디자인에서, 우리는 최근 미니멀리즘에 대한 경향의 관점에서 단순성을 생각하는 경향이 있습니다. 이 정의에 의한 간단한 디자인은 문자 그대로의 공백이 많고 반드시 필요한 것 이외의 페이지에는 거의 없습니다. 그러나 이러한 추세를 맹목적으로 따르는 대신 그리드 기반 레이아웃, 흰색 배경 및 신문 스타일의 타이포그래피가있는 미니멀리스트 상자에 갇히지 않도록 뒤에있는 아이디어를 이해하는 것이 중요합니다 (나쁜 것은 아닙니다) 이 아이디어에 갇히는 것은 좋지 않습니다.) 미니멀리즘으로 작동하는 디자인 원칙을 고려할 때 상자에서 벗어나 명확하고 엄격한 시각적 스타일에 구속되지 않는 깔끔한 디자인을 만들 수 있습니다. 누가 초점에 관심이 있습니까? 초점의 목적은 무엇이며 왜 관심을 가져야합니까? 답은 사람들이 디자인을 보는 방식을 제어하는 데 있습니다. 타겟 잠재 고객이 누구든 관심 범위가 제한되어 있기 때문에 이는 매우 중요합니다. 시청자의 시선을 사로 잡아 1 초 또는 2 초 동안 만 시청하는 것이 효과적인 디자인의 열쇠입니다. 효과적인 디자인이란 무엇보다 예쁘게 보이는 디자인을 의미하며 주어진 목표를 달성합니다. 이것은 누군가 Wal-Mart에서 판매를 알리는 것
자세히보기제도법
최근에 모든 슈퍼 다크 디자인 패턴을 기록 했습니까? 디자이너들은 동일한 색 구성표로 애니메이션을 특징으로하는 펑키하고 어두운 디자인 패턴을 실험하고 있습니다. 이 애니메이션에는 자체적으로 발생하는 간단한 움직임부터 호버링 효과 및 전체 영화 경험에 이르기까지 모든 것이 포함됩니다. 이 웹 사이트 디자인 트렌드에 대해 알아보고 프로젝트에 적용 할 수있는 몇 가지 방법을 살펴 보겠습니다. 트렌드에 대하여 어두운 애니메이션은 어두운 단색 색상 표와 멋진 애니메이션이라는 두 가지 요소를 뚜렷한 방식으로 결합한 트렌드입니다. 그 결과 미묘하고 변덕스러운 멋진 레이어드 디자인이 탄생했습니다. 수수께끼를 불러 일으키기 때문에 효과가있는 것 같습니다. 그리고 사용자는 퍼즐을 풀고 싶어합니다. 트렌드는 잘 수행하기
자세히보기어디를 가든 멋진 새 애니메이션 효과가 있습니다. 애니메이션이 2016 년의 필수 디자인 요소 인 경우 혁신적인 호버 효과는 2017 년의 최신 디자인 트렌드입니다. 작은 움직임에 중점을 둔 머티리얼 디자인과 애플의 애니메이션 가이드 라인의 인기 덕분에 호버 효과가 복귀하고 있습니다. 그러나 과거의 끈적 거리고 번쩍이며 튀는 회전 효과 대신 애니메이션은 단순하고 선명하며 즐겁습니다. 최고의 호버 효과는 사용자를 도와주고 경험을 향상시킵니다. 호버 효과는 전체 화면에 영향을주는 동작에서부터 방향성 신호 또는 탐색 요소와 같은 작은 것까지 다양합니다. 디자인 리소스 살펴보기 홈페이지 이동 호버 효과는 입문 사용자 경험의 핵심 부분이 될 수 있습니다. 화면을 채우는 애니메이
자세히보기변덕스러운 : 변덕스러운 유머 또는 성향; 사치스럽고, 환상적이거나, 지나치게 장난스러운 표현. 프로젝트에 기발한 터치를 추가하는 것은 디자인의 분위기를 밝게하는 쉽고 재미있는 방법입니다. 작은 요소부터 본격적인 기발한 디자인에 이르기까지 이러한 터치는 단순한 매력 때문에 사용자를 끌어들일 수 있습니다. Whimsy는 더 많은 여성 프로젝트와 관련이 있으며 어린이에게 중점을 둔 디자인에 공통적이지만 항상 그런 것은 아닙니다. 인기가 높아지고있는 최신 유행의 복고풍 스타일도 독특한 기발한 느낌을 포함합니다. 다음은 프로젝트에 변덕스러운 요소를 통합하는 데 도움이되는 몇 가지 아이디어입니다. 디자인 리소스 살펴보기 필기체 서체 간단한 필기체 서체는 거의 즉각적인 영향을 미치는 매력 요소를 추가합니다. 글자의 스타일은 정통하게 보이고 프로젝트의 분위기를
자세히보기아마도 "오래된 모든 것이 다시 새로운 것"이라는 말을들은 것 같습니다. 디자인 및 디자인 트렌드에 대해서도 마찬가지입니다. 매체가 바뀔 수 있지만 많은 구식 스타일이 다시 유행 할 수 있습니다. 이것의 한 예는 현대적인 복고풍 디자인입니다. 오늘, 우리는 현대의 복고풍이 무엇인지, 그리고 디자인 프로젝트에서이를 어떻게 활용할 수 있는지 살펴볼 것입니다. 현대 레트로에서 정말 좋은 점은 여러 매체에서 작동한다는 것입니다. 우리는 현재 웹 사이트 디자인에서 많은 것을보고 있지만 현대 레트로는 명함에서 포스터 디자인, 파티 초대장에 이르기까지 프로젝트를 인쇄하는 재미있는 터치를 추
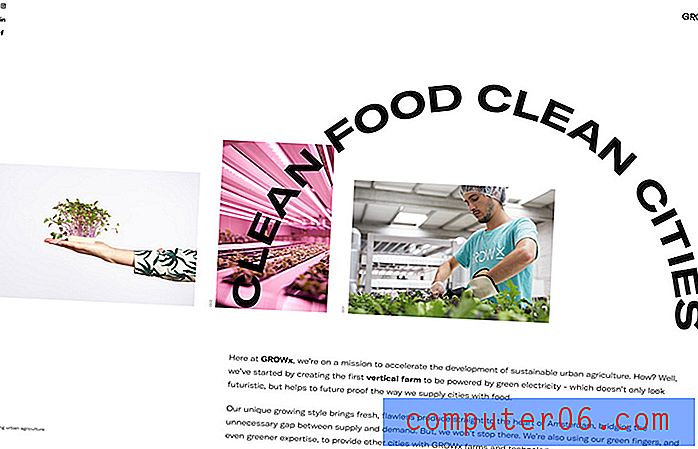
자세히보기일부 웹 사이트는 기존의 지혜 나 디자인 이론의 신조를 무시하더라도 멋지게 보입니다. 새로운 디자인 트렌드는 디자인의 일부 텍스트를 덮거나 방해 하는 요소로 아이디어를 보여주고 있습니다. 디자인과 관련하여 우리가 일반적으로 이야기하는 모든 것에 반하기 때문에 흥미로운 추세입니다. 사용자와 빠르게 연결하려면 읽을 수 있어야합니다. 말할 필요도없이, 이것은 효과적으로 이끌어내는 까다로운 기술 일 수 있지만, 디자인이 잘 이루어지면 충격적이고 충격적입니다. 다음은 트렌드에 대한 분석과 직접 시도해 볼 수있는 몇 가지 아이디어입니다. 디자인 리소스 살펴보기 간단한 방해 텍스트가 디자인에 포함되어있는 경우 사용자가 너무 많은 효과를 잃지 않도록 시각적으로 매우 간단해야합니다. 모든 반응 형 중단 점에
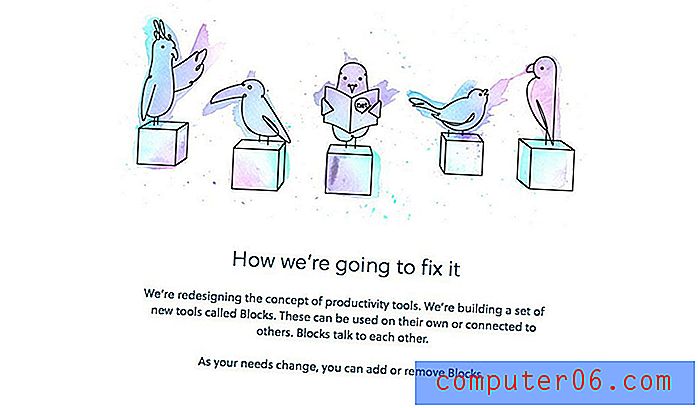
자세히보기수채화 트렌드로 웹 디자인에 작은 예술을 추가하십시오. 수채화 기법은 재미 있고 사용하기 쉽고 다양한 유형의 컨텐츠로 작업하기 때문에 널리 사용되는 디자인 옵션입니다. 수채화 스타일은 다양한 방법으로 컨텐츠를 강조 할 수 있습니다. 웹 사이트 프레임 워크에 대한 수채화 모양을 고려하거나 스타일을 실험하고 싶을 때 시작하는 데 도움이되는 아이디어, 예제 및 리소스 모음이 있습니다. 디자인 리소스 살펴보기 밝고 가벼운 수채화 스타일의 가장 큰 장점 중 하나는 캔버스를 "페인트"하는 방식에 따라 요소의 밝기 또는 어둡게를 지정할 수 있다는 것입니다. 밝고
자세히보기라이브 사진. 시네마 그래프. 사진 이동. 여전히 움직임. 웹 디자인에서 이러한 트렌드에 대한 많은 이름이 있으며, 미묘한 방식으로 생생한 영웅 이미지로 식별됩니다. 사진은 아니지만 비디오는 아닙니다. 움직임은 종종 사용자의주의를 끌고 이미지로 끌어들이는 데 도움이되도록 이미지에서 하나의 동작으로 제한됩니다. 당신이 부르는 것에 관계없이, 이 추세는 공유 가능한 gif 및 소셜 미디어로 웹 디자인의 모든 곳에서 영향을 미치고 나타납니다. 트렌드의 진화 “실시간”사진에 대한 아이디어가 어디서 시작되었는지 말하기는 어렵지만, Apple이 사진을 더 대중적으로 만드는 데 도움이되었다고 주장 할 수도 있습니다. 이 회사는 iPhone 6S의 움직임을 포함한 사진을 소개했습니다. 그 작은 기쁨의 순간은 웹 사이트에서 사진을 살아있는 것과 동일한 개념입니다. 별이 빛
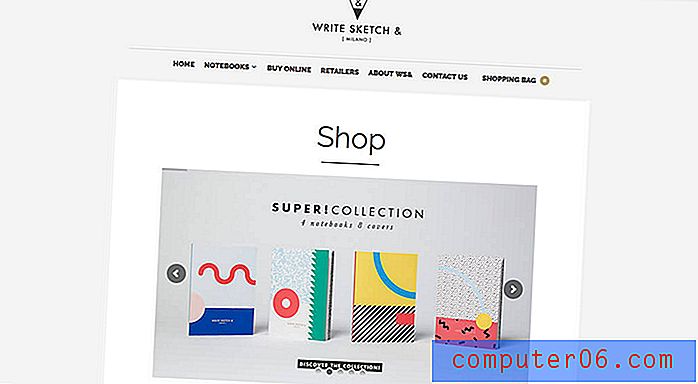
자세히보기텔레비전에서 주택 개량 쇼를 볼 경우 가장 반복되는 문구는 "개방형 컨셉 레이아웃"일 수 있습니다. 웹 사이트 디자인에서 오픈 컨셉 레이아웃으로 DIY 할 수 있다는 것을 알고 계셨습니까? 이 디자인 트렌드는 단순한 주택 개량 아이디어 그 이상입니다. 개방형 개념은 디지털 혼란을 제어하면서 사용자가 웹 사이트를 탐색하는 데 도움이되는 재미 있고 기능적인 시각적 패턴입니다. 다음은 10 가지 미니 사례 연구 및 예제로 수행하는 방법입니다. 오픈 컨셉 입문서 가정 디자인에서 개방형 개념 레이아웃은 부엌과 거실 공간을위한 하나의 큰 평면도와 같이 방마다 공간을 최대화하는 흐름을 갖는 여러 공간이
자세히보기웹 사이트 프로젝트 (파도 및 소프트 라인)를 인수하는 디자인 트렌드가 더 부드럽습니다. 배경이 단일 "평평한"색상으로 지배 된 곳에서는 곡선과 파도로 이동하고 있습니다. 요소는 가볍고 부드러 우며 디자인에 대한 전반적인 느낌이 달라집니다. 특히 좋은 점은 파도와 부드러운 선을 다양한 방식으로 사용할 수 있으므로 각 디자인이 완전히 다르게 느껴진다는 것입니다. (이것은 많은 형태로 나타나기 때문에 당신에게 거의 몰래 들어올 수있는 트렌드 중 하나입니다.) 다음은 웹 사이트 디자인의 파도와 "부드러운"라인 트렌드를 살펴 봅니다. 디자인 악센트 사각형과 원이 프로젝
자세히보기웹 사이트 디자인에서 2017 년은 다른 한 해였습니다. 색상 트렌드는 디자인에 대한 대화를 지배했으며 풍경의 더 큰 부분으로 더 밝고 대담한 색조를 나타 냈습니다. 많은 밝은 옵션을 현재 예상 할 수있는 더 큰 색상 팔레트 (무지개 색상 패턴)로 결합한 새로운 색상 경향이 있습니다. 맞습니다. 더 많은 디자이너들이 많은 색상으로 변화를 일으키고 생생한 무지개, 그라디언트 색상을 디자인 프로젝트에 통합했습니다. 그리고 그것은 꽤 멋지다! 다음은 트렌드를 살펴보고 화려하지 않은 생생한 색상을 사용하는 방법에 대한 아이디어입니다. 디자인 리소스 살펴보기 참여를위한 무지개 애니메이션 Spotify가 등장한 이래 거의 디자인 트렌드를 형성하고 멋진 디자인의 경계를 넓혔
자세히보기웹 사이트에서 작은 로고가 점점 인기를 끌고있는 것을 보셨습니까? 한동안, 디자인의 초점은“더 크게 만드는 것”이었습니다. 어쨌든 로고 크기와 배치 측면에서 바뀌 었습니다. 현재 웹 사이트 디자인의 가장 큰 트렌드는 작은 코너 로고를 사용하는 것입니다. 트렌드를 분석하고 몇 가지 훌륭한 예를 살펴 보겠습니다. 다음 프로젝트에서 로고를 축소하는 영감을 얻을 수 있습니다. 아니면 당신은 그것을 크고 대담하게 유지하기로 결정합니다! Envato Elements 살펴보기 트렌드 파악 로고가 웹 사이트의 왼쪽 상단에 있어야한다는 별도의 규칙은 없지만 그 배치는 가독성과 식별 목적으로 일반적입니다. 사용자는 브랜드 정보를
자세히보기디자인이 낡아 보이기 시작합니까? 오래되고 오래된 사용자 인터페이스 요소는 사이트를 실제보다 훨씬 오래되게 만들 수 있습니다. 여기서는 설계 계획에서 제거해야 할 8 가지 UI 요소를 살펴 봅니다. 그러나 이것이 전부는 아닙니다. 각“하지 말 것”에는 웹 사이트 현대화를위한 제안이 포함되어 있습니다. 우리는 그 디자인을 즉시 최신 상태로 만들 것입니다! 1. "평면"버튼 일반적으로 평면 디자인의 가장 큰 문제 중 하나는 모든 것이 평평하다는 것입니다. 일부 사용자의 경우 요소를 구별하기 어렵고 상호 작용이 어려워졌습니다. &quo
자세히보기아마추어 사진 작가, iPhone 판매원, 세계에서 가장 유명한 시각 제작자 및 디자이너에 이르기까지 오늘날 모든 사람들이이 문구를 던져 들었습니다. 그러나 이미지 크기 사양은 실제로 무엇을 의미합니까? 그리고 무엇을 사용해야합니까? 간단히 말해서, 그것은 모두 프로젝트에 달려 있습니다. 어떤 매체를 만들고 있는지, 이미지가 어떻게 사용되는지 아는 것이 올바른 픽셀 수 또는 DPI의 크기를 정하고 선택하는 데 중요합니다. 그러나 다음 프로젝트를 시작하기 전에 모든 이미지 품질 전문 용어에 익숙해야합니다. 픽셀 웹 디자인의 그림 요소 또는 픽셀은 이미지
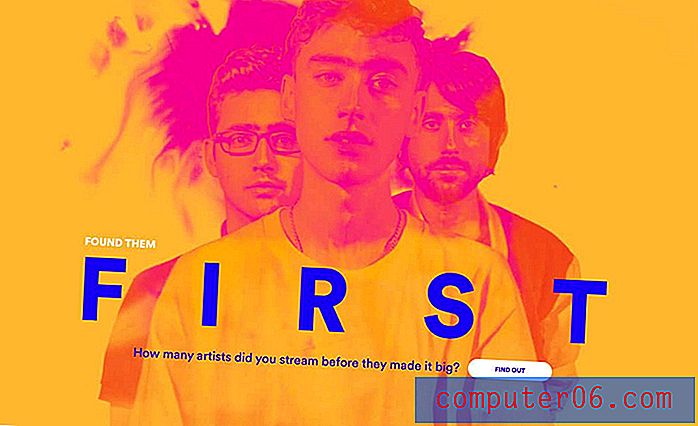
자세히보기다음 큰 웹 디자인 이미지 트렌드가 여기에 있으며 생동감 있고 화려하며 아름답습니다! Spotify 덕분에, 이중 톤은 거의 매일 인기가 높아지고 있습니다. 사진에 한 쌍의 색상을 사용하는 효과는 놀랍고 재미 있고 생생합니다. 새로운 사이트가 거의 매일 이중 톤 형식으로 바뀌면서 매우 트렌디합니다. 이 핫한 디자인 기술을 최대한 활용하는 몇 가지 방법이 있습니다. 이중 톤이란 무엇입니까? 먼저, 약간의 입문서 : 이중 톤은 두 가지 색상을 사용합니다. 이름과 기술은 인쇄기에서 나옵니다. 이중 톤 인쇄는 동일한 색상의 두 가지 음영 또는 검은 색과 색조로 이루어집니다. 이 프로세스는 화면을 다른 각도로 설정 한 두 개의 컬러 플레이트를 사용합니다. 2 색 컨셉이 큽니다. 팬톤 (Pantone)은 올해의
자세히보기사람들은 표지를 통해 eBook을 판단 할 것입니다. 표지는 첫인상이자 독자를 사로 잡아야 할 첫 번째 기회입니다. 시각적으로 매력적이어야하며 읽기 쉬운 글자를 포함하고 사용자가 책을 다운로드하여 읽도록 유도해야합니다. 완벽한 eBook 표지는 사용 가능한 다른 모든 책과 차별화되며, 책의 내용을 전달하고 독자에게 다운로드 혜택을 제공합니다. 구매 결정을 내릴 때 사용자가 몇 초 동안 만 볼 수있는 디자인의 경우에는 상당히 큰 주문입니다. 그러나 다운로드를 장려하는 데 사용할 수있는 디자인 요소가 있습니다. 다음은 완벽한 eBook 표지를 디자인하는 데 도움이되는 5 가지 팁입니다. 디자인 리소스 살펴보기 1. 설명 이미지 사용 책 표지와 관련하여 독자의 관심을 끌기 위해 경쟁이 치열합니다. 위의 Goodreads 제안 행을 살펴보십시오. 제목과 표지 중 일부는 빠르게 눈에 띄며 책의 내용을 이해하고 다른 책은 추
자세히보기항상 논쟁에 뛰어 들기를 간절히 바라고 있습니다. 오늘 저는 예술 눈 사탕이 현재 디자인에서 너무 널리 퍼져 있다는 개념을 다루고 있습니다. 디자인 영감 갤러리와 커뮤니티는 디자인에 중점을 두어야 할 때 예술을 전시하는 데 끊임없이 비판을 받고 있습니다. 우리는 공통된 수사학의 편견과 가정을 극복하고 기능 설계와 관련하여 예술적 재능을위한 적절한 장소를 발견 할 수 있습니까? 알아 보자. 예술 대. 디자인 최근에 예술과 디자인의 차이점에 대해 많은 논의가있었습니다. 디자이너들에게는 미적 드레싱을 기능 기반 디자인보다 열등한 것으로 보는 경향이있는 것 같습니다. "현명한 디자이너"로서 우리는 공백과
자세히보기아이콘 디자인은 재미있을 수 있습니다. 그러나 일단 당신이 좋은 세트를 가지고 있다면, 당신은 그들과 무엇을합니까? 아이콘은 Facebook 또는 Instagram의 미니어처 링크 일뿐 아니라 디자인을 통해 사용자를 안내하고 추가적인 시각적 효과를 제공하는 완전한 대화식 신호일 수 있습니다. 아이콘은 작거나 크거나, 검은 색 또는 흰색이거나, 색상이 있거나, 평평하거나 복잡 할 수 있습니다. 어떤 스타일이 당신에게 호소하든, 아이콘을 효과적으로 사용하면 거의 모든 디자인 프로젝트의 유용성과 미적 가치를 향상시킬 수 있습니다. Envato Elements 살펴보기 1. 시각적 관심사 추가 모든 이미지가 숨막히는 풍경이되는 것은 아닙니다. 때로는 이미지가 짧아집니다.
자세히보기패키지 디자인은 매우 간단합니다. 많은 디자이너들이 단순히 미학의 문제로이 과제에 잘못 접근하고 포장이 많은 변수에서 성공해야한다는 사실을 전혀 생각하지 않습니다. 오늘 우리는 다음에 패키지 자체 또는 단지 아트 워크를 디자인 할 때 염두에 두어야 할 몇 가지 기본 원칙을 살펴 보겠습니다. 그 과정에서 우리는 배울 놀라운 몇 가지 놀라운 예제를 보게 될 것입니다. 제품 판매 제품을 담기 위해 패키지가 만들어 졌다는 사실은 실제로 디자이너의 관점에서 두 번째 목표입니다. 앉아있는 곳에서 제품을 판매 하기위한 패키지가 생성됩니다. 많은 디자이너들이 독창적 인 작은 캔버스로 패키징에 접근하는 것을 좋아하며 현재 추세는 미니멀리즘에 대한 것입니다. 우리 디자이너들이 그것을 좋아하기를 원할 때마다 항상 그런 것은
자세히보기우리는 화면을 통해 많은 디자인 및 커뮤니케이션 상호 작용이 이루어지는 세상에 살 수 있지만 화면의 정보가 점점 더 라이브 영역으로 뛰어 들고 있습니다. 공상 과학 영화에서 나오는 것처럼 들리지만, 이생에서 스크린과 현실 사이의 공간에 사는 디자인 요소를 만들 것입니다. 이미 일어나기 시작했습니다. 체험 디자인은 이러한 프로젝트가 어떻게 구성되고 동적 실제 디자인 요소를 생성하고 개발하는 방법을 결정하는 힘입니다. 체험 디자인이란 무엇입니까? 경험 또는 경험 디자인은 커뮤니케이션하는 환경을 만들기 위해 디자인 기법을 사용하는 관행입니다. 디자이너는 색상, 공간, 타이포그래피, 이미지, 형태 및 내용에 대한 전통적인 이론을 사용하여 사용자가 거의 손을 뻗고
자세히보기