공유 공간에서의 타이포그래피 : 알아야 할 트렌드
그것은 단순한 개념처럼 보이지만이 추세는 막 시작되고 있습니다. 디자이너들은 타이포그래피가 요소들 사이의 평면을 가로 지르도록 허용하고 있습니다.
트렌드는 캔버스의 한 부분에서 시작하는 유형으로 예시 된 다음 사진의 일부가 겹치거나 다른 색상의 상자 나 이미지를 잠그는 등의 다른 공간으로 확장됩니다. 레이어링 기술은 흥미롭고 여러 가지 방법으로 디자인에 약간의 창의성을 추가하는 데 도움이 될 수 있습니다. 공유 공간에서 타이포그래피를 사용하는 방법에 대해 자세히 살펴 보겠습니다.
트렌드 파악

공유 공간에서의 타이포그래피는 식별하기 쉬운 웹 디자인 트렌드입니다. (포스터 또는 엽서와 같은 웹 이외의 프로젝트에서도이 기능을 사용해 볼 수 있습니다.) 주요 특징은 해당 유형 또는 관련 요소가 디자인에서 여러 레이어 나 평면을 가로 지르는 것처럼 보입니다.
아이디어는 공유 공간에서 타이포그래피를 찾고 있다는 것이지만 트렌드는 다른 것을 위해 예약 된 것처럼 보이는 공간을 가로 지르는 거의 모든 디자인 요소에 적용 할 수 있습니다. 분할 화면 디자인의 확장으로 종종 전시됩니다.
평면을 가로 지르는 요소는 아래의 많은 타이포그래피 예제와 같이 분명하거나 더 미묘 할 수 있습니다. 위의 Hometown Trolley 이미지를보십시오. 스트로크는 유형에서 확장되어 트롤리 이미지에서 메인 헤드 라인으로 눈을 당깁니다. 자세히 살펴보면 트롤리의 일부가 배경에서 유형 요소 용으로 설계된 화면의 일부로 나옵니다.
이러한 경향은 (잘 설계 될 때) 요소 전체에서 사용자의 시선을 안내하는 데 도움이됩니다. 분할 된 디자인에는 두 가지 뚜렷한 사항이 있습니다. 공간 공유는 사용자를 디자인의 중요한 부분으로 안내합니다. 디자인 관점의 또 다른 보너스는 여러 공간을 만들면 텍스트 요소를 더 쉽게 포함 할 수 있다는 것입니다. 디자인을 두 개의 거대한 카드로 생각하면 맨 위에 레이어가 연결되어 있습니다.
사진 및 타이포그래피 혼합

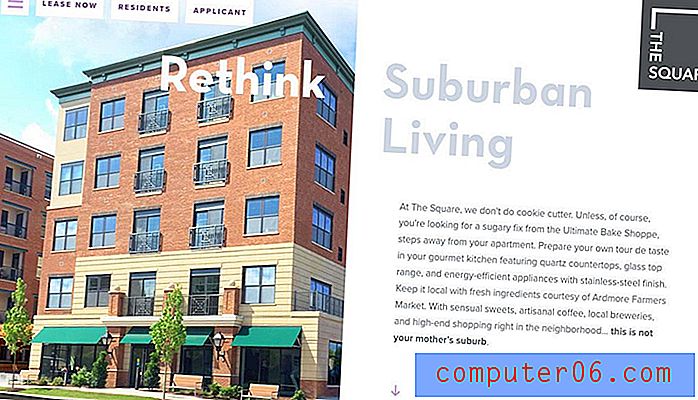
공유 공간의 타이포그래피는 강력한 사진으로 아름답게 작동합니다. 많은 디자이너들이 수직 방향 이미지 (화면 종횡비의 특성으로 인해 자주 사용되지 않는 이미지)와 함께이 트렌드를 사용하고 있습니다.
공간을 공유하면 이러한 모양을 다르게 사용하면서도 효과적인 시각적 효과를 얻을 수 있습니다. 글자는 이미지와 공백 사이를 교차하거나 위의 예와 같이 공백 사이를 읽을 수 있습니다.
The Square Apartments의 타이포그래피 및 메시징에 대한 영리한 점은 단어를 자체적으로 거의 분할 화면 형식으로 읽거나 더 완벽하지만 메시징을 위해 패널을 통해 읽을 수 있다는 것입니다.
이 옵션에 대한 또 다른 장점은 여러 배경을 거치지 않기 때문에 텍스트 색상을 선택하는 것이 약간 까다로울 수 있다는 것입니다. 공유 공간에서 가장 쉬운 타이포그래피 변형 일 수 있습니다.
굵은 글씨체 사용해보기

이 트렌드는 디자인에서 패널을 가로 지르고 흥미로운 서체를 크게 사용하는 글자로 극적으로 아름답습니다. 서체가 여러 공간에 겹치므로 서체에 중점을 두어 단어를 강조 표시하고 디자인에 초점을 만듭니다.
이 작업을 효과적으로 수행하려면 짧은 메시지가 필요합니다. 긴 헤드 라인은 압도적이고 흥미로운 서체 선택과 비슷한 색상의 이미지 및 배경 쌍으로 전체 캔버스에서 유형을 쉽게 읽을 수 있습니다.
대부분의 경우 배경에서 검은 색 또는 흰색 글자를 선택하십시오. 이것은 다소 단순 해 보일지라도 사용자가 소화하기에는 매우 복잡한 디자인이며 가독성이 주요 관심사입니다.
색상이있는 레이어 유형

타이포그래피가이 트렌드를 사용하기 위해 이미지와 공간을 공유해야한다는 것은 말할 것도 없습니다. 이미지가 전혀없는 경우에도 동일하게 작동합니다.
색상 상자, 기하학적 모양 및 다양한 타이포그래피 옵션을 혼합하여 매치하여 감각이있는 레이어를 만듭니다.
위의 스타트 업 랩은 경계를 무시한 유형의 컬러 블록을 쌍으로 묶는 흥미로운 작업을 수행하여 많은 흥미로운 레이어를 만듭니다. 큰 단어의 깔끔한 음영은 훌륭한 시각적 참조 지점을 제공하며보다 단순하고 간단한 보조 유형 스타일과 멋지게 대조됩니다.
애니메이션 힌트 추가

공유 공간 트렌드를 사용한다고해서 다른 유행을 포기해야하는 것은 아닙니다. 사용자 인터페이스 요소 또는 탐색 항목에 애니메이션 힌트를 추가하여 사용자가 디자인을 클릭하도록 유도하십시오.
디자인이 약간 바쁘면 미묘한 움직임으로 초점을 맞출 수 있습니다.
위의 디자인에서 작은 원형 로고는 천천히 회전합니다. 거의 비대칭 레이아웃을 갖는 디자인을 중앙에 배치하는 데 거의 효과가 있습니다. 글자와 이미지 사이에 갇힌 공간을 채워 전체 디자인이 완벽하고 균형 잡힌 느낌을줍니다. 또한 애니메이션은 페이지 브랜딩으로 직접 이동합니다.
단순하게 유지

Design Shack에서는 되풀이되는 테마이지만 단순하게 유지하면이 트렌드가 가장 효과적입니다. 공유 공간에서 타이포그래피 또는 기타 요소를 사용하여 효과적인 디자인을 만드는 데 많은 계획이 필요하고 복잡한 느낌이 들지만 최종 결과는 간단하고 매끄럽게 보일 것입니다.
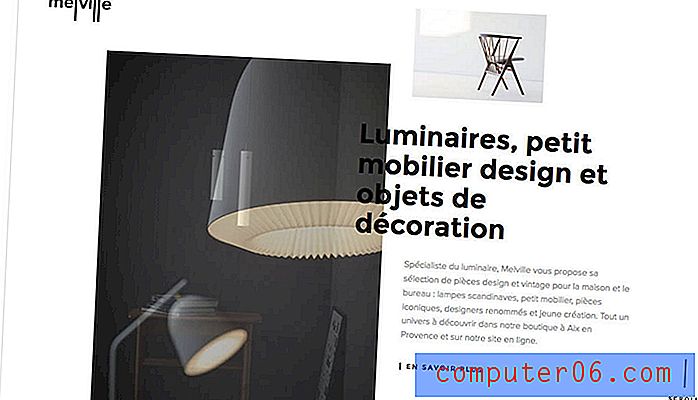
어디서부터 시작해야할지 확실하지 않으면 최소한의 프레임 워크를 사용해보십시오. 위의 Melville과 같은 검정색 유형의 흰색 배경은 컬러 이미지에 초점을 맞출 수 있습니다. 깨끗한 선은 항상 스타일입니다.
이러한 유형의 디자인 패턴으로 시각적 흐름에 중점을 둡니다. 사용자에게 가장 중요한 디자인 부분을 생각한 다음 클릭하십시오. 배경, 이미지 및 글자를 레이어하여이 흐름을 통해 사용자를 끌어 들여 자연스럽게 진행되는 최종 결과가 다음 작업이되도록합니다. (위 디자인의 경우, 사용자는 두 가지 선택 사항이 있습니다 – 링크 또는 스크롤을 클릭하십시오.)
결론
공유 공간에서 타이포그래피로 디자인을 만드는 것은 전통적인 디자인 기법을 현대적으로 바꿔 놓은 것입니다. 디자이너가 종종 잊어 버리거나 이미지가없는 대담한 옵션을 디자인하는 모양의 자르기로 이미지를 강조 할 수있는 옵션을 제공합니다.
이 추세를 최대한 활용하려면 평면을 잘 가로 지르는 읽기 쉬운 글자에 중점을 두십시오. 사용자 흐름과 행동 유도를 고려하고 즐기십시오!