웹 디자인 비평 # 38 : Domains4Less
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 호주 도메인 네임 회사 인 Domains4Less입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Domains4Less 정보
“Domains4Less에서는 가장 저렴한 .au 도메인 이름을 제공합니다. 귀하의 도메인 이름을 등록 또는 이전 하시고 빠르고 친근한 지원을 받아 최상의 가격을 얻으십시오. Domains4Less를 통한 도메인 이름 등록은 빠르고 쉽고 효율적입니다. 도메인을 입력하고 확인하려는 확장 프로그램을 선택한 다음 "검색"을 클릭하십시오.
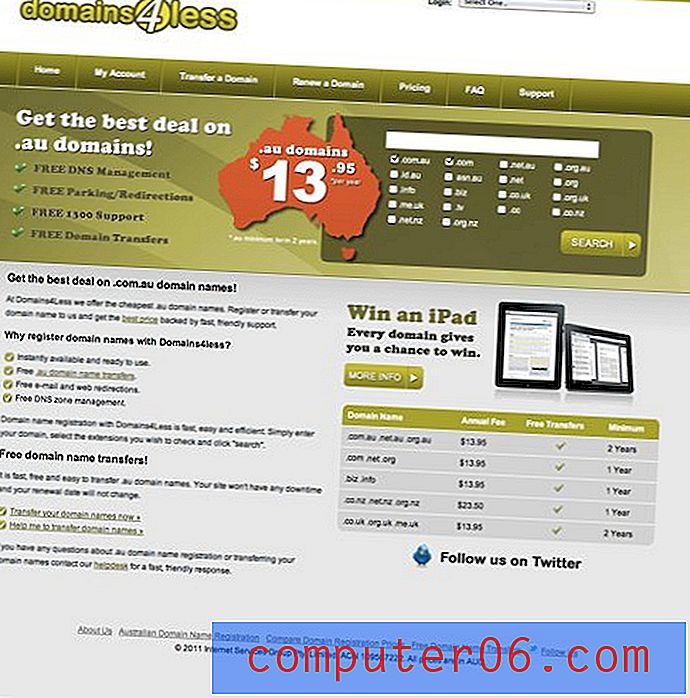
다음은 홈페이지의 스크린 샷입니다.

초기 인상
우리가 비판하는 많은 사이트와 마찬가지로 Domains4Less는 분명히 장점과 단점을 모두 가지고 있습니다. 이들은 미학적 관점과 기능적인 관점에서 작용합니다.
토론해야 할 것이 많으므로 뛰어 들어 하나씩 배워서 배울 수있는 것을 알아 보자.
헤더
헤더는 아마도이 웹 사이트에서 가장 좋아하는 부분 일 것입니다. 여기에서 공백의 사용은 특히 로그인 기능이 맨 위에 붙어있는 올바른 사이트에서 매우 어색합니다.

또한이 섹션이 흰색이므로 나머지 사이트에는 맞지 않는 것 같습니다. 현재 가지고있는 것은 페이지의 내용을 구성하는 세 개의 별도 가로 줄무늬입니다. 이 섹션은 시각적으로 잘 연결되지 않습니다. 이 문제를 해결하기위한 제안 중 하나는 아래쪽 섹션과 위쪽 섹션에 동일한 배경색을 부여하는 것입니다. 중간을 통해 실행되는 다른 콘텐츠 영역과 시각적 단위로 쌍을 이루게됩니다.
또 다른 가능하지만 극단적 인 아이디어는이 큰 헤더를 모두 버리는 것입니다. 솔직히 말해서, 나는이 지역이 완전히 잘린 상태에서이 사이트를 훨씬 더 좋아합니다. 분명히 헤더의 요소를 디자인의 나머지 부분에 통합해야하지만 두 가지만 있기 때문에 그렇게 어렵지 않아야합니다.

특색 지어진 지역
사이트의 다음 섹션은 상당히 매력적입니다. 녹색은 실제로 페이지의 나머지 부분에서 비교적 평범한 색으로 눈을 끕니다. .au 도메인 이름을 매우 시각적으로 판매하는 것에 대한 귀하의 메시지를 강화시켜주는 큰 호주 개요가 정말 좋습니다.

즉, 개선 될 수있는 몇 가지 주요 개선 사항이 있습니다. 우선, 몇 가지 대비 문제가 있습니다. 제 생각에는 글 머리 기호 기능 목록이 비슷한 색상으로 인해 배경에서 전혀 눈에 띄지 않습니다. 녹색의 녹색은 단순히 눈에 잘 띄고 한눈에 쉽게 읽을 수 없으므로 체크 표시 그래픽과 동일합니다.

또한 여기의 텍스트를 쉽게 선택할 수 있다고 생각합니다. 이미지 기반 텍스트 대신 선택 가능한 텍스트가 있어야하는 경우가 항상 100 % 인 것은 아니지만 일반적으로 가능한 경우 그렇게해야합니다. Cooper Black 글꼴에 열광하지 않으며 이미지를 사용하는 이유가 의심됩니다. 좀 더 표준으로 바꾸면 라이브 텍스트를 만들 수 있습니다. 비슷한 글꼴을 유지하려는 경우에도 매우 쉽습니다. Google Font Directory에는 Corben이라는 글꼴이 거의 동일하며 몇 초 안에 페이지에 포함될 수 있습니다. 실제로이 글꼴은 최근 기사 10 위대한 Google 글꼴 조합에서 복사 할 수있는 전체 지침과 함께 제공됩니다.
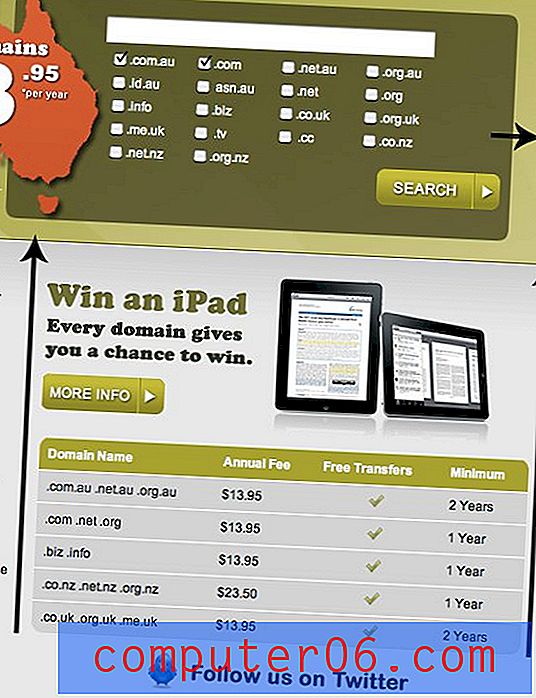
마지막으로 오른쪽 상자의 정렬이 향상 될 수 있다고 생각합니다. 페이지 레이아웃에서 가장 까다로운 부분 중 하나는 실수로 가까운 정렬을 조심하는 것입니다. 이것이 의미하는 바는 거의 일치하도록 정렬하지 않으려는 것입니다. 우리는 이것을 페이지 오른쪽에있는 두 개의 상자로 볼 수 있습니다.

이 상자는 거의 같은 크기이지만 서로 약간 오프셋되어 있습니다. 크기가 다양하고 어떤 식 으로든 줄을 세우지 않으려는 경우 이는 허용 될 수 있지만 여기서는 우연히 배치 된 것처럼 보일 정도로 가깝습니다. 상단 상자를 위로 이동하여 하단 상자와 정렬하는 것이 좋습니다. 이렇게하면“최고의 거래 받기”헤드 라인을위한 추가 공간이 생길 수 있습니다.
하단 섹션

하단 부분에서 나는 아이 패드 영역의 치료를 좋아한다. 여전히 테마에 맞으면 서 시각적으로 독특하고 시선을 사로 잡습니다. 또한 실제 테이블로 사용되며 CSS로 스타일이 지정된 진정한 HTML 테이블이 있습니다.
그러나 왼쪽은 더 나은 조직을 확실히 사용할 수 있습니다. 그것이 말하듯이, 저기서 읽을 시간이 거의없는 사람들에게는 그저 큰 텍스트 덩어리가 있습니다. 다른 유명한 도메인 이름 제공 업체 인 Network Solutions의 웹 사이트를 방문하면 정보를 매우 다른 방식으로 구성하는 것을 볼 수 있습니다.

여기서 거대한 텍스트 블록 대신 모든 텍스트가 너무 많은 텍스트의 단조 로움을 깨는 데 도움이되는 아이콘이있는 명확하게 소화 가능한 덩어리로 나뉩니다. 이것은 실제로 독창적이지 않으며 단순히 잘 작동하기 때문에 온라인으로 기능을 표시하는 매우 인기있는 방법입니다. Domains4Less의 하반부는 비슷한 치료로 혜택을 볼 수 있다고 생각합니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.