2011 년 인기 웹 디자인 트렌드 : 영감을주는 50 가지 이상의 예
12 월이 왔고 마침내 2011 년을 마무리 한 것 같습니다. 웹을위한 새롭고 흥미로운 최전선으로 가득 찬 1 년이 지났습니다. CSS3, HTML5 및 반응 형 디자인이 가장 많이 논의 된 주제의 최상위에있었습니다. 우리는 또한 옛 방식의 통과를 표시합니다. 2011 년 Flash, Silverlight 및 이와 유사한 독점 플러그인은 절대 복구 할 수없는 공격을 받았습니다.
유익한 회고와 함께 연말을 마무리하기 위해 2011 년 내내 등장하거나 점점 인기를 얻고있는 패턴과 트렌드를 찾아 웹을 검색했습니다. 유사한 트릭과 테마를 찾기 위해 50 개가 넘는 웹 사이트를 조사합니다. 올해 자신의 프로젝트에서 몇 가지 트렌드를 발견하지 않으면 읽기가 어려울 것입니다.
최고 트렌드 : 반응 형 디자인
Ethan Marcotte는 2010 년에 반응 형 디자인 이라는 용어를 만들어 A List Apart에 그것에 대한 깨달음과 설득력있는 기사를 썼습니다. 2011 년 중반, Responsive Design은 웹 디자인에서 가장 인기있는 새로운 트렌드로 완전히 자리 잡았습니다.
이것은이 목록의 다른 스타일처럼 단순한 스타일 유행이 아니며, 최대 장치 수에 대해 최상의 경험을 제공하기 위해 웹에서 컨텐츠를 작성하는 새로운 접근법입니다. 일부 디자이너는이 아이디어를 추가 작업으로 발표하지만 사이트가 응답하지 않으면 잘못하고 있다고 말하는 사람이 점점 늘어나고 있습니다.
Design Shack에서 올해는 반응 형 디자인 주제에 익숙하지 않았습니다. 주제에 게시 한 기사는 다음과 같습니다.
- 반응 형 웹 디자인을위한 미디어 쿼리 사용의 놀라운 20 가지 예
- 반응 형 사이트를위한 실용적인 디자인 고려 사항
- LESS로 반응하는 Frankenstein 프레임 워크를 구축하는 방법
올해는 수백 가지가 넘는 반응 형 디자인의 예를 쉽게 제공 할 수 있지만 이러한 컬렉션을 수집하는 데 몇 달 동안 많은 노력을 기울이고 있습니다. 현재 가장 좋아하는 반응 형 디자인 갤러리는 200 개가 넘는 예제가 포함 된 미디어 쿼리입니다!

반응 형 디자인은 2011 년 의 디자인 트렌드로 눈에 띄지 만, 살펴볼 가치가있는 훨씬 더 작은 트렌드가 있습니다. 다음은 내가 주목 한 몇 가지를 나타냅니다.
파선
대시 라인은 2011 년에 디자이너들로부터 점점 더 많은 관심을 받았습니다. 때때로 일반적인 경우이지만, 보다 일반적인 사용 사례는 와인딩, 구불 구불 한 길로, 관심을 끌고 디자이너가 원하는 곳으로 이끄는 경로입니다.
나는 올해 다른 기사 에서이 추세를 다른 유기적 디자인의 질서와 비슷하게 만드는 훌륭한 방법으로 언급했습니다. 혼란을 쉽게 따라갈 수있는 생각의 선으로 바꿀 수있는 완벽한 방법을 제공합니다.
파운더 스 펀드

예!

부베

쿼티 어 비에르

AskLela.org

서클
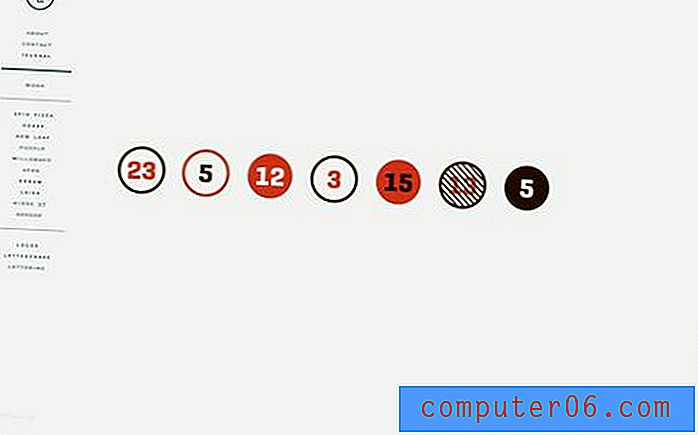
기본 트렌드를 디자인 트렌드로 참조 할 수 있는지 확신 할 수 없기 때문에이 점을 언급하는 것을 망설입니다. 결국, 원은 항상 모든 유형의 디자인에 존재했으며 항상 존재합니다.
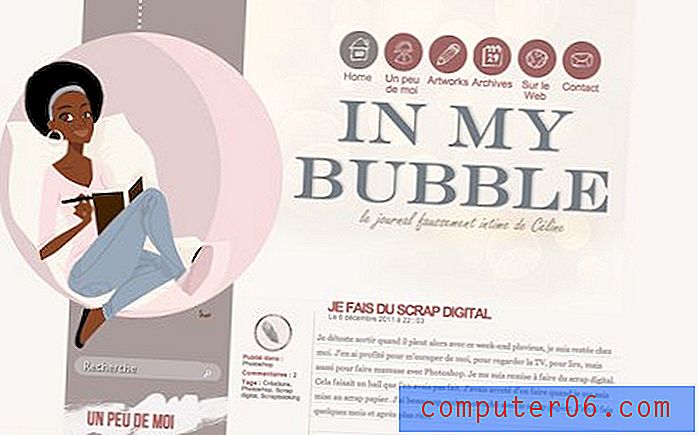
그럼에도 불구하고, 원을 주요 디자인 요소로 사용하는 것이 분명히 증가했습니다. 아래의 많은 디자이너들이 의도적으로 서클을 테마의 요점으로 선택하고 그 단순하지만 우아한 아이디어를 기반으로 구축 한 것이 분명합니다. 결과는 종종 본질적으로 유기적이지만 아래에서 볼 수 있듯이 여러 디자인이 여전히 구조화되어 있으며 구형 사각형 축소판의 대안으로 직선으로 정렬 된 원을 사용합니다.
카넷

리시 디자인

피스타치오 스케치

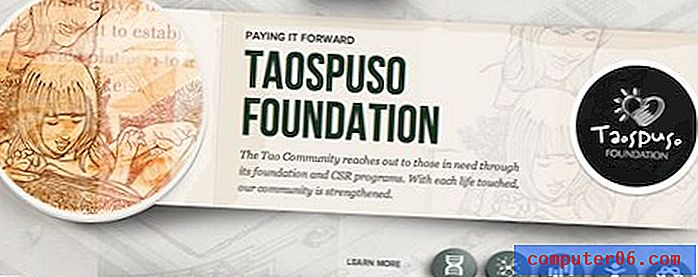
타 오스 푸 소재 단

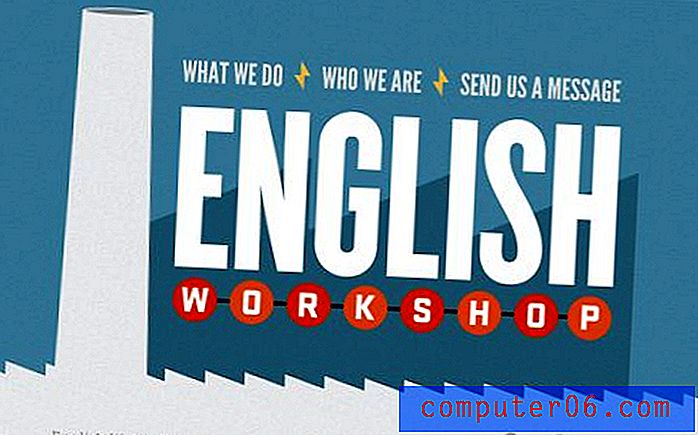
영어 워크샵 언어 학습

에어 프로텍트

Agência iSee 인터랙티브 그룹

풀다

세련된 디자인

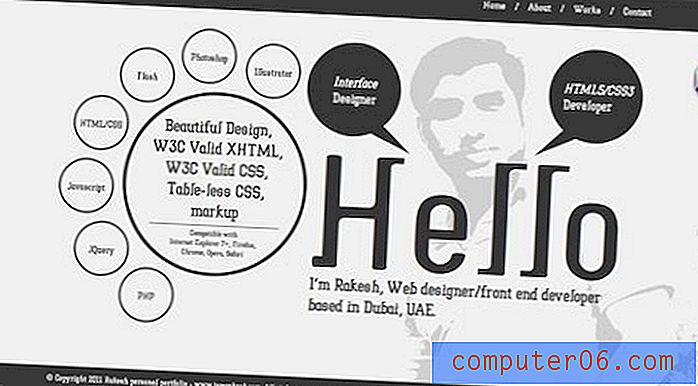
라 케시

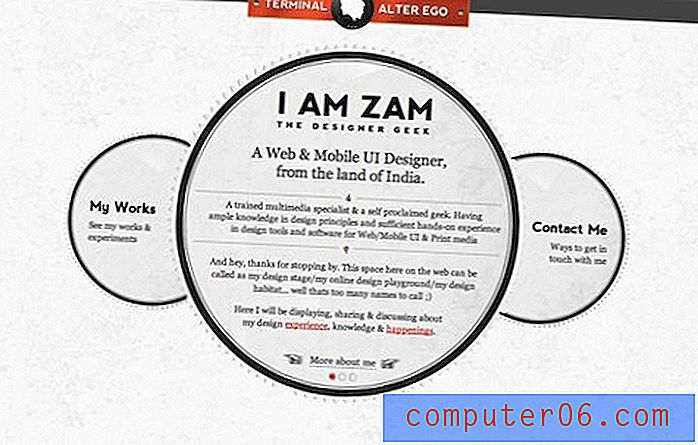
저는 ZAM입니다

내 버블에서

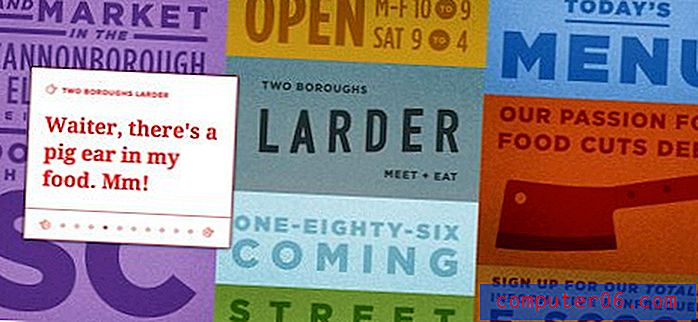
깨끗하고 세련된 레트로 타입
나는 레트로가 결코 죽지 않을 트렌드라고 생각하기 시작했습니다. 우리는 항상 관심과 향수로 과거 시대의 디자인 스타일을 되돌아 볼 것입니다. 정말 흥미로운 계시는 현대와 복고풍 디자인 스타일이 실제로 함께 진화한다는 것입니다.
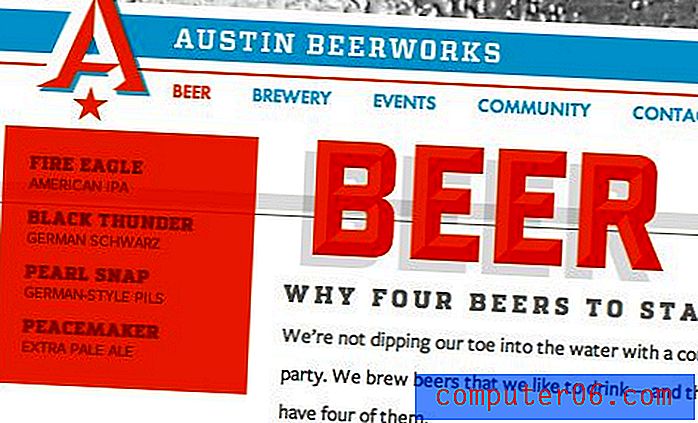
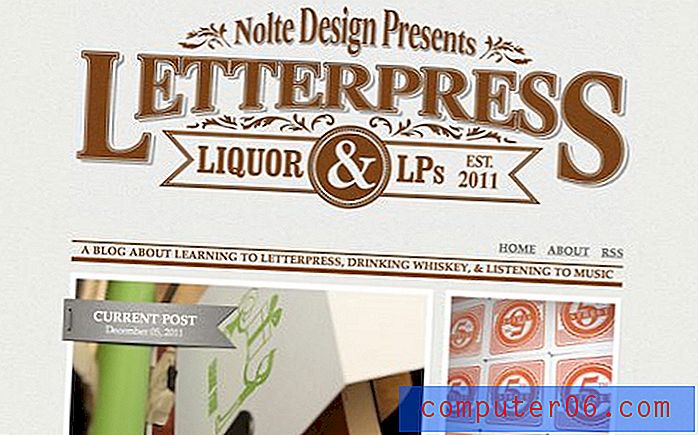
지난 몇 년 동안, 복고풍 디자인과 특히 타이포그래피는 종종 올드 네이비 티셔츠에서 볼 수있는 것과 같이 매우 지저분한 고난 된 모습을 보여주었습니다. 그러나 깨끗하고 최소한의 디자인이 현대적인 디자인에서 채택되기 시작하면서 복고풍 디자인도 비슷한 방식으로 정교화되었습니다. 요즘의 복고풍 타이포그래피는 고상하고 고민하지 않고 깨끗합니다. 그림자는 거의 항상 존재하며 흐려짐이 전혀 없으며, 대부분은 단색이나 다른 단순한 패턴으로 구성되어 있습니다.
빅 바이트 크리에이티브

비어 웍스

어번 오프

놀테 디자인

고삐
2011 년에 가장 중요한 디자인 요소는 수직 매달려 리본이어야합니다. 이 것은 로고, 아이콘 또는 텍스트를 배경에서 눈에 띄게 유지하는 잘 통합 된 방법으로 모든 곳에서 절대적으로 나타납니다.
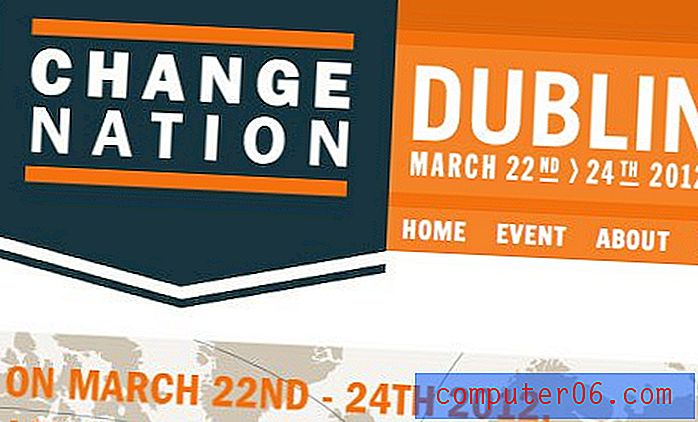
일반적인 모양은 아래쪽에 두 개의 삼각형 점이 있지만 디자이너는 모든 방식의 리본 은유를 실험했습니다. 아래의 예는 친숙한 리본 모양을 가져다가 셔츠 주머니로 돌려서 예기치 않은 비틀기를 제공합니다.
국가 변경

GiveBeyond.Me

타오 커뮤니티

빨간 그릇 도전

마리 스코 갈 레고 도미 실 리오

PuddleDrop의 LoadUp 2012

DigitalSafe

Anhalter des Jahres 2011

고트 조

pp

일요일 최고의 웹 사이트

해리 포드

주방 싱크 스튜디오

세개
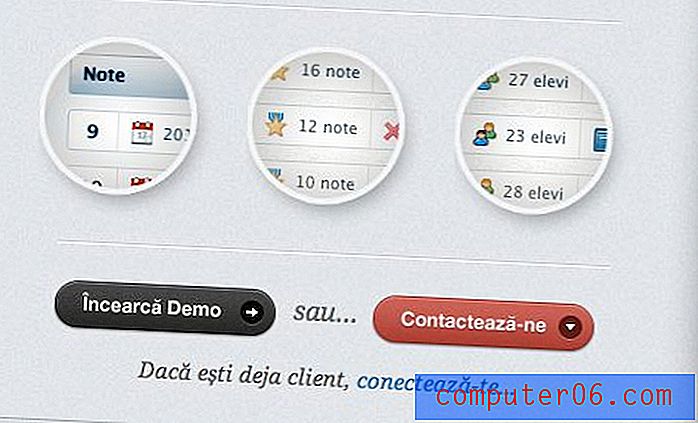
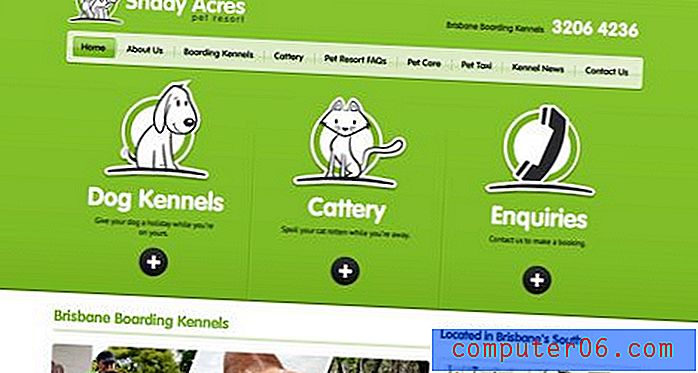
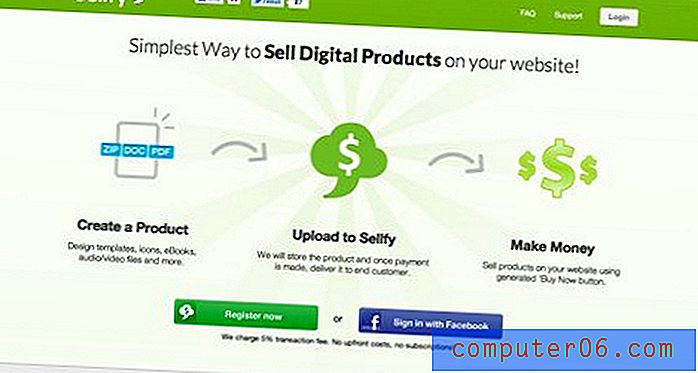
모든 디자이너는 3이 마법의 숫자라는 것을 알고 있으며 이것은 올해 웹 디자인에서 매우 분명했습니다. 자주 사용되는 레이아웃 기술은 프로세스, 기능 목록 또는 기타 개념을 전달하기 위해 3 개의 주요 섹션 또는 객체를 반복해서 사용합니다.
디자이너가 사용자에게 제공하는 정보를 단순화하고 쉽게 소화 할 수있는 몇 개의 덩어리로 나눌 수 있기 때문에이 추세가 정말 마음에 듭니다. 결과는 종종 유익하고 균형 잡힌 것으로 보이는 매우 매력적인 페이지입니다.
탭스 프레소

나무 위의 집

그늘진 에이커

Sellfy.com

웅크 리고 / 접힌 종이
그림자가 진화했습니다. 이 디자인 트릭은 곡선 그림자의 단순한 환상을 사용하여 그 위에 평평한 물체가 말려있는 종이처럼 보이게합니다. 무슨 일이 일어나고 있는지 알더라도 눈을 정말로 똑바로 보는 것이 어렵습니다. 그림자는 당신이 아무리 똑바로 알고 있더라도 뇌가 곡선을 즉시 인식하게합니다.
Photoshop이나 CSS에서도 쉽게 사용할 수 있습니다. 이 추세를 효과적으로 사용하는 몇 페이지가 있습니다.
문해력

분기 별 편집

그린 잡

경계선없는 그리드
시각적 증가 추세 중 하나는 이미지 그리드에서 테두리 나 여백이 사라지는 것입니다. 역사적으로 이미지를 간격이 좋은 그리드에 정렬하지 않는 것보다 요즘은 단순히 이미지를 모두 모으는 것이 매우 인기가 있습니다.
별도의 이미지에 매우 통합 된 느낌을주기 때문에이 모양이 정말 마음에 듭니다. 전체가 부분의 합보다 큰 직장에서의 시너지 효과의 예입니다.
퍼즈 코

이그나시오 맥리

카를로스

ROA 제품

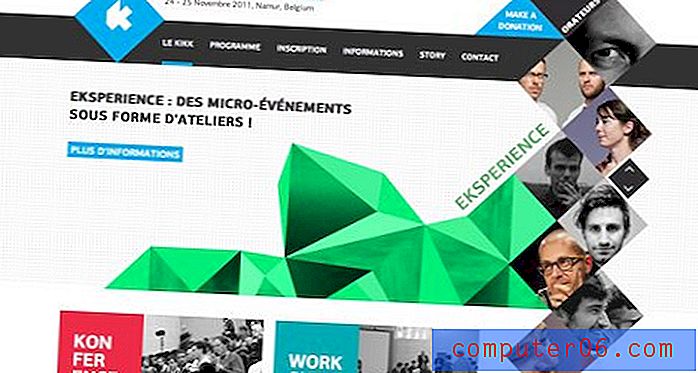
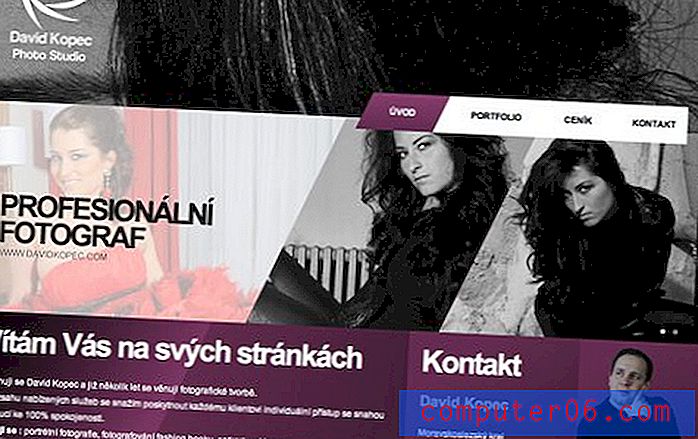
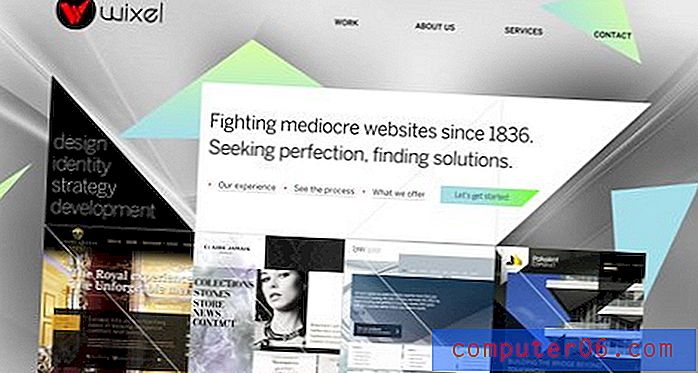
대각선 디자인
우리의 최종 디자인 트렌드는 대각선을 많이 활용하는 상당히 혼란스러운 디자인의 출현입니다. 이 디자인 트렌드는 2012 년에도 계속 될 것으로 예상됩니다. 왜 그렇습니까? 지난 몇 년 동안 웹 디자인 환경에 스며 들었던 깨끗하고 무겁고 구조화 된 최소한의 디자인에서 크게 벗어난 것이기 때문입니다.
역사를 되돌아 보면 디자인 트렌드가 반응적임을 분명히 알 수 있습니다. 그것이 규범과 다르기 때문에 시원하게되고, 너무 인기가있어 규범이됩니다. 한때 반항적 인 것이 이제는 평범하기 때문에 누군가가 분명한 출발을 나타내는 응답을 내 놓습니다. 예를 들어, 방금 언급 한 최소한의 유행은 1990 년대의 지나치게 미친, 지저분하고 화려한 디자인에 대한 반응으로 일어났습니다 (참조 : Saved By the Bell). 현재의 대각선 경향은 요즘까지 거슬러 올라가면서도 여전히 매력적인 세련된 느낌을 유지합니다.
-라디오

피로 픽셀

킷크 페스티벌 2011

데이비드 코펙

마시 쇼핑 센터

윅셀

디자이너 글렙

우리가 무엇을 놓쳤습니까?
이는 2011 년에 인기있는 웹 디자인 트렌드 중 일부에 지나지 않습니다. 이제 도움을 받으십시오. 아래에 의견을 남기고 한 해 동안 발견했거나 참여한 추세에 대해 알려주십시오.
가장 좋아하는 트렌드는 무엇입니까? 어느 것이 싫어? 가능하면 링크를 남겨두고 예를 보여주세요!