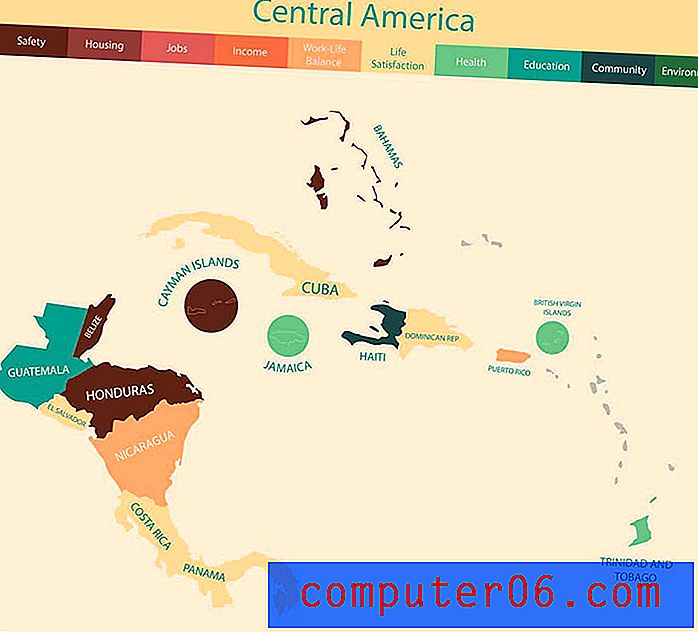
인포 그래픽 디자인은 웹 사이트 디자인과 같습니다. 개념, 목표 및 와이어 프레임으로 시작합니다. 가장 큰 차이점은 인포 그래픽에 대한 모든 정보가 하나의 단위로 포함되는 반면 웹 사이트에는 여러 페이지와 사용자를 참여시키는 방법이 있다는 것입니다. 인포 그래픽을 평평하거나 정적 인 미니 웹 사이트로 생각할 수 있습니다. 한 페이지 웹 사이트를 인포 그래픽으로 디자인 할 수도 있습니다! 다음 인포 그래픽 디자인을 최대한 활용하는 데 도움이되는 5 가지 필수 요소가 있습니다. 1. 데이터 스토리 좋은 인포 그래픽은 탄탄한 이야기로 시작됩니다. 이것은 종종 이해하기 쉽도록 시각화 된 일종의 데이터에 근거합니다
자세히보기제도법
Photoshop 레이어 스타일은 선과 악에 사용될 수 있습니다. 초보자의 손에 너무 과도하게 사용되어 진부한 평가를받을 수있는 진부한 결과로 이어질 수 있습니다. 그러나 숙련 된 포토스 퍼의 손에 들어가면 복잡하고 인상적인 효과를위한 빌딩 블록이 될 수 있습니다. 오늘 우리는 Photoshop에 내장 된 그림자 레이어 효과에 대한 경의를 표합니다. 간단한 그림자 기술을 사용하여 신속하고 쉽게 사용할 수있는 5 가지 트릭을 살펴 보겠습니다. 스택 '엠 Photoshop 레이어 효과를 사용할 때의 큰 단점 중 하나는 각 효과의 단일 인스턴스 만 가질 수 있다는 것입니다. 예를 들어, 텍스트에 하나의 그림자를 추가
자세히보기우리가 수십 년 동안 보았고 먹은 패스트 푸드 점보다 더 많은 느낌을주는 로고는 거의 없습니다. 황금빛 아치가 보이는 것만으로도 어린이와 어른의 얼굴에 미소가 생길 수 있습니다. 이러한 로고가 효과적인 이유는 무엇이며 이러한 아이디어를 자신의 작업에 실제로 적용 할 수 있습니까? 오늘 우리는 여러 유명한 미국 패스트 푸드 레스토랑의 로고를 탐색하여 배울 수있는 것을 볼 것입니다. Envato Elements 살펴보기 분명히 괜찮습니다 때때로 우리는 영리하고 재치있는 로고를 만들기 위해 너무 많은 압력을가합니다. 우리는 시각적으로 두 번의 entender를 만들거나 이미지에 숨겨진 의미를 불어 넣는 방법을 생각하려고 노력합니다. 첫 번째 아이디어가 가장 일반적인 아이디어라는 것이
자세히보기디자인 영감을 얻은 가장 좋아하는 사이트 중 하나는 Note & Point로, 멋진 프리젠 테이션 데크 (Keynote + PowerPoint = Note & Point)의 환상적인 큐레이터입니다. 이 사이트는 멋진 디자인 예제로 가득 차있을뿐만 아니라 대부분의 프레젠테이션은 실제로 디자인 및 개발과 관련되어 있으므로 그 과정에서 훌륭한 것들을 배울 수 있습니다! 오늘은 제가 좋아하는 5 가지 노트 & 포인트 덱을 살펴 보겠습니다. 프리젠 테이션 디자인에 관해 많은 것들을 알려줄 것입니다. Envato Elements 살펴보기 Ethos3의 자연 서식지 이 프리젠 테이션은… 모든 것을 프리젠 테이션하는 것입니다! 훌륭한 발표자가 어떻게 만들어지고 태어나지 않았는 지에 대한 간단하지만 강력한 토론입니다. 대부분의 경우 연습은 타고난 기술이 아니라 완벽합니다
자세히보기흰색의 별이 빛나는 배경은 2016 년입니다. 이제 새롭고 현대적인 배경 처리로 웹 사이트를 빠르게 새로 고칠 수 있습니다. 많은 최소한의 스타일이 여전히 있지만 색상의 부족은 없습니다. 디자이너는 대신 회색과 밝은 색상을 선택합니다. 배경 효과는 멋진 기하학, 비대칭 패턴 및 추상 예술로 더 많은 경계를 넓히고 있습니다. 오늘 우리는 예와 영감으로 가득 찬 현대적인 웹 사이트 배경 트렌드를 탐구하고 있습니다! 디자인 리소스 살펴보기 1. 사진의 기하학 영웅 이미지와 일러스트레이션은 여전히 가장 인기있는 배경 디자인 스타일 중 하나입니다. 큰 이미지는
자세히보기흥미로운 프레젠테이션을 만들어야하는 대부분의 사람들은 디자인 전문가가 아닙니다. 다행히도 슬라이드에 대한 매력적인 전문적인 모양을 만드는 데 도움이되는 여러 가지 깔끔한 도구와 웹 사이트가 있습니다. 이 기사에서는 5 가지 도구를 살펴 보겠습니다. 이 도구만으로도 설계 전문가가 될 것이라고 약속 할 수는 없지만 올바른 방향으로 안내 할 것입니다. 기조 연설 템플릿 살펴보기 정확한 색상 일치 프리젠 테이션을 디자인 할 때 올바른 색상을 선택하는 것이 중요합니다. 슬라이드에 색상을 추가 할 때 근사값을 설정하는 대신 색상이 정확히 일치 하는 경우가 있습니다. Color Cop과 같은 "color grabb
자세히보기이 포스트는 순전히 잘 디자인 된 밴드 웹 사이트의 쇼케이스로 시작되었습니다. 당연히 검색을 시작하기 위해 iTunes 보관함과 Safari를 열고 컬렉션의 밴드 사이트를 확인하기 시작했습니다. 내가 발견 한 것은 충격을주었습니다. 내가 만난 거의 모든 사이트는 심하게 부족하거나 완전히 무섭다. 큰 돈을 벌기 위해 많은 돈을 쓰는 레코드 회사가 아티스트의 뛰어난 재능과 어울리는 웹 디자이너를 찾을 수없는 것처럼 보이는 이유에 대해 잘 모르겠습니다. 이 시점에서 기사의 성격이 완전히 바뀌었다. 선택할 수있는 추악한 사이트가 많기 때문
자세히보기아름다운 글꼴은 올바른 글꼴을 찾는 것보다 훨씬 더 나아갑니다. 오늘의 게시물은 Illustrator에서 표준 텍스트를보다 흥미롭고 독창적 인 것으로 만드는 방법을 보여줌으로써 간단히 헤드 라인을 입력하고 하루를 호출하는 불쾌한 습관을 없애는 데 도움이됩니다. 아래에는 지난 몇 년 동안 내가 찾은 상당히 임의의 트릭 모음이 있습니다. 각 방법은 해석에 매우 개방적이므로 자신의 취향에 맞게 조정하고 사용자 정의해야합니다. 무언가 적힌 텍스트 첫 번째 기술은 매우 쉽고 치즈 맛이 없지만 약간의 창의력으로 멋진 응용 프로그램을 만들 수 있습니다. 기본적으로 당신이해야 할 일은 어떤 유형을 선택하고 효과> 스타일&
자세히보기언뜻보기에 미니멀리스트 웹 사이트는 가능한 한 빨리 서로 뭉친 것처럼 보일 수 있습니다. 결국, 그들은 단순하고 단순하며, 대부분의 사람들은 많은 세부 사항을 훌륭한 장인 정신과 연관시키는 경향이 있습니다. 그러나 동일한 규칙은 온라인 세계에는 적용되지 않습니다. 미니멀리스트 사이트의 품질을 신속하게 드러내 기 위해 적은 양의 사용자 상호 작용이 필요합니다. 미니멀리즘의 부상을 불러 온 최초의 아이디어는 기능이 본질적으로 아름답 기 때문입니다. 웹 사이트의 구조를 명확하게하고 드러내는 디자인은 화려한 장식적인 추가의 목적을 모호하게하는 것만 큼 매력적일 수 있습니다. 또한 불필요한 방해 요소가 제거되므로 사용자 환경이 훨씬 향상됩니다. 미니
자세히보기웹에는 무료 텍스처 리소스가 가득합니다. 불행히도, 우리는 모두 이전에 그것들을 사용했고 빌린 예술을 사용한 결과로 오는 모든 본질적인 제한을 싫어했습니다. 다음 프로젝트를 위해 처음부터 스스로 만드는 질감을 사용하는 것이 어떻습니까? 제한을 건너 뛰고 다른 사람이 사용하는 것과 동일한 리소스를 사용하지 않기 때문에 최종 제품이 훨씬 더 독창적입니다. 오늘 우리는 몇 가지 기본 Photoshop 필터를 사용하여 완전히 다른 5 가지 텍스처를 만드는 방법을 가르치면서 시작할 것입니다. 각 텍스처는 1 ~ 3 분 정도 소요되므로 설계 시간을 단축하지 않고도 빠르게 적용 할 수 있습
자세히보기온라인 디자인 커뮤니티는 단순히 영감으로 넘쳐납니다. 매일 "여기에 항목 삽입"의 30 ~ 100 가지 놀라운 예를 보여주는 수많은 블로그 게시물이 게시됩니다. 또한 자체 CSS 갤러리에는 수백 또는 수천 개의 훌륭한 사이트 디자인이 포함되어 있습니다. 이 모든 영감이 항상 당신에게 던져지기 때문에 그것을 카탈로그 화하고 저장할 방법이 필요합니다. 오늘 우리는이 일을 매우 잘 수행하는 몇 가지 도구를 살펴 보겠습니다. 영감의 가치 디자인 영감의 악에 대해 이미 논쟁을 벌이는 사람을 차단하기 위해 여기에 선제적인 반박이 있습니다. 의심의 여지없이 영감의 갤러리가 단순히 다른 사람들의
자세히보기디자인 트렌드는 신중하게 사용해야합니다. 많은 트렌드가 유행하는 것처럼 빨리; 그들은 호의를 잃고 디자인이 오래되었다고 느낄 수 있습니다. 그것들을 완전히 무시하지 마십시오. 트렌드를 테스트하면 창조적 인 근육이 늘어나고 다른 방법으로는 시도하지 않은 것을 만들 수 있습니다. 그러나 무엇이 신선하고, 시대를 초월하며, 시대에 뒤 떨어진 것이 무엇인지 알고 있어야합니다! 끝났거나 어쨌든 10 가지 디자인 트렌드가 있습니다. 디자인 리소스 살펴보기 1.“빈티지”모든 것 한동안 모든 디자인 트렌드가 "빈티지"로 시작된 것처럼 보였습니다. 빈티지 타이포그래피. 빈티지 컬러. 빈티지 텍스처. 이미 충분하다! 빈티지 스타일의 문제점은 정교한 모양이 너무 많다는 것입니다.
자세히보기다음 프로젝트 과제 : 다가오는 행사를위한 사인 디자인. 도시 주변의 광고판에 표시되고 작은 마당 표시에도 인쇄됩니다. 이미 아이디어에 당황하고 있다면 걱정하지 마십시오. 표지판 디자인은 다른 프로젝트와 크게 다르지 않습니다. 큰 차이는 규모입니다. 익숙한 것보다 크기가 훨씬 커질 것입니다. 표지판을 디자인 할 때 고려해야 할 다른 사항은 표지판이 인쇄 될 위치, 색상, 타이포그래피, 대비 및 재료입니다. 이러한 각 요소를 미리 생각하면 더 나은 사인 디자인 경험을 얻을 수 있습니다. 디자인 리소스 살펴보기 생각 크기와 규모 대부분의 경우, 표시는 디
자세히보기모든 디자인을 개선하는 데 사용할 수있는 가장 강력한 도구 중 하나는 반복입니다. 디자인 전체에서 색상, 모양 및 기타 시각적 요소를 반복하면 일관성과 친숙 함이 향상되어 디자인이 더 매력적입니다. 그러나이 아이디어의 반대편은 어떻습니까? 디자인의 품질을 향상시키는 방식으로 불일치를 할 수 있습니까? 잘 알려진 많은 로고가이 전략을 사용한다는 것이 밝혀졌습니다. 그들이 무엇인지 보려면 계속 읽으십시오. 규칙을 어길 때 알기 소개에서 언급했듯이 일관성과 반복은 "좋은"디자인의 핵심 개념입니다. 이러한 규칙을 이해하고 친숙하게 만드는 것은 의심 할 여지없이 더 나은
자세히보기열린 공간에서 디자인하는 것은 상당히 위협적 일 수 있습니다. 당신은 기본적으로 문을 활짝 열어 놓고“거대한 비판을 원했다”는 큰 표시를 걸고 있습니다. 그러나이 투명한 설계 방법을 사용하면 얻을 수있는 이점이 종종 불만을 능가 할 수 있습니다. 오늘 우리는 다음 프로젝트를 오픈 디자인으로 고려해야 할 7 가지 이유를 살펴 보겠습니다. 디자인 리소스 살펴보기 오픈 디자인은 무엇입니까? 개방형 디자인은 거의 정확하게 들립니다. 기본 아이디어는 단계를 따라 일부 또는 모든 단계를 게시하여 디자인 프로세스에 가능한 많은 사람을 포함시키는 것입니다. 분명히 제대로 실행되지 않으면이 아이디어는 빨리 지저
자세히보기간단하고 바보처럼 유지하십시오. 이 개념은 미 해군이 KISS 원칙을 구현 한 1960 년으로 거슬러 올라갑니다. 이는 대부분의 시스템이 복잡하지 않고 단순 할 때 가장 잘 작동한다고 유지합니다. 거의 모든 디자인 프로젝트에서도 마찬가지입니다. 대부분의 그래픽 디자이너는 경력 초기에 KISS에 대해 배웁니다. 어떻게 할 수 있습니까? 단순한 디자인을 만드는 것은 생각보다 조금 더 복잡합니다. 다음은 디자인해야 할 7 가지 규칙으로, 모든 혼란을 없애고 아름답고 간단한 계정을 만드는 데 도움이됩니다. 디자인 리소스 살펴보기 1. 페이지 당 하나의 목표 설정 단순한 디자인
자세히보기웹 사이트를 가진 사람은 누구나 다시 한 번 방문하는 사용자의 목표입니다. 그들은 귀하의 콘텐츠를 공유합니다. 그들은 당신과 정기적으로 참여합니다; 그들은 다른 사람들에게 웹 사이트에 대해 이야기합니다. 그들은 웹 사이트를 기억합니다. 우연히 발생하지 않습니다. 기억에 남는 디자인은이 사용자 연결을 만드는 데 도움이되는 도구입니다. 여기서는 7 가지 멋진 방법으로 인상적인 인상을주는 7 가지 방법을 살펴 보겠습니다. 장기적으로 달라 붙어 레이더 아래에서 날지 않는 디자인을 만드는 방법에 대해 알아보십시오! 1. 인상을 남기십시오 사용자는 웹 사이트에서 가장 먼저하는 일과 마
자세히보기연말 연시가 다가 오면 많은 사람들이 온라인 쇼핑을 할 것입니다. (괜찮아 .. 아마도 쇼핑이 많을 것이다!) 웹 사이트의 결제 페이지는 그 경험을 기억하거나 잊어 버리기를 원하는 경험을 할 수있다. 체크 아웃 페이지를 디자인하는 경우 기능, 유용성, 보안 및 디자인과 같은 많은 고려 사항이 있습니다. 마지막 요소는 모든 디자이너가 영향을 줄 수있는 것입니다. 결제 페이지는 나중에 생각할 수 있도록 디자인해서는 안됩니다. 온라인 쇼핑 경험에서 가장 중요한 페이지 일 것입니다. 그것을 시각적으로 만드십시오 이것은 명백한 아이디어처럼 들릴 수 있지만 전자 상거래 페이지의 결제 페이지는 시각적이어야합니다. 웹 사이트가 너무 많으면 기본 형태로 바뀝니다. 여러 가지 이유로 중요합니다. 결제 페이지와 사이트의 나머지
자세히보기일관성은 디자인을 개선하고 사용하기 쉬우 며 실질적으로 보이지 않게합니다. 사용자가 원하는 방식으로 디자인을 경험할 수있는 충분한 공간을 제공합니다. 일관성을 위해 디자인하는 것은 쉬운 일이 아니며 다른 사람에게는 이해하기가 조금 까다 롭습니다. 간단히 말하면 일관성은 단일 디자인에서 요소를 하나로 묶는 스레드입니다. 또한 단일 캠페인 또는 브랜드에 걸쳐 디자인을 결합하여 구별 가능하고 사용 가능하며 효과적인 제품을 만듭니다. 아래의 모든 예를 특히 주목하십시오. 각 브랜드는 일관성 있고 사용 가능한 디자인과 관련하여 리더입니다. 1. 지배적 인 이차 색상 및 색상 훌륭한 색상 팔레트를 만드는 데 사용할 수있
자세히보기오늘 우리는 가장 간단한 디자인 요소 중 하나 인 선을 살펴 보겠습니다. 라인을 올바르게 구현하는 방법과 구현할 때 피해야 할 사항을 배웁니다. 디자인에 몇 가지 간단한 선을 추가하면 지루한 디자인에 구조와 그래픽 감각이 생길 수 있습니다. 효과적으로 사용될 때 디자인을 마무리하는 레이어를 추가하는 효과가있는 것은 단순한 간단한 방법입니다. Envato Elements 살펴보기 # 1 : 밑줄 사용 타이포그래피 플레이 북에서 가장 기본적인 트릭 인 밑줄로 시작하겠습니다. 밑줄이 그어진 헤드 라인은 더 무겁고 헤더와 바디 사이에보다 명확한 분리를 제공합니다. 이것들은 반드시 긍
자세히보기