시작하면 문제가있을 수 있습니다.
사용자가 사이트를 너무 빨리 떠나는 경우 분석에 대해 좀 더 깊이 파고 들어 처음에 사이트에 도착한 방법과 원하는 내용 (클릭 패턴, 톱 페이지 및 검색 결과 사용)을 확인하십시오. 이러한 요소를 우선 순위가 높은 항목으로 만들려면 디자인을 조정하십시오.
사용자가 올바른 것을 클릭하지 않음
애널리틱스를 파고있는 동안 사용자가 클릭 한 내용을 기록해 둡니다. 실제 클릭 수가 원하는 클릭과 일치합니까? 사용자가 디자인과 관련하여 수행해야 할 작업을 수행하지 않으면 시각적 인 문제 일 수 있습니다. 버튼이 충분히 크지 않거나 충분하지 않거나 복사로 인해 사용자가 적절한 클릭 유도 문안을 유도하지 못할 수 있습니다.
종종 문제는 할 일이 너무 많다는 것입니다. 영웅 이미지에서 행동 유도 요청이 많고 바로 아래에 이메일 제출 양식이 있고 쿠폰 형식으로 정보를 요청하는 팝업이있는 웹 사이트를 상상해보십시오. 먼저 무엇을 클릭 하시겠습니까? 아니면 그냥 웹 사이트를 닫고 당신의 인생을 계속합니까?
후자를하려면 디자인의 압도적 인 특성에 기인하며인지 과부하, 웹 사이트 사용에 필요한 뇌의 양 때문입니다. 사용자를 너무 빨리 처리하여 모든 것을 처리하기에는 너무 많은 선택이 있습니다.
해결책은 간단합니다. 작동 가능한 요소의 수를 탐색 요소 또는 바닥 글 외부의 "화면"당 1 개로 제한하십시오. 위의 시나리오에서 디자인에는 영웅 이미지의 클릭 유도 문안이 포함될 수 있지만 다른 것은 없습니다. 전자 메일 양식은 팝업 상자와 마찬가지로 다른 페이지 나 스크롤 아래에 표시됩니다.

트릭으로 가득한 디자인
디자인 트릭이나 트렌드 또는 요소가 너무 많으면 시원하게 느껴지지만 사용자 경험을 망칠 수 있습니다. 사용자에게 관심의 대상이되지만 정신적으로 압도하지 않는 하나의 디자인 트릭으로 디자인을 유지하십시오.
KISS 중 하나를 방해하는 유행이나 유행을 피하지 마십시오. 단순하고 멍청하게 유지하십시오 (이것은 모든 시간 동안 최고의 디자인 철학 일 수 있습니다).
사용자 패턴이 실제로 패턴이 아님
귀하의 웹 사이트 내 기능이 일반적이며 잘 이해되고 있습니까? 새로운 방법으로 무언가를 만드는 것처럼 사용자를 압도 할 수있는 것은 없습니다. 위 아래가 아닌 왼쪽에서 오른쪽으로 스크롤하거나 단추처럼 보이지 않는 단추는 패턴이 아닌 사용자 패턴의 몇 가지 예일뿐입니다. 그리고 사용자는 그들을 좋아하지 않습니다.
일반적으로 허용되는 사용자 흐름, 도구 및 작업을 고수하여 대부분의 방문자가 사이트와 상호 작용하고 참여하는 방법을 알도록합니다. 디자인에 지침이 필요한 경우 너무 복잡 할 수 있습니다. 잘 알려진 아이콘과 요소를 사용하십시오. 장바구니 아이콘은 모든 사용자가 특정 조치를 이해하고 기대하는 요소의 예입니다.
숨겨진 메뉴 인 햄버거 아이콘은 사용자가 이해하지 못했던 것으로 시작되었지만 모바일 및 데스크탑 탐색을위한 상당히 일반적인 사용자 패턴으로 발전한 흥미로운 예입니다. 그러나 많은 디자이너들이 여전히 사용에 대해 말하면서 논쟁의 여지가 없습니다.
완전히 다른 새로운 것을 만드는 것은 재미있을 수 있지만 디자인 프로젝트의 목표에 대해 생각하십시오. 사용자가 사이트를 통해 이동하고 특정 작업을 수행해야하는 경우 (전자 상거래 웹 사이트에 필수적 임) 일반적인 사용자 패턴이 핵심입니다.
공백이 없습니다
클러 터는 웹 사이트 킬러입니다. 공백은 디자인을 저장하고 사용자에게 방향성 신호를 제공하고 계층 구조를 설정하며 모든 것을 더 가볍고 이해하기 쉽게 만듭니다. 한 줄에서 1.5 줄로 텍스트 줄 간격을 늘리는 것만으로도 현장 시간과 가독성을 높일 수 있습니다.
공간은 다른 장소의 사용자에게도 영향을 줄 수 있습니다. 더 넓은 홈통과 요소 사이의 공간은 이해와 이해에 기여할 수 있습니다. 요소 주위에 과장된 공백은 중요하게 보이고 화면의 해당 영역에 초점을 맞출 수 있습니다.
공간은 또한 많은 사용자들에게 차분한 영향을 미치며, 요소들로 가득 찬 디자인은 사용자가 열광하고 서두르는 것처럼 느낄 수 있습니다.

결론
과거에 Design Shack에서 사용한 문구입니다. 의심스러운 경우 그대로 두십시오. 복잡하거나 압도적으로 느껴질 수있는 디자인을 능률화 할 때이 아이디어를 명심하십시오. 시각적 혼란은 개별 웹 사이트와 인터넷을 탐색 할 때 실제로 발생하는 문제입니다.
시선을 사로 잡는 디자인은 사용자를 더 오래 붙들고 더 많은 전환을 장려 할 것입니다. 모든 페이지 또는 화면에는 적시에 올바른 클릭을 유도 할 수 있도록 단일 사용자 작업이 필요합니다.