반응 형 사이트를위한 실용적인 디자인 고려 사항
반응 형 디자인은 유비쿼터스 웹 현상에 대한 현재 최고의 솔루션입니다. 믿을 수 없을만큼 다양한 장치를 가진 모든 곳의 사람들이 인터넷에 액세스하고 있으며 반응 형 페이지는 이러한 차이점을 설명하는 쉽고 기능적인 방법을 제공합니다.
오늘 우리는 미디어 쿼리와 기술 용어에 대한 토론에서 한 걸음 물러나 반응 형 기술이 설계 프로세스에 미치는 영향의 핵심 측면에 중점을 둘 것입니다. 반응 형 웹 디자인 프로젝트에 접근 할 때 기억해야 할 주요 사항은 무엇입니까? 알아 보려면 계속 읽으십시오.
디자인 리소스 살펴보기
CSS 이상의 디자인
미디어 쿼리, 백분율 기반 너비 등 기술적 인 관점에서 반응 형 디자인과 관련된 기술에 대해 최근에 많은 논의가있었습니다. 그러나 반응 형 디자인을 구현하기위한 CSS 트릭을 마스터하면 많은 문제에 직면하게됩니다. 더 큰 장애물 : 실제 디자인.
"단일 형식에 대해 걱정할 때 전문적인 디자인을 완성하기가 어렵습니다. 반응 형 디자인이 얼마나 어려울까요?"어려운 일이 아닌 것 같습니까? 거의 모든 화면 크기에서 완벽하게 보이는 하나의 응집력 있고 일관된 환경을 만들려고합니다. 단일 형식에 대해 걱정할 때 전문적인 디자인을 완성하기는 어렵습니다. 반응 형 디자인이 얼마나 어려울까요?
많은 디자이너들이 반응 형 디자인을 기본 방식으로 채택하는 것이 주저하는 주된 이유입니다. 디자이너와 고객 모두로부터 가장 빈번하게 반대하는 의견은 반응 형 디자인이 상당히 시간이 많이 걸리는 벤처처럼 들린다는 것입니다. 디자이너들은 가격 인상을 정당화하거나 양질의 작업을 생산하는 이름으로 몇 시간을 먹으려 고 노력해야합니다.
다행스럽게도 CSS 관점에서 Skeleton과 같은 프로젝트는 실제로 코딩 시간을 단축했습니다. 그렇다고해서 디자이너가 여전히 모든 사용자를위한 탄탄한 경험을 만드는 데 집중해야한다는 것을 의미하지는 않으며, 이 새로운 방법론에 비추어 디자인 프로세스가 어떻게 변화하는지에 대한 진지한 생각을 투자해야합니다. . 명심해야 할 몇 가지 주요 고려 사항을 살펴 보겠습니다.
포토샵은 그것을 잘라하지 않습니다
반응 형 디자인을 사용하면 브라우저에서 디자인하는 것이 더 이상 유행이 아니라 필수입니다. 사이트에서 너비를 다르게 보는 방법에 대한 일부 아이디어를 Photoshop에서 확실히 지정할 수 있으며, 그렇게하면 더 많은 최종 결과를 제공 할 수 있지만 Photoshop은 반응 형을 나타내는 일종의 동적 효과를 복제 할 수 없습니다. 디자인.
"브라우저에서 디자인하는 것은 더 이상 유행이 아니라 필수입니다."브라우저 창 크기로 진화하는 단일 디자인에 대해 이야기 할 때이를 계획하는 가장 좋은 방법은 타이어를 차고 브라우저에서 실제로 작동하는 것을 보는 것입니다.
이것을 Photoshop bashing rant로 보지 마십시오. Photoshop, Fireworks 또는 기타 그래픽 소프트웨어에 내장 된 이미지, 텍스처 등을 사용하지 않아도됩니다. 그러나 빠른 모형으로 구성하는 것은 정적 썸네일이 아닌 라이브 브라우저 구현을 통해 가장 잘 이루어질 수 있습니다.
기본 와이어 프레임으로 시작하든 상당히 완성 된 모양의 디자인은 전적으로 사용자에게 달려 있든, 모형은 여전히 충실도가 낮은 제품 일 수 있습니다. 여기서 핵심은 다양한 진화를 테스트하여 근본적으로 결함이있는 아이디어에 귀중한 시간을 낭비하지 않고 문제가 발생할 때 해결할 수 있도록하는 무언가가 있다는 것입니다.
극적으로 다른
때때로 디자인을 축소하는 것은 여러 열의 항목을 단일 누적 열로 리플 로우하는 것처럼 간단합니다. 디자인이 멋진 작은 덩어리로 나뉘어져 있다면 이것이 방법 일 수 있습니다.
그러나 극적으로 다른 장치는 극도로 다른 디자인을 요구할 수 있습니다. 페이지 작동 방식의 상당한 변화를 통해 진정으로 더 나은 솔루션을 제공 할 수있는 경우가 종종 있습니다. 내가 의미하는 바를 확인하려면 아래의 엘 센데로 델 카카오 디자인을 고려하십시오.

보다시피, 크고 작은 버전의 디자인은 상당히 다릅니다. 여기서 핵심은 여전히 동일한 사이트의 두 가지 버전처럼 보이므로 브랜드 일관성이 그대로 유지되었다는 것입니다. 디자이너는 모바일 버전이 정식 버전보다 시각적 효과가 훨씬 적 으면서 더 잘 작동한다고 결정했습니다.
"다른"것이 항상 완전하고 철저한 제거를 의미하는 것은 아니라는 점을 명심하십시오. 모바일 버전은 지루하고 예측할 필요가 없습니다. 여기서 중요한 것은 모든 것을 제거하는 것이 아니라 목표로 삼고있는 다양한 키 크기와 디자인의 기본 사항을 재고하여 각각의 경험을 향상시킬 수있는 방법을 비판적으로 고려하는 것입니다.
꼭 필요한 것은 무엇입니까?
다양한 단계를 통해 설계를 전환하는 주요 구성 요소 중 하나는 설계에서 반드시 필요한 구성 요소를 목표로 삼고 가장 우선 순위를 부여하는 것입니다.
이전 예에서 보았 듯이 모바일 용 버전에 풀 사이즈 데스크탑 디자인에 필요한 모든 것이 포함되어있는 것은 아닙니다. 그런 다음 트릭은 귀하와 귀하의 클라이언트가 중요 계층을 포함하여 계획하고있는 모든 것을 고려하여 더 작은 버전에 불필요하게 정리할 수 있도록하는 것입니다.
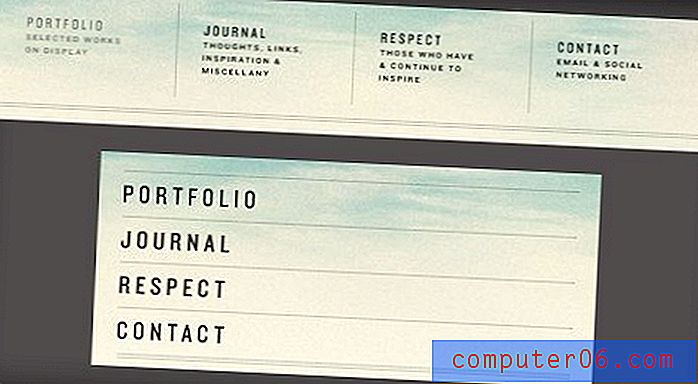
아래의 Stephen Carver 사이트에서이 원칙을 확인할 수 있습니다.

디자인이 리플 로우 될뿐만 아니라 모바일 버전에 맞게 실제로 어떻게 트리밍되었는지 살펴보십시오. 사용 가능한 화면 공간이 충분할 때 일부 컨텐츠는 필수로 간주되는 반면 다른 컨텐츠는 "좋아요"입니다.
가장 확실한 예는 탐색 영역에 있습니다. 더 큰 버전의 디자인에는 모든 탐색 요소에 대해 작은 하위 헤더가 어떻게 포함되어 있는지 확인하십시오. 이를 통해 사용자는 탐색 체계를 더 잘 이해할 수 있습니다. 그러나 작은 버전에서는 공간을 절약하기 위해 제거되었습니다.

필수 요소에 대한 설계를 분석하는 동안 실험이 핵심입니다. 사용성에 문제가 있는지 판단하기 위해 다양한 구성 요소를 제거하십시오. 이러한 결정은 가장 작고 큰 것이 아니라 모든 간격마다 이루어져야합니다.
≠ 클릭

디자인이 확장됨에 따라 기억해야 할 또 다른 중요한 점은 현재 컴퓨팅 상태가 터치 기반 입력 장치와 커서를 사용하는 장치의 두 가지 범주로 나뉘어져 있다는 것입니다. 물론 현재 안전한 가정은 더 큰 브라우저 창 크기는 데스크톱 또는 노트북 컴퓨터에 해당하는 경향이 있지만 더 작은 브라우저 창 크기는 일반적으로 터치 기반 인터페이스를 나타냅니다.
이것들은 상당히 다른 짐승이며, 당신이 당신의 디자인을 구성하는 동안이 지식이 당신을 인도하는 방향이 약간 반 직관적 일 수 있다는 것을 기억하는 것이 좋을 것입니다.
예를 들어, 모바일 사이트를 데스크톱 사이트의 축소 버전으로 생각하는 경향이 있지만 터치와 클릭의 차이로 인해 요소의 크기가 실제로 증가하는 경우가 종종 있습니다. 마우스와 커서로 완벽하게 액세스 할 수있는 탐색 요소는 사람의 집게 손가락 인 크고 조잡한 입력 장치로는 정확하게 타겟팅하기가 불가능할 수 있습니다.
여기서 기억해야 할 것은 미친 듯이 테스트하는 것입니다. 데스크톱에서 디자인 한 다음 브라우저 창의 크기를 조정하여 해당 모바일 버전을 엿볼 수 없습니다. 이것은 단순히 당신에게 전체 이야기를 말하지 않습니다. 디자인하기 전에 더 작은 크기로 디자인에 손을 대야합니다.
그것은 모두 사이에있다

반응 형 디자인과 관련하여 머리에 들어가야 할 중요한 점 중 하나는 화면 크기 이상이며 브라우저 창 크기에 관한 것입니다. 누군가 13 인치 MacBook을 가지고 있다고해서 브라우저 창이 그 크기라는 것은 아닙니다. 사용자가 전체 화면보다 훨씬 적은 시간에 브라우저 창을 열고 사용하는 경우가 종종 있습니다.
여기서 취한 것은 몇 가지 사전 설정된 창 크기를 테스트 한 후에도 끊이지 않습니다. 브라우저 창의 크기를 조정하고 각 작은 단계에서 디자인이 어떻게 반응하는지보십시오. 디자이너가 아닌 사용자는이 작업을 수행하지 않는다는 것이 표준 주장이지만, 맞지만 예측할 수없는 크기의 끝없는 배열로 브라우저 창을 사용하고 반응 형 디자인의 아름다움은 디자인을 쉽게 확인할 수 있다는 것입니다. 그들 모두에게 완벽합니다.
모바일 우선 경로를 고려하십시오
궁극적으로 반응 형 디자인을 계획하는 방법은 사용자에게 달려 있습니다. 그러나 모바일 우선 군중에 합류하기 위해서는 많은 논란이 있습니다.
모바일 버전으로 시작하면 모바일 디자인 사용자에게 원래 디자인의 엉뚱한 반쯤 버전을 제공하지 않아도됩니다. 또한 모든 작은 내용의 세부 사항을 실제로 생각할 수 있도록합니다.
위에서 우리는 당신이 당신의 디자인을 통해 빗질하고 절대적으로 필수적인 요소를 목표로해야한다고 말했는데, 실제로 당신이 맨손으로 본질적으로 시작한다면 이것은 훨씬 쉬운 과정입니다. 이 기술을 사용하면 페이지 크기가 줄어들면 잘라내는 것이 아니라 페이지 크기가 커질 때 디자인을 사전에 추가 할 수 있습니다. 이는 점진적인 기능 향상 개념으로 이어지며, 견고한 기능 기반으로 시작하여 가능한 경우 향상을 제공합니다.

모바일 우선의 또 다른 장점은 불필요한 요소를 사용하지 않는 작은 장치에로드하지 않아도된다는 것입니다. 320 및 Up과 같은 프로젝트는 소규모 버전의 디자인에서로드되는 리소스를 최소화하는 데 도움이됩니다.
결론
이 기사의 요점은 사용자가 보는 것에 대한이 기술의 영향을 고려할만큼 오랫동안 반응 형 디자인의 백엔드 부분에 대한 생각을 멈추게하는 것이 었습니다. 미디어 쿼리 구문보다 훨씬 중요한 것은 디자인이 시각적 및 기능적 관점에서 사용자 요구를 충족시키는 방식의 최종 결과입니다.
정적 디자인 응용 프로그램뿐만 아니라 브라우저에서 디자인을 적극적으로 진행해야합니다. 또한 퍼즐 조각이 존재하고 모든 창 크기에 완벽하게 작동하도록 디자인에서 가장 중요한 요소의 구체적인 계층 구조를 설정해야합니다. 마지막으로, 모바일 웹 디자인은 데스크톱 웹 페이지를 축소 한 것 이상입니다. 모든 사용자가 확실한 경험을 할 수 있도록 모바일 우선 경로를 고려해보십시오.
이미지 크레디트 : Claudia Regina