사이트에서 TypeKit을 사용하는 방법 : 단계별
@ font-face selector를 사용하여 웹 사이트에 사용자 정의 글꼴을 추가하기 위해 최근 몇 가지 옵션이 제공되었습니다. TypeKit은 사용하기 쉽고 사용 가능한 글꼴의 두 가지 주요 영역에서 두드러지기 때문에이 게임에서 흥미 진진한 새로운 플레이어입니다. 이 자습서는 TypeKit을 사이트에서 시작하고 실행하는 몇 가지 작고 간단한 단계를 안내합니다. 여기서는 고급 기술이나 스크립팅을 찾을 수 없으므로 초보자 웹 디자이너 인 경우에도 이것이 중요합니다!
디자인 리소스 살펴보기
첫째 : 나쁜 소식
TypeKit 웹 사이트로 이동하면 초대에 가입 할 수있는 옵션 만 제공됩니다. 그렇다고해서 즉시 구매할 수 있다는 의미는 아니므로 가입 할 기회를 얻기 전에 잠시 기다려야 할 수도 있습니다. 다행스럽게도 Design Shack 사이트 소유자 David Appleyard의 초대를 받아 들일 수있었습니다.
가입
가입하면 4 가지 계획 중 하나를 선택해야합니다. 실망스럽게 머리를 흔들면서 왜 무료 서비스가 아닌지 설명하겠습니다. 간단히 말해서, 글꼴 비용은 비쌉니다. 사람들이 무료로 다운로드하지 않는 양질의 글꼴을 만들어 판매하는 메가 글꼴 파운드리가 있습니다. 예전의 좋은 시민이더라도 품질 글꼴의 전체 가격을 지불했지만 라이센스 문제로 인해 사이트에 해당 글꼴을 넣을 수 없었습니다. 즉, 글꼴을 포함하면 사용자가 직접 글꼴을 도용 할 수 있습니다. TypeKit은 주요 파운드리와의 계약을 통해 웹 전용 글꼴을 라이센스함으로써이 문제를 해결했습니다. 이것이 의미하는 바는 사이트에 못생긴 저품질의 무료 글꼴이 아니라 인쇄 세계에서 볼 수있는 최고 수준의 전문 글꼴입니다. 간단히 말해, 품질은 대가입니다. 선택할 수있는 계획은 다음과 같습니다.

이 자습서에서는 무료 데모를 사용하므로 잘린 글꼴을 볼 수 있으며 사이트에서 두 개의 사용자 지정 글꼴로 제한됩니다. 이를 염두에두고 테스트 장을 살펴 보자!
시험장
이 자습서에서는 많은 양의 텍스트가 포함 된 빠르고 더러운 단일 페이지 사이트를 구축했습니다. “h1”태그를 사용하여 기본 머리글을 스타일 지정하고 간단한“p”태그를 사용하여 단락 텍스트를 스타일 지정했음을 알아야합니다. 테스트 사이트를 실시간으로 보려면 (또는 더 크게 보려면) 여기를 클릭하거나 아래 스크린 샷을 확인하십시오.

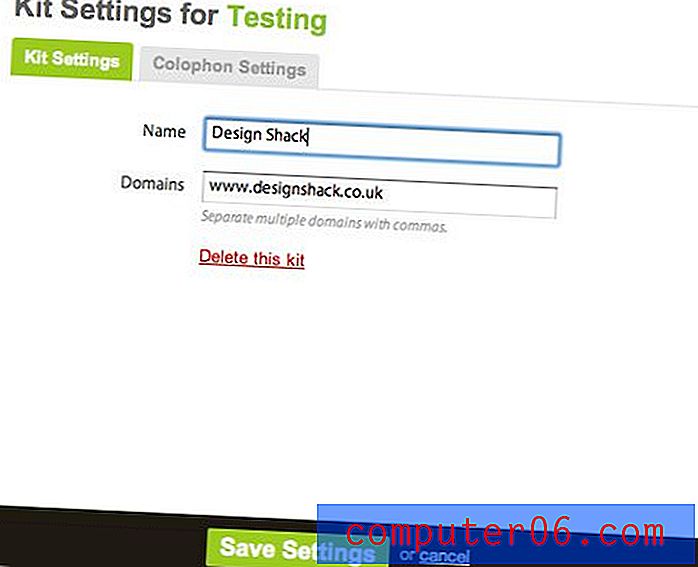
키트 설정
계획을 선택한 후 다음 단계는 첫 번째 키트를 만들고 URL을 설정하는 것입니다. 특정 페이지 주소를 입력 할 필요없이 사이트 전체의 URL을 입력해야합니다. 예를 들어, 기본 Design Shack URL에 방금 입력했음을 알 수 있습니다.

가입하면 사이트에 포함시킬 스크립트도 제공해야합니다. 다음으로이 작업으로 수행 할 작업을 살펴 보겠습니다.
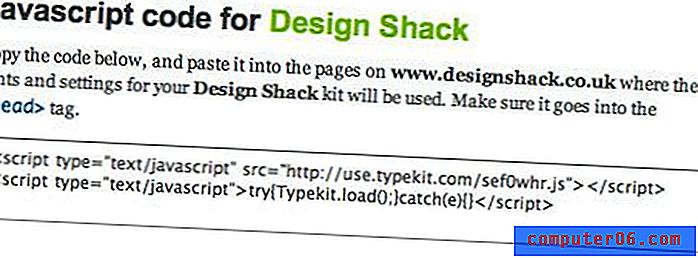
임베드 코드
TypeKit이 CSS를 재정의하는 핵심은 HTML에 삽입 할 수있는 다음 코드 스 니펫입니다.

이 코드를 변경하려는 HTML 페이지의 헤더 섹션에 넣으십시오. 그게 당신이해야 할 모든 코딩입니다! 하나의 간단한 복사하여 붙여 넣기 만하면됩니다. 글꼴을 추가하기 전에 업데이트 된 HTML 페이지를 사이트에 게시하십시오.
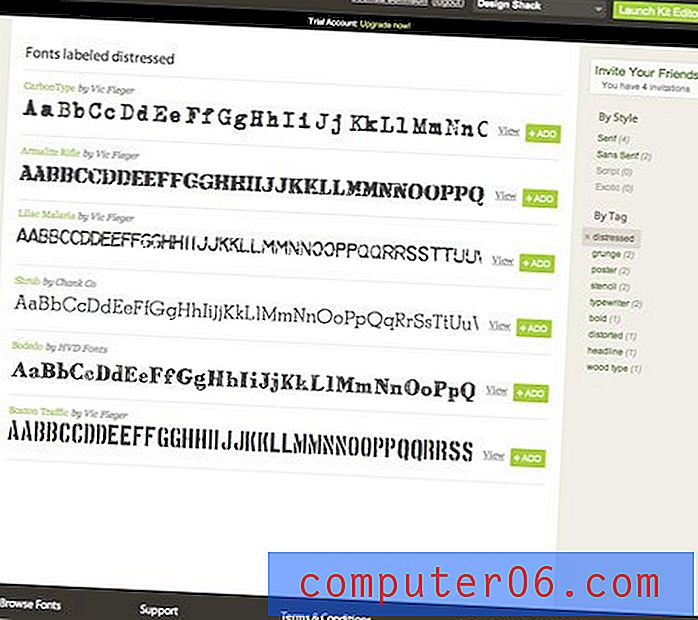
폰트 추가
믿거 나 말거나 거의 끝났습니다. 남은 것은 글꼴을 선택하고 어디로 가야하는지 알려주는 것입니다. 앞서 언급했듯이 TypeKit은 유료 요금제 중 하나를 선택하면 선택할 수있는 다양한 고품질 글꼴을 제공합니다. 무료 플랜은 훨씬 더 제한적이지만 (가난한 것은 아니지만) 선택하십시오. 기본 헤더를 대체하기 위해 초조 한 글꼴을 선택합니다. 글꼴 목록의 오른쪽 아래에 일련의 태그가 표시됩니다. 고민 된 글꼴 만 보려면“고민 된”태그를 클릭하십시오.

자유롭게 찾아보고 원하는 것을 선택하십시오. 원하는 것을 찾으면“추가”버튼을 클릭하십시오 (보데도를 선택했습니다). “추가”버튼을 클릭하면 키트 편집기 창이 나타납니다.
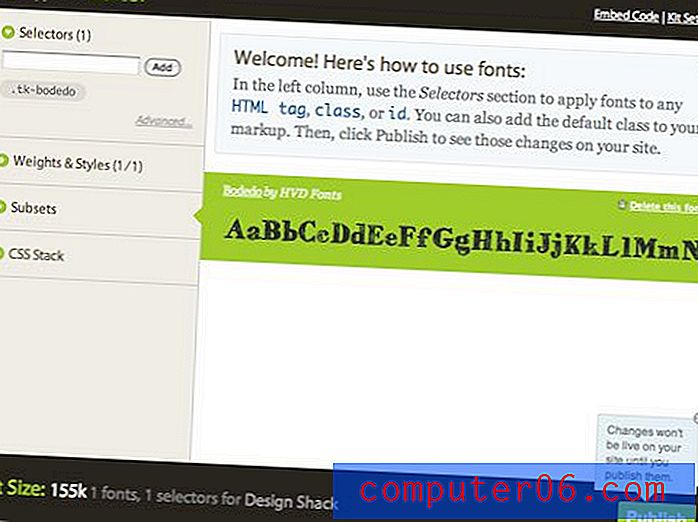
키트 편집기
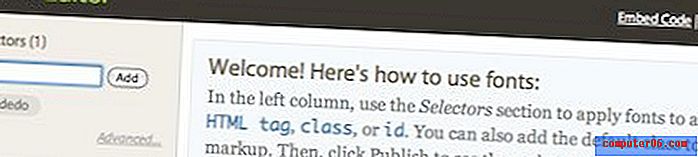
글꼴을 추가하면 다음 창이 나타납니다.

여기서 선택한 글꼴을 사이트에 적용합니다. 편집기의 왼쪽 상단에는 코드에서 사용할 사용자 정의 선택기가 제공됩니다 (이 경우 .tk-bodedo). 사이트의 코드로 이동하여 원하는 선택기를 여기에 제공된 선택기로 바꾸어 글꼴을 바꿀 수 있습니다. 그러나 우리가 대신 할 것은 우리 사이트에서 사용한 기존 태그를 TypeKit에 알리는 것입니다. 앞에서 말했듯이 기본 헤더는 단순히 "h1"태그이므로 "selectors"아래의 필드에 "h1"(따옴표없이)을 입력하고 add를 누르기 만하면됩니다.

이제 게시 버튼을 누르십시오. 그게 다야! TypeKit은 나머지 작업을 수행합니다. 1-2 분 후에 페이지를 새로 고치면 글꼴이 나타납니다.

CSS 조정
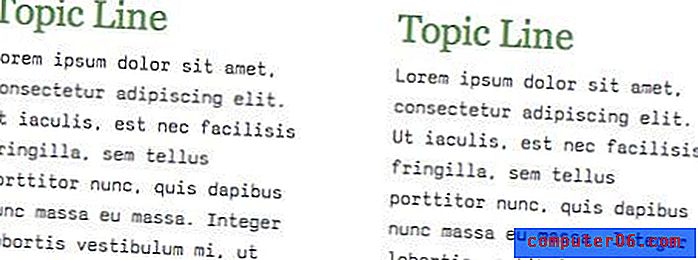
TypeKit의 가장 큰 장점 중 하나는 글꼴 만 대체한다는 것입니다. 글꼴과 관련된 모든 설정은 CSS 내에서 계속 제어 할 수 있습니다. 단락 사본에 사용자 정의 글꼴을 추가 한 후 테스트 페이지를 확인하십시오.

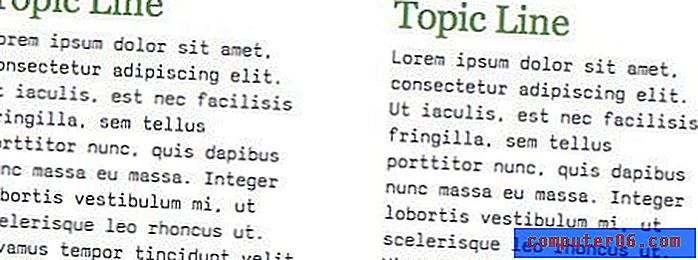
새 글꼴은 현재 줄 높이 설정에서 정말 이상하게 보입니다. 너무 퍼져서 더 많은 수직 공간을 먹고 있습니다. 이 문제를 해결하기 위해 방금 CSS 파일로 이동하여 단락 사본의 행 높이를 다이얼 다운했습니다. 실제 글꼴 자체를 제외하고 CSS에서 변경하면 사이트의 새 글꼴에 영향을 미칩니다. 그래서 당신은 당신의 마음의 내용에 스타일을 지정할 수 있으며 사용자 정의 글꼴은 그대로 유지됩니다! 조정 된 선 높이는 다음과 같습니다.

완제품
TypeKit이 작동하는지 확인하려면 여기에서 완성 된 사이트를 살펴보십시오. 시작하기 전에 사이트가 훨씬 더 매력적 이었음에도 불구하고 TypeKit의 이점을 쉽게 볼 수 있습니다. 표시되는 사용자 정의 글꼴은 컴퓨터에 상주하지 않지만 완벽하게 미리보고 쉽게 선택할 수 있습니다. 가장 좋은 점은이 모든 것이 사용자 친화적 인 GUI와 우리가 작성할 필요가없는 코드 스 니펫으로 완료되었다는 것입니다! 그러나 TypeKit에 관해서는 모든 찬사와 칭찬이 아닙니다. 결론을 내리기 전에 내가 완벽하지 않은 것을 간단히 토론 해 봅시다.
비평가
먼저 기술적 인 버그에 대해 설명하겠습니다. 앞에서 언급했듯이“게시”버튼을 누르면 사이트가 업데이트되기 전에 잠시 기다려야합니다. 코딩 된 변경 사항이 즉시 업데이트되는 것을보고 익숙해지면 상당히 실망 스러울 수 있습니다. 실망스러운 부분은 불일치입니다. 때로는 변경 사항이 거의 즉시 적용되는 반면 다른 변경 사항은 몇 분 동안 새로 고침 버튼을 눌렀을 때 변경 사항이 적용되는 것을 기다리는 경우가 있습니다. 또한 사이트 자체에 문제가있었습니다. 키트 편집기 창은 약 50 %의 시간 동안 나를 시작하지 않고 대신 끝없는 로딩 애니메이션이있는 빈 창을 얻습니다. 창을 닫고 키트 편집기를 다시 열면 문제가 해결되지만 여전히 성가신 일입니다. 마지막으로, 모든 디자이너가 비용 구조를 정당화하기는 쉽지 않습니다. 물론, 사이트에서 선택할 수있는 텍스트를 사용하는 것은 좋지만, 매년 250 달러에 많은 사람들이 멋진 헤드 라인을 이미지로 삽입 할 것입니다.
결론
TypeKit을 시작하기 위해 알아야 할 모든 것입니다. 우리는 계획에 가입하고 계획을 선택하고, 첫 번째 키트를 설정하고, 사이트에 글꼴을 추가하고, 변경 사항을 게시하고, 사용자 정의 글꼴을 구현 한 후 CSS를 조정했습니다. 이것은 긴 기사이지만 프로세스를 이렇게 작고 관리하기 쉬운 단계로 나눕니다. 실제로 몇 분 안에 TypeKit을 사이트에서 실행할 수 있습니다. 초대에 가입하고 TypeKit 및 기타 사용자 정의 글꼴 솔루션에 대해 어떻게 생각하는지 알려주십시오. 아래의 의견이나 트위터를 통해 언제든지 질문하십시오.