요즘 더 많은 디자이너들이 인쇄 프로젝트와 디지털 프로젝트 사이를 전환하면서 플랫폼 전체에서 작업하고 있습니다. 이론의 많은 부분이 동일하지만 실제로는 웹 사이트와 비교하여 인쇄 될 작업을 할 때 많은 기술적 차이가 있습니다. 두 환경에서 효과적이고 효율적으로 작동하려면 특정 지식과 기술이 필요합니다. 그러나 가능합니다. 여기에서는 인쇄 설계자가 디지털 프로젝트로 전환 할 수있는 8 가지 팁을 공유합니다. (그리고 전환 한 디자이너로서 모든 단일 팁을 보증 할 수 있습니다.) Envato Elements 살펴보기 디자인은 유체입니다 인쇄 디자인에서 변하지
자세히보기제도법
큰 이미지, 갤러리 및 사진이 많은 디자인은 웹 디자인에서 큰 트렌드입니다. 이 미학을 최대한 활용하려면 웹 사이트의 모든 이미지가 디스플레이에 적합하고 브랜드를 잘 표현하고 싶을 것입니다. 기술적 인 문제에서 이미지 품질에 이르기까지 디자이너들이 많은 실수를 저지르고 있습니다. 그러나 웹 사이트 이미지로 작업 할 때 이러한 함정 중 하나에 속하지 않아도됩니다. 여기서는 이미지 실수와이를 수정하거나 피하는 방법을 살펴 보겠습니다. (이 게시물의 보너스로, 우리는 Death에서 Stock Photo의 최근 객체 컬렉션에 이르기까지 재미 있고 멋진 이미지 모음을 제공합니다.) 실수 : 큰 파일 업로드 전체 크기 이미지는 인쇄 작업과 관련하여 아름답고 필요하지만 웹에서는 문제가 발생할 수
자세히보기완벽한 픽셀 디자인 요소에 초점을 맞추는 경우가 많지만 모든 요소에 적합하지는 않습니다. 때때로 당신은 조금 더 ... 뭔가 기발한 무언가를 원합니다. 좀 더 정통! 손으로 그린 아이콘 또는 요소는 프로젝트에 특별한 것을 추가하는 올바른 디자인 기술 일 수 있습니다. 대부분의 디자이너는 손으로 그린 것처럼 보이는 요소에 열중하지 않지만, 몇 번의 터치만으로도 사용자에게 끌리는 개인적인 느낌을 더할 수 있습니다. 웹 디자인에서도 트렌드가되고 있습니다. 아이콘의 구불 구불 한 것에서 사용 성과 예술이 동일한 전체 경험에 이르기까지 손으로 그린 요소는 인기있는 디자인 옵션입니다. 이 트렌드를 사용하는 8 가지 새로운 방법이 있습니다!
자세히보기오늘 우리는 뜨거운 트렌드이자 시대를 초월한 예술인 타이포그래피에 대해 논의 할 것입니다. 아래에 설명 된 기본 규칙은 디자인에서 타이포그래피를 구성하고 사용하는 방법을보다 잘 이해하는 데 도움이됩니다. 이러한 규칙을 인식하면 제목 또는 주요 인쇄상의 요소가 포함 된 거의 모든 것을 개선 할 수 있습니다. 시작하자! 1. 기본을 배우십시오 보다 효과적인 타이포그래피를 향한 첫 단계는 예술에 대해 조금 배우는 것입니다. 당신이 그것의 개념에 익숙하지 않다면, 타이포그래피는 상당히 간단한 훈련이어야한다고 생각할 수 있습니다. 확실히, 당신이 알파벳을 알고 있다면 당신은 전투의 절반을 이겼습니까? 남은 것은 약간 모양이 바뀌고 글꼴이 있다는 것입니다! 실제로 타이포그래피는 상당히 복잡하며 예술만큼 과학적입니다. 서체의 해부학에는 매우 전문적인 전문 용
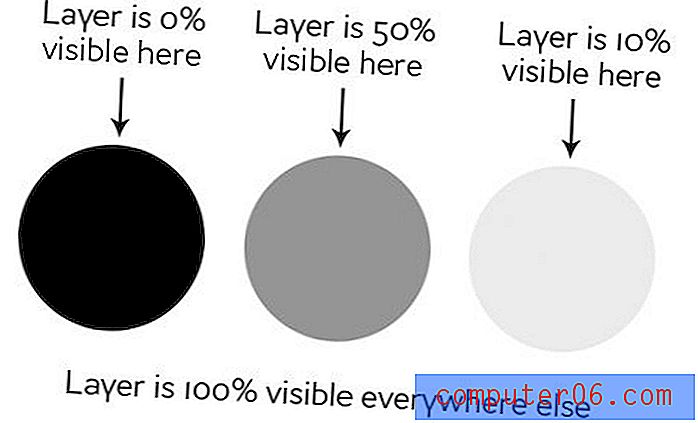
자세히보기몇 년 전 내 친구가 Photoshop에서 마스크가 어떻게 작동하는지 가르쳐달라고 요청했습니다. 이것은 굉장히 늦은 응답입니다. 마스크의 기본 사항, 마스크의 용도 및 마스크를 올바르게 사용하면 Photoshop 기술을 완전히 새로운 수준으로 끌어 올리는 방법에 대해 살펴 보겠습니다. Envato Elements 살펴보기 마스크 란? 레이어는 원래 버전 이후 Photoshop에 가장 중요한 추가 요소 일 것입니다. 그러나 레이어 마스크는 거의 두 번째입니다. 마스크를 사용하는 방법과 이유를 완전히 이해할 때까지 Photoshop의 힘을 이해하지 못한다고 생각합니다. “마스크”라는 용어는 그래픽 디자인 영역을 벗어난 사람에게는 즉시 이해할 수 없
자세히보기오늘 우리는 흥미로운 방식으로 텍스트와 사진을 결합하는 매우 쉬운 디자인 트릭을 탐구 할 것입니다. 사진의 방향성을 사용하여 해당 디자인 레이아웃을 결정하는 네 가지 방법을 알려 드리겠습니다. 이것은 재미있을 것이고 디자인의 이미지에 대해 생각하는 방식에 도전해야하므로 앉아서 앉아서 타십시오! 규칙 없음 다음 기사는 설계 작업에서 따라야하는 엄격하고 빠른 규칙을 나타내지 않는다는 간략한 설명으로이 기사의 서문을 시작합니다. 대신 사진의 내용과 관련하여 다양한 디자인 요소를 정렬하는 데 사용할 수있는 방법 중 하나 (4 개 부분)입니다. 분명히 공백과 같은 고려 사항은 사진에서 텍스트를 배치하는 위치에 주로 영향을줍니다. 이런 방식으로 자신의 이미지로 작업 할 때이 점을 명심하십시오. 왜 이렇게 하는가? 꼭 필요한 것은 아니지만
자세히보기Adobe Illustrator는 인쇄상의 걸작 제작을위한 환상적인 응용 프로그램입니다. 그러나 인쇄 광고에 간단한 단락을 작성하거나 웹 사이트에 대한 복잡한 인쇄술을 작성하든 프로그램 내에서 유형을 조작하는 방법에 대해 알아야 할 몇 가지 팁과 기술이 있습니다. 아래에는 숙지해야 할 몇 가지 기본 명령과 알아야 할 키보드 단축키 및 심지어 알려지지 않은 모호한 기능에 대한 간략한 개요가 나와 있습니다. 시작하자! 타이포그래피 작업 : 기본 사항 타이포그래피 작업을 위해 Illustrator를 구체적으로 사용하는 방법을 배우기 전에 사용할 기본 용어를 논의하는 것이 중요합니다. 대부분의 인쇄 디자이너는
자세히보기웹 디자이너로서 우리는 프로젝트를 시작할 때 많은 것을 고려해야합니다. 간격을 주문하기 위해 레이아웃 및 시스템을 사용하는 가장 큰 세그먼트 중 하나입니다. 일반적으로 디자이너는 그리드 간격 CSS 라이브러리를 사용하지만 창의적인 레이아웃을 구현하는 방법에는 여러 가지가 있습니다. 오늘은 황금 비율과 디자인 작업에 간단한 수업을 적용하는 방법을 살펴 보겠습니다. 논의 된 대부분의 기술은 광범위한 예술과 디자인에 적용 할 수 있지만 디지털 측면에 중점을 둘 것입니다. 황금 비율과 함께 사이트 레이아웃 개발에 도움이되는 다른 유용한 도구를 고려하십시오. Envato Elements 살펴보기 신성한 비율 신성한 비율은 황금비라고도합니다. 두 요소 간의 비율을 설명하는 데 사용되는 1.618과 거
자세히보기색상은 항상 웹에서 인기있는 주제였습니다. 우리는 단순히 컴퓨터가 다시 표시되었던 당시의 상태가 그다지 좋지 않았기 때문에“웹 안전 색상”과 같은 용어를 지금보다 많이 던졌습니다. 이러한 토론 대신, 디자인 블로그는 주로 색상 이론과 색상 팔레트를 만드는 데 도움이되는 무료 도구에 대한 토론으로 되돌아갑니다. 그러나 웹이 나오기 오래 전에 색은 뜨거운 주제였습니다. 옛날 옛적에, 컬러에 관한 나의 논의는 인쇄기 및 잉크 도포 공정에 관한 것이었다. 나는 인쇄에 대해 배우고 싶거나 오늘날에도 여전히 인쇄 작업을하고있는 독자들이 많이 있기 때문에이 기사에서는 잉크의 마법에 대해 모두 가르 칠 것입니다. 4 컬러 프로세스 인쇄 인쇄에 대해 아무것도 모른다고해도 CMYK로 인쇄하는 4 가지 컬러 프로세스 인쇄가 무엇인지 추측 할 수 있습니다. 청록색, 자홍색, 노랑색
자세히보기계절에 따라 디자인 스타일을 변경합니까? 날씨가 바뀔 때마다 주요 새로 고침을 계획하지 않더라도 약간의 조정이 필요할 수있는 디자인 요소를 평가하고 생각할 때 계절적 변화를 사용하는 이점이 있습니다. 가을은 이러한 변화를 만드는 가장 고무적인시기 중 하나입니다. 짙은 색, 더 선명한 공기 및 시원한 날씨와 함께 제공되는 에너지 감각으로 인해 가을 디자인을 프로젝트에 추가 할 수 있습니다. 가을 디자인 새로 고침에서 어디에서 시작할지 잘 모르시겠습니까? 우리는 많은 팁, 도구 및 디자인 영감을 가지고 있습니다. Envato Elements 살펴보기 색상 표 전환 따뜻한 색상 팔레트는 계절과 잘 어울립니다. 가을은 기본 팔레트에 새로운 색상 선택
자세히보기전문적인 디자인의 주요 기능 중 하나는 중심 기능이 아니라면 시청자의 관심을 끄는 것입니다. 누구나 메시지를 전달하고 싶지만 사람들이 실제로 메시지를 중지하고 수신하도록하는 것은 쉬운 일이 아닙니다. 따라서 디자이너는 거의 모든 사람의 자연적인 매력을 미적 아름다움으로 사용하여 청중의 관심을 거의 깨닫지 않고도 청중의 관심을 사로 잡을 수 있도록 노력해야합니다. 이 목표를 염두에두고 얼굴은 마법의 디자인 요소입니다. 디자인 리소스 살펴보기 왜 얼굴은 마법인가? 이 질문에 대한 답은다면적이고 심리적입니다. 안면 매력과 관련된 요인을 나타내는 수많은 학술 연구가 있습니다. 여기에는 대칭, 뼈 구조 등이 포함됩니다. 그러나 사진이나 예술의 맥락에서 얼굴이 항상 우리의 관심을 끌기 위해 매력적이거나 눈에 띄는 것은 아닙니다. 이것은 더 깊은 무언가가 있음을 나타냅니다. 아마도 사회는 단순히 우리가 다른 사람들을 쳐다 보도록 프로그램을 만들었을 것입니다. 아니면 우리 주변의 세상과 깊은 관계가 있어야 할
자세히보기좋은 색상 팔레트는 디자인을 만들거나 깨뜨릴 수 있습니다. 톤을 설정하고 감정을 전달하며 사용성에 큰 영향을 줄 수 있습니다. 이 모든 압력으로 인해 색상 팔레트를 선택하는 것은 까다로운 일입니다. 오늘 우리는 상자 밖에서 생각하고 훌륭한 영감의 원천을 지적함으로써 프로젝트의 색상을 선택하는 신선하고 흥미로운 방법을 탐구 할 것입니다. 시작하자. 패션 블로거 및 디자이너 패션에 정말로 관심이 있고 매력적인 의상을 구성하는 선물을 가진 사람들은 거의 항상 별의 색감이 있습니다. 때때로 색채 교육이 있었지만 종종 패션을 의식하는 것은 단순히 함께 보이는 것과 그렇지 않은 것에 대한 직관적 인 느낌을 갖는 경우입니다. 나는 패션에 관해서는 상당히 도전을 받았지만 항상 그것을 가지고있는 사람들에게 나타나는 재미있는 색 구성표를 주목하며, 특히 디자인 작업을 위해 색상 팔레트를 훔치기에 좋은 곳이라는 것을 알았습니다. 계절에 맞는
자세히보기우리는 감정적으로 사용자에게 연결되는 것을 디자인하는 것에 대해 이야기합니다. 이러한 연결은 신뢰와 관련성을 설정하는 데있어 핵심 요소가 될 수 있습니다. 소리보다 훨씬 어렵습니다. 고려해야 할 것이 너무 많습니다. 감정은 광범위하고 복잡하며 영향을 미치거나 변경하기가 매우 어렵습니다. 그것이 오늘날 우리가 생각할 것입니다. 감동적인 (또는 감정적 인) UI 란 무엇입니까? 실제로 감정적 인 연결을 불러 일으키는 사용자 인터페이스를 어떻게 만들 수 있습니까? 다음 디자인 프로젝트에서 더 신중하게 고려해야 할 것이 있습니까? 디자인 리소스 살펴보기 감성 (감성) UI 란 무엇입니까? 우리의 이메일, 텍스트 및 소셜 미디어 프로필은 감동적인 UI 세계를 엿볼 수 있습니다. 우리의 일상적인 의사 소통은 다른 사
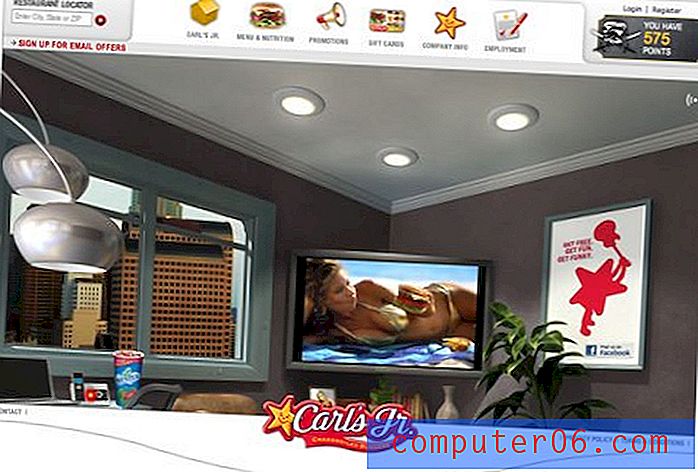
자세히보기오늘의 포스트는 9 개의 미국 버거 조인트의 디자인과 유용성을 비교할 때 격렬한 전투가 될 것입니다. 이 회사들은 치즈로 수 많은 맛있는 구운 이중 심장 마비로 수백만 달러의 비만을 만들어 내고 있으며, 견고한 웹 디자이너들에게 투자하려면 많은 수입이 있어야합니다. 그들이 추악한 웹 디자인을 위해 내 눈에 띄지 않는 눈에 어떻게 대항하는지 보자. 칼의 주니어 Carl 's Jr. (일명 Hardees)는 패스트 푸드 조인트 (맥도날드 (McDonald 's), 잭인 박스 (Jack in the Box), 버거 킹 (Burger King) 등)에서 가장 좋아하는 음식이기 때문에 시작하고 싶습니다. 그들의 햄버거는 크고 지저분하
자세히보기네거티브 공간은 디자인 세계에서 고무적인 분야이며, 디자이너는 그래픽에서 대체 색상을 사용하여 제품의 이중 이미지와 표현을 만듭니다. 부정적인 공간 로고 디자인과 관련하여 대행사는 로고 디자인에 여러 가지 의미를 포함시킬 수 있습니다. 고객의 관심을 끌고 두 번 생각하게하는 좋은 방법입니다. 우리는 가장 흥미로운 네거티브 스페이스 로고를 철저히 검색했으며, 80 가지 영감을주는 디자인을 수집하여 가능한 아이디어를 얻었습니다. 즐겨! 로고 템플릿 살펴보기 우주 계란 배트 바 포이에 마 EOS 광학 공간 확보 히페리온 앤소니 레인 마티니 하우스 흔들리는 추 로켓 골프 여행 가방 환각
자세히보기웹 사이트에 적합한 색상 조합을 찾는 것은 특히 고객의 요구 사항에 맞는 특정 디자인을 만들려고 할 때 어려운 작업이 될 수 있습니다. 완벽한 팔레트를 쉽게 만들 수있는 몇 가지 훌륭한 색 구성표 생성 도구를 선택했습니다! 웹 사이트 디자인을위한 완벽한 색 구성표를 찾으려고 애쓰더라도 기분 나빠하지 마십시오. 컬러 팔레트 전문가가 아니더라도 괜찮습니다. 해당 작업을 수행 할 수있는 올바른 도구 세트 만 찾으면됩니다. 그러나 색상 도구에 익숙해지기 전에 디자인에 적합한 색상 조합을 선택할 때 고려해야 할 사항을 알아 보겠습니다. 색 구성표 선택의 중요성 웹 사이트 또는 모든 유형의 디자인에 대한 색 구성표를 선택해서는 안됩니다. 산업, 문화, 브랜딩 및 비즈니스 나 그 사람의 아이디어에 맞는 올바른 색상을 찾는 데 세심한주의를 기울여야합니다. 당신
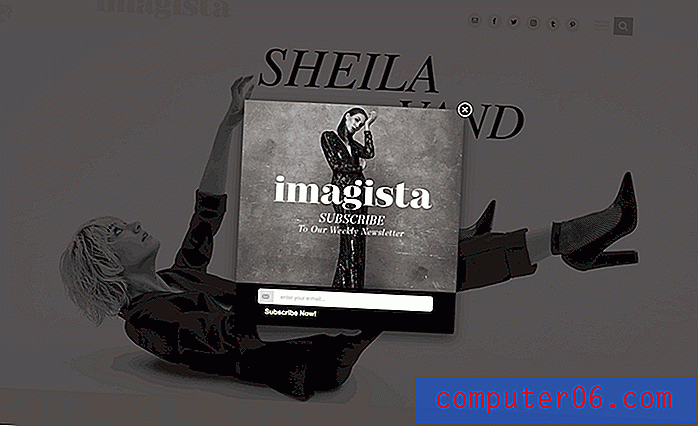
자세히보기흑백 디자인 방식은 프로젝트에서 가장 인상적인 조합 중 하나 일 수 있습니다. 이러한 색상의 깊은 대비와 단순성 (또는 부족)은 디자인을 최대한 활용하기 위해 다른 기술을 탐색 할 수있는 많은 기회를 제공합니다. 흑백 디자인은 항상 꽤 인기가 높았으며, 가장 최근에는 대부분 흰색 배경과 검은 색 요소가있는보다 미니멀 한 스타일로 바뀌 었습니다. 그러나이 멋진 흑백 디자인 프로젝트 모음에서 볼 수 있듯이 탐색 할 다른 많은 옵션이 있습니다. Envato Elements 살펴보기 1. 흑백 사진 이 스타일의 사진을 가장 잘 사용하려면 처음부터 프로젝트에 참여한 사진 작가가 사용합니다. 흑백 사진은 시각적 효과가 큰 무색 디자인을 만드는 좋은 방법입니다. 당신이 멈추고 보이게 만드는 흑백 이미지에 관한 것이 있습니다. (매우 일반적이지 않기 때문에) Imagista는 웹 사이트의 기본 디자인을 위해 아름다운 흑백 이미지 모음과 스크
자세히보기흐릿한 이미지를 사용하는 것은 2015 년에 유행하는 웹 디자인 기법입니다. 어디에서나 흐릿한 부분이있는 것처럼 보입니다. 그러나 이것은 일부 사진 문제에 대한 해결책이 아닙니다. 완벽하게 연습하고 세부 사항에주의를 기울여 올바른 방법을 사용하는 독특한 기술입니다. 따라서 트렌드를 뛰어 넘기 전에 흐릿한 이미지를 사용하여 자신에게 적합한 지 결정하고 프로젝트에서이 기술을 최대한 활용할 수있는 방법을 결정하십시오. 흐릿한 사진이 최신 유행 흐린 이미지를 사용하여 전체 페이지를 여러 웹 사이트에 할당 할 수 있습니다. 트렌드는 지금 큰 문제입니다. 흐릿한 이미지가 포함 된 아이디어로 앞으로 나아갈 때 가장 먼저 고려해야 할 사항입니다. 트렌드의
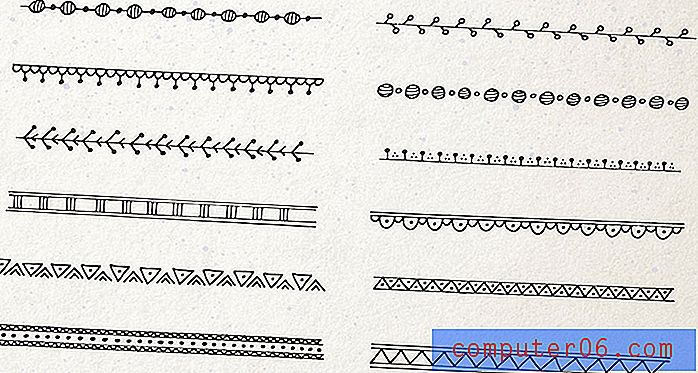
자세히보기그래픽 디자이너는 물건을 디자인하는 동안 테두리를 사용해 왔습니다. 그리고 그들은 재미있는 요소입니다. 우리는 8 가지 테두리 디자인 개념 (대부분 프로젝트 시작으로 실제로 다운로드 할 수있는 개념)과 사용 팁 및 프로젝트에서 시도 할 수있는 몇 가지 예를 살펴 봅니다. 때로는 테두리가 크면 광고 주변과 같은 다른 요소의 디자인을 구분하는 데 도움이 될 수 있습니다. 다른 경우, 테두리는 디자인의 다른 부분을 분할하거나 메시지 또는 컨텐츠를 프레임 화하는 데 도움이되는 요소 역할을 할 수 있습니다. 테두리는 인쇄 디자인 측면에서 가장 자주 생각되지만 중요한 디지털 디자인 도구이기도합니다. 좋은 경계는 공간을 정의하여 사용자가 디자인이 시작되고 끝나
자세히보기규칙. 그들은 우리의 디자인을 깨끗하고 일관성 있고 정렬하며 집중합니다. 좋은 디자인이 만들어지는 핵심 원칙은 모든 디자이너의 교육에 필수적입니다. 그러나 디자인 규칙의 가장 큰 장점은 자신이하는 일을 알고 있다는 사실을 감안할 때 규칙이 깨질 수 있고 깨져야한다는 것입니다. 프로젝트를 개선하기 위해 디자인 원칙을 효과적으로 깨는 몇 가지 예를 계속 읽으십시오. 디자인 리소스 살펴보기 그들을 깨기 전에 규칙을 알고 다른 많은 직업 및 산업과 마찬가지로 웹 전문가의 세계는 커뮤니티의 모든 구성원이 확실하게 파악해야하는 기본 요구 사항에 가입합니다. 우리는 이러한 기본 을 디자인의 원칙 으로 언급하는 경향이 있으며 그 가치가있는 디자인은 이러한 원칙에 어느 정도의 적성을 나타냅
자세히보기