UX 글쓰기 향상을위한 15 가지 팁
사용자 경험 디자인과 관련하여 매우 많은 마이크로 요소가 있습니다. 미세한 상호 작용과 참여에 많은 관심이 집중되어 왔지만, 현미경은 어떻습니까?
UX 글쓰기는 큰 문제입니다. 디자인 전체에서 문장과 구의 단어, 언어 및 구성은 그것을 만들거나 깨뜨릴 수 있습니다. (길 찾기가 불분명하거나 오타로 인해 웹 사이트 나 앱에서 몇 번이나 돌아 왔는지 생각해보십시오.)
오늘은 UX 글쓰기를 향상 시키겠다고 맹세해야합니다. 웹 사이트 나 앱이 더 나아질 것입니다. 그리고 그것은 확실히 사용자를 더 행복하게 만들 것입니다. 몇 가지 방법이 있습니다.
1. 당신의 목소리를 정의
 나머지 사이트에서 사용하는 언어 및 언어 유형을 고수하십시오.
나머지 사이트에서 사용하는 언어 및 언어 유형을 고수하십시오. 모든 웹 사이트, 제품 또는 브랜드에는 목소리가 있습니다. 때때로 발생하는 것은 사용자 경험과 전체 인터페이스에서 잊어 버리는 것입니다.
버튼, 가입 요소, 메뉴 및 탐색 및 챗봇과 같은 가장 작은 텍스트 요소조차 동일한 브랜드 음성을 사용해야합니다. 이 요소들은 같은 성격을 가져야합니다.
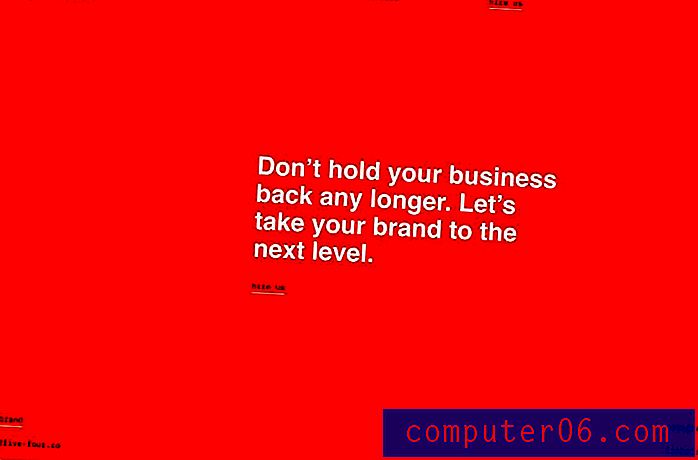
나머지 사이트에서 사용하는 언어 및 언어 유형을 고수하십시오. 대상 독자에게 적합한 현미경을 작성하십시오. 위의 Five / Four는 사이트 전체에서 밝은 톤을 사용합니다. 버튼을 통해 전달됩니다. 전통적인“문의하기”보다는“우리를 고용하십시오”라고 쓴다. 간단하고 효과적입니다.
2. 구조 만들기
 화면에서 요소의 색상을 선택하는 것과 마찬가지로 일반적인 스타일의 사본이 있어야합니다.
화면에서 요소의 색상을 선택하는 것과 마찬가지로 일반적인 스타일의 사본이 있어야합니다. 비주얼 디자인에 관한 모든 것은 구조를 가지고 있습니다. 그리드를 사용합니다. 조각이 서로 작동하도록 요소를 쌍으로 묶고 구문 분석합니다.
UX 쓰기는 동일합니다. 디자인 전체의 단어는 구조를 가져야합니다. 버튼은 공통 단어 세트를 사용해야합니다. 한 곳에서 계속해서“더 많은 것을 배우십시오”를 사용한다면 다른 곳에서는“더 읽기”를 사용해서는 안됩니다.
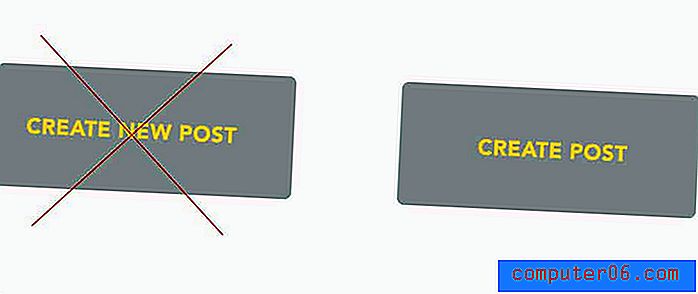
화면에서 요소의 색상을 선택하는 것과 마찬가지로 일반적인 스타일의 사본이 있어야합니다. 현미경 전체에 대한 일련의 규칙을 개발하고 디자인 전체에서 정의되고 유지되어야하는 스타일로 시각적 요소와 동일한 방식으로 텍스트 요소를 처리합니다. 위의 Midmod는 각 클릭 유도 문안 버튼 시작시 '쇼핑'을 사용하여 클릭 또는 탭으로 다음에 수행 할 작업을 사용자에게 알려줍니다.
3. 단순하고 간결하게
당신은 아마 그 속담을 들었을 것입니다 – 사용자들은 금붕어의 관심을 끌었습니다.
최고의 UX 글쓰기는 간단하고 간결합니다. 사용자는 한 눈에 읽고 다음에 무엇을해야하는지 정확히 알 수 있습니다.
그들이 생각하기 어렵게 생각하지 마십시오. 프로세스에서 설계를 포기할 수 있습니다.
4. 필요없는 단어 제거

중복 단어는 사용자의 시간을 낭비합니다. 꽃이 많은 언어도 마찬가지입니다.
모든 사람에게 호의를 베풀고 현미경 사본을 작성하는 동안 필요하지 않은 모든 단어를 제거하십시오. (우리 중 많은 사람들에게 이것은 본문의 3 분의 1이 될 수 있습니다.)
훌륭한 편집자가 있으면 편리합니다.
5. 대명사 사용
더 나은 연결을 위해 포괄적 인 언어를 사용하십시오. 일부 작문에서는 허용되지 않지만 UX 작문은 개인 대명사를 사용하기에 완벽한 장소입니다.
개인 대명사는 특정 사람과의 관계를 만드는 데 도움이되므로 좋은 선택입니다. 이 기사에서“사용자”를 사용할 수는 있지만 이에 대해주의를 기울여야합니다. (여기서 나의 상황은 조금 다릅니다.) 청중과 대화하십시오. 그들에 대해 말하지 마십시오.
개인 대명사는 무엇입니까? 목록은 다음과 같습니다.
- 나는
- 당신
- 그 / 히
- 그녀 / 그녀
- 그것
- 우리는 우리를
- 그들 / 그들
6. 동의어를 버림
Dictionary.com 또는 Webster에서 작업하지 않는 한 웹 사이트는 동의어 사전이 아닙니다. 동의어는 웹 사이트 복사가 더 흥미 롭다고 생각하기 때문에 피하십시오.
그렇지 않습니다. 이것은 더 어려워집니다.
같은 일을하는 모든 요소는 같은 단어를 사용합니다. 구매, 구매, 거래, 점수, 획득, 거래 등 버튼에 이러한 문구가 혼합되어 있으면 모두 같은 일을하는 경우 사용자에게 큰 장애가됩니다. (그리고 그들은 단지 당신의 사이트를 버릴 수도 있습니다.)
7. 사용자에게 비명을 지르지 마십시오

모든 대문자 쓰기는 장소가 있지만 종종 사용자에게 압도적 인 것으로 보일 수 있습니다. 더 작은 대안은, 특히 작은 크기의 문자가 몇 개 이상인 경우 제목을 사용하는 것입니다.
우리 중 많은 사람들이 버튼을 모든 캡에 넣을 것을 권장했을 때 이것은 그리 오래 전에 생각에서 약간의 변화입니다. 그러나 버튼이 커지면 모든 캡이 약간 위로 보입니다. (생각하지 않습니까?)
8. 숫자 관리

실제 숫자를 사용할 때 숫자 형식을 가장 쉽게 읽을 수 있습니다. 예, 시카고와 AP 스타일에서는 특정 숫자를 사용해야한다고 말하지만 UX 쓰기의 경우 숫자가 더 쉽습니다.
숫자도 한눈에 쉽게 읽을 수 있습니다.
그러나 1234, 5678 9123 4567과 같이 숫자 (전자 상거래에 중요)를 쉽게 추적 할 수 있도록 123, 456과 같은 긴 숫자 사이의 쉼표, 신용 카드 항목 사이의 공백과 같은 정확한 구두점을 사용해야합니다.
9. 단어를 구성하지 마십시오
이것은 구글 성공이 웹 성공에 필수적인 세계에서 분명해야합니다. 그러나 여전히 많은 일이 일어납니다.
말을하지 마십시오.
철자를 잘못 입력하지 마십시오.
이상한 약어 나 사람들이 절대로 검색하거나 소리내어 생각하지 않는 것을 사용하지 마십시오.
이러한 작업을 수행하면 사람들이 웹 사이트를 찾기가 더 어려워집니다. (맞춤법이 틀린 브랜드 이름이 너무 실용적이어서 "실제적인 물건"이되지 않는 한 그렇지 않은 경우입니다.
10. 긍정적 인 것에 초점

디자인 전체에서 사용자가 할 수있는 언어를 사용할 수 있도록하십시오. 긍정적 인 연관성과 메시지를 사용함으로써 사용자는 디자인에 참여할 수 있다고 생각할 가능성이 높습니다.
분위기가 좋은이 활동적인 언어는 사람들이 클릭하는 경향이 있습니다. (정말 의미 가 있습니다. 무언가 할 수 없다는 말을 듣고 싶습니까? )
11. 능동 동사 사용

활성 동사는 주제와 그들이하는 일을 직접 참조합니다. (추론 될 수도 있습니다.)
UX 글쓰기와 관련하여 중요한 것은 단어가 행동 감각과 디자인에서 일어나는 일을 만드는 것입니다. 사용자가 판매하는 제품의 일부가 되길 원합니다.
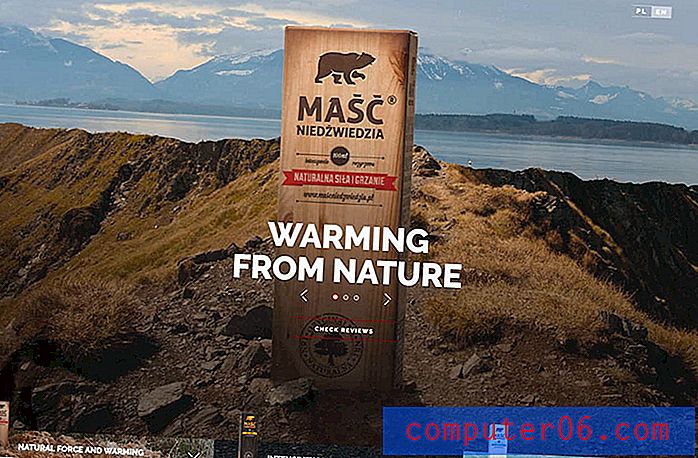
위의 Bear 's Ointment는 거의 느낄 수있는 단어 온난화, 강렬한 온난화 및 냉방으로 훌륭한 일을합니다. 디자인, 텍스트 및 사용자 간의 연결을 만듭니다.
12. 전문 용어 피하기
모든 사용자가 명확하게 이해할 수있는 단어는 사용하지 마십시오. 귀하의 웹 사이트에 대상이 매우 많은 사람이 있더라도 다른 사람이 사이트를 방문하여 어느 정도이를 얻을 수 있습니다.
모든 사람이 이해하지 못하는 전문 용어는 피하십시오. 비록 우리가 LOL, OMG, WTH가있는 세상에 살고 있지만, 자신의 경험에 따라 잘못된 의미를 빼앗아 갈 수있는 사람들이 많습니다.
13. 사용 목록

이것은 쉽다 :리스트는 두꺼운 단락이 아닌리스트처럼 보여야한다. 글 머리 기호 또는 번호 매기기를 사용하더라도 중요하지 않습니다. 그것은 명백한 목록이어야합니다.
14. 자신을 판매
 좋은 UX 작문 판매.
좋은 UX 작문 판매. 모든 사본은 판매 사본입니다. 웹 사이트의 기능이나 제작하는 콘텐츠는 중요하지 않으며 항상 판매해야합니다. 웹 사이트와 상호 작용할 아이디어를 판매하고 있습니다. 제품이나 서비스를 판매하고 있습니다. 당신은 디자인이 그 순간에 사용자가 겪고있는 다른 모든 것보다 더 흥미 롭다는 것을 판매하고 있습니다.
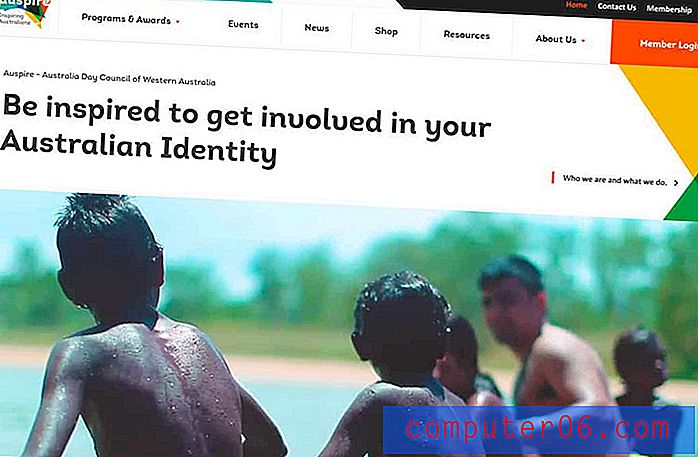
위의 5S 컨텐츠는이를 명확하게 수행합니다. 직접적이고 대담하며 더 알고 싶습니다. 그들은 나를 팔았다.
15. Longform을 쉽게 소화하기
때로는 UX를 쓰는 것에 대해 이야기하기 시작할 때 사람들은 긴 사본 블록이 잘못되었다고 가정합니다. 우리는 현미경에 대해 많은 시간을 할애하지만 긴 형식의 내용은 좋은 것입니다.
조금만 깨면됩니다.
머리글과 계층 구조를 사용하여 시각적 분리와 상황 별 분리를 만듭니다. 사용자는 모든 헤더와 따옴표 블록을 스캔하여 계속 읽을 지 여부를 결정합니다. 그들에게 가능한 한 많은 기회를 제공하여 콘텐츠를 다시 참여시키고 유지하십시오.
결론
좋은 사본만큼 즐거운 것은 거의 없습니다. 당신은 당신이 웹 사이트에있는 텍스트를 읽을 때 그것을 찾았다는 것을 알고 있으며“이 사람들은 저를 얻습니다”또는“이것은 나의 공간입니다.”라고 생각합니다.
이것이 좋은 UX 글쓰기입니다. 디자인과 사용자를 더 가깝게 만듭니다. 사용자가 인터넷에 연결되어 상호 작용할 수 있도록 연결을 설정하는 데 도움이됩니다.