디자인 트렌드 : 다크 컬러 팔레트 및 애니메이션
최근에 모든 슈퍼 다크 디자인 패턴을 기록 했습니까? 디자이너들은 동일한 색 구성표로 애니메이션을 특징으로하는 펑키하고 어두운 디자인 패턴을 실험하고 있습니다.
이 애니메이션에는 자체적으로 발생하는 간단한 움직임부터 호버링 효과 및 전체 영화 경험에 이르기까지 모든 것이 포함됩니다. 이 웹 사이트 디자인 트렌드에 대해 알아보고 프로젝트에 적용 할 수있는 몇 가지 방법을 살펴 보겠습니다.
트렌드에 대하여


어두운 애니메이션은 어두운 단색 색상 표와 멋진 애니메이션이라는 두 가지 요소를 뚜렷한 방식으로 결합한 트렌드입니다. 그 결과 미묘하고 변덕스러운 멋진 레이어드 디자인이 탄생했습니다.
수수께끼를 불러 일으키기 때문에 효과가있는 것 같습니다. 그리고 사용자는 퍼즐을 풀고 싶어합니다.트렌드는 잘 수행하기 어려울 수 있으며 (모바일 사용자 환경이 항상 좋은 것은 아님)이 시각적 패턴이 중요한 이유입니다. 모든 어두운 요소로 인해 사용자는 디자인을보아야합니다.
애니메이션 요소로 어떤 일이 발생하는지보고 미묘한 변화와 효과를 찾는 과정에서 사용자가이 프로젝트에 참여하게하는 미스터리의 진정한 요소가 있습니다. 다음에 무슨 일이 일어 날까?
이 모든 디자인은 다른 방식으로 구성됩니다. 가장 잘 작동하는 특정 유형의 애니메이션은 없으며 사용해야 할 설정된 색상이 없지만 이러한 많은 디자인은 풍부한 검정색과 회색 팔레트를 사용합니다.
호버 효과처럼 간단하거나 몰딩 모양이나 제작 된 비디오처럼 정교하게 애니메이션을 만들 수 있습니다.
수수께끼를 불러 일으키기 때문에 효과가있는 것 같습니다. 그리고 사용자는 퍼즐을 풀고 싶어합니다.
작동하는 이유

이 디자인 트렌드가 왜 효과가 있는지 정확히 설명하기는 실제로 어렵습니다. 웹 사이트 디자인 프로젝트를 보지 않고 생각하면 어두운 애니메이션 패턴이 성공할 것이라고 생각하지 않을 것입니다.
- 색이 많지 않습니다.
- 대비가 거의 없습니다.
- 디자인은 거의 너무 간단합니다.
그러나 아마도이 추세 가 효과 가있는 이유 일 것입니다. 사용자를 디자인에 끌어 들이기에 충분한 규칙을 위반합니다.
다른 기여 요인은 어둠과 미스터리가 함께한다는 것입니다. 사람들은 좋은 미스터리를 좋아합니다. 그들은 숨겨진 요소를 보거나 복잡한 문제를 해결할 수 있습니다. 애니메이션 효과가있는 어두운 색 구성표는 사용자가 미스터리를 풀 수있는 방법을 제공합니다.
이 프로젝트는 또한 독특한 감정 풀림을 가지고 있습니다. 어두운 색은 변덕입니다. 이 팔레트의 색상 변형은 디자인 관점에서 복잡하고 흥미 롭습니다. 설명하기는 어렵지만 탐험하기가 어려운 깊이 요소가 있습니다.
모든 감정과 수수께끼를 더하면 사용자가 왜이 시각적 패턴에 끌리는 지 알 수 있습니다.
검은 색일 필요는 없습니다

이러한 디자인의 대부분은 검은 색 팔레트를 특징으로하지만 반드시 그럴 필요는 없습니다.
다른 어두운 색조도 효과적 일 수 있으며 디자이너는 어두운 애니메이션 디자인 패턴을 만들고 색상 팔레트로 브랜드를 유지할 수 있습니다.
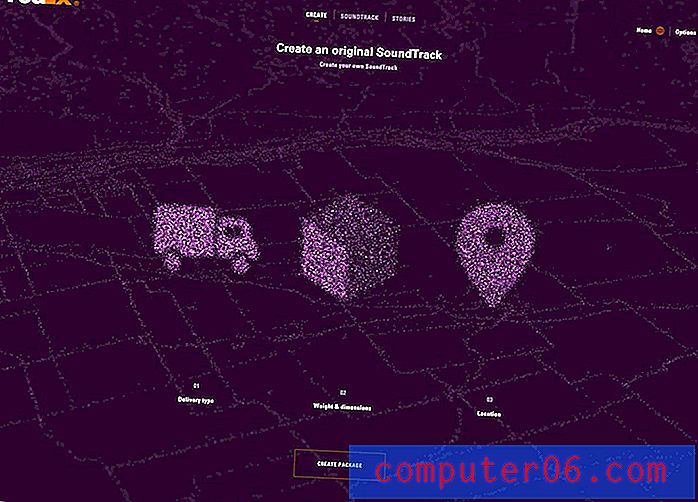
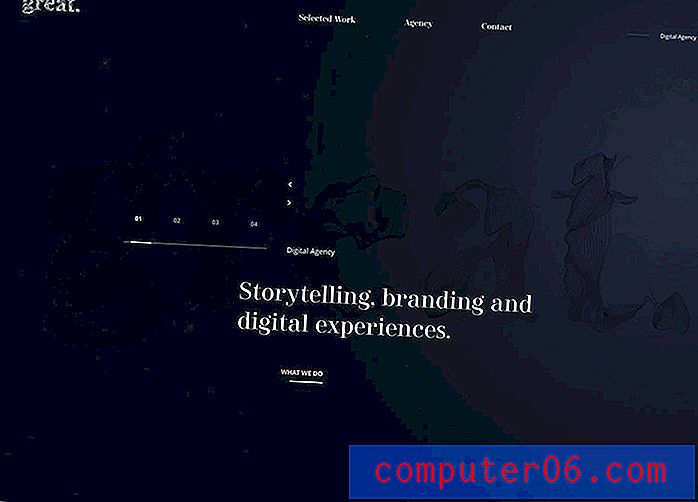
색상에 관계없이 이러한 색상 팔레트를 애니메이션과 함께 사용하려면 색상 선택이 풍부합니다. 다양한 색조 (회색과 혼합) 및 음영 (검정과 혼합)은 단색 색상 표에 다양한 범위를 제공 할 수 있습니다. (위의 FedEx 디자인에서 다른 자주색을 살펴보십시오.)
대비는이 디자인 트렌드의 초점이 아니지만 중요합니다. 흑백 디자인의 대비가 충분하지 않으면 배경에서 애니메이션이 손실되어 디자인이 비효율적입니다.
몇 가지 예방책
이 디자인 트렌드는 모든 사람을위한 것이 아니며 효과적으로 제거하기가 매우 어렵습니다. 어두운 색상의 애니메이션 패턴에는 결함이 있습니다.
- 모바일 장치에서 모든 것을 제대로 렌더링하지는 않습니다.
- 몇 가지 고유 한 접근성 문제가 있습니다.
- 일부 사용자에게는 시각적 관심이 충분하지 않을 수 있습니다.
- 탐색 및 클릭 유도 문안 배치가 어려울 수 있습니다.
- 환경 조건 (조명 등)으로 인해 디자인을보기가 더 어려워 질 수 있습니다.
- 일부 사용자는 변덕스러운 음색을 인식하지 못합니다.
- 사용자는 신속하게 디자인에 지루 해져 현장에서 시간을 줄일 수 있습니다.
이 디자인 트렌드를 시도하기위한 팁


이 디자인 트렌드로 인한 문제를 두려워하지 않고 어두운 색상의 애니메이션 디자인 체계의 분위기에 맞는 콘텐츠 모델이있는 경우 프로젝트의 성공을 보장하기 위해 수행 할 수있는 몇 가지 작업이 있습니다.
- 한 페이지 디자인에 충실 : 펑키 한 디자인 요소가 너무 많으면 압도적입니다. 이 개념을 사용하려는 경우 한 페이지 디자인 또는 디자인의 한 페이지로 제한하십시오.
- 대비되는 색상 사용 : 흰색 텍스트는 어두운 배경에서 매우 잘 작동합니다. 다른 요소도 마찬가지입니다. 버튼, 탐색 요소, 메시지 및 클릭 유도 문안을 쉽게 읽고 읽을 수 있는지 확인하십시오. 애니메이션과 배경은 크게 대비되지 않지만 다른 요소는 쉽게 식별 할 수 있어야합니다.
- 애니메이션 단순화 : 지나치게 복잡한 애니메이션이이 디자인을 압도 할 수 있습니다. 너무 빠르지 않은 간단한 움직임과 움직임을 고수하십시오.
- 레이어 디자인 :이 개념을 작동시키는 것은 레이어 디자인입니다. 촉감과 실제 느낌을주는 효과를 위해 배경과 애니메이션 요소를 분리하십시오. 레이어링은 요소를 볼 수 있도록 대비를 충분히 계획하는 데 도움이됩니다.
- 굵은 활자체 사용 : 텍스트 요소에 충분한 색상 대비가 포함되어야 할뿐만 아니라 텍스트가 디자인에 포함되지 않도록 강력하고 굵은 글씨체를 사용해야합니다. 그것은 밖으로 뛰어야합니다. 가독성이 극대화되도록 글자가 두껍고 획이 간단한 서체를 찾으십시오.
무엇 향후 계획?

다른 디자인 트렌드와 마찬가지로이 미학은 계속 발전 할 것입니다. 다음에 어떤 일이 일어날 지 실제로 예측할 수는 없지만 일부 디자인은 실마리를 제공합니다.
어두운 색과 애니메이션은 가상 현실 세계에서 특색있는 디자인이 될 수 있습니다. VR은 게임과 비디오를위한 놀이터로, 이미 많은 어두운 색채를 사용합니다.
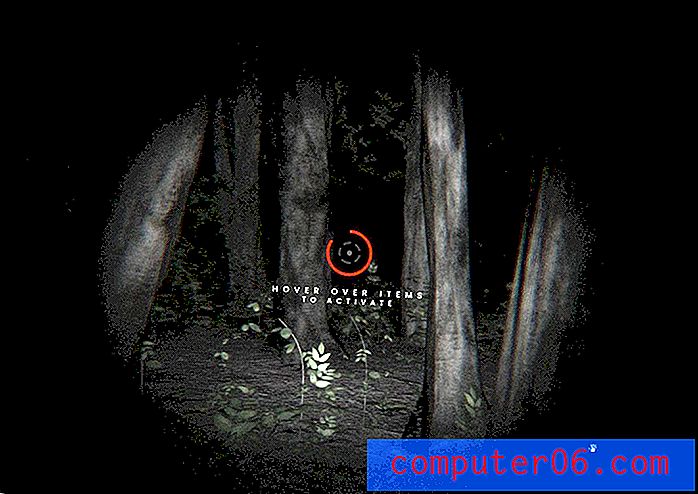
이 디자인 트렌드는 위의 새로운 Blair Witch Project 비디오 트레일러 / 게임 웹 사이트와 같은 프로젝트 유형에 적합 할 수 있습니다.
결론
어두운 색 구성표는 오랫동안 사용되어 왔지만 유사한 색상의 애니메이션을 사용한 새로운 변형은 흥미 롭습니다. 이는 디자이너가 무서워하는 느낌에 대해 절대적으로 좋아하거나 사용자에게 나타나는 도전 때문에 미워하는 것들 중 하나 인 경향이 있습니다.
어느 쪽이든이 스타일은 더 자주 사용됩니다. 특정 유형의 프로젝트 (예제에서 대행사 및 포트폴리오 사이트 수 참조)에 가장 적합하지만 디자인을 혼합하는 흥미로운 방법이 될 수 있습니다. 하나의 슬라이드 또는 페이지에 사용해보고 완전히 어두운 색상의 애니메이션 디자인 패턴에 투자하기 전에 사용자의 생각을 확인하십시오.